Preface: What are Header Tags (H1-H6)? How to SEO Headers?
what are header tags? How to SEO Headers? Like any other SEO technique, Header Tags are effective and their proper use has a great impact on-site rank. Are keywords in header tags valuable(H1 tag)? Or optimize headings for featured snippets is valuable?
No one can negate the performance and impact of head tags on SEO and users. These tags make the content more appealing to users, and the search engines understand it better. Headers are also a place for keywords and sub-keywords to play a key role in SEO. If you are not exactly familiar with the concept of SEO, we recommend reading the comprehensive SEO story.
If you want to become a professional, you should not overlook the power of headings.
What are Header Tags?
Header tags, as the name implies, are in fact titles of textual content. The most important of these is the H1 header tag and it is used as the main headline of a post. Header tags have hierarchies H1 to H6.

In general, there are two ways to structure a site’s content using header tags. The first and most common method is to create one H1 tag per page as header and possibly several H2 header tags and other subset tags in the text.
In HTML version 5, each section starts with an H1 tag. This is designed to make it easy to combine several components into one page. The theory is okay, but it’s a little hard to understand. So we suggest the same approach to every site.
How to use Header Tags in SEO?
Here are some methods and strategies you can use to make header tags work properly to get the best SEO for a page.
1. Use headers to create a structure
Header tags create structure in the content of an article’s text. Each header or header transmits information about the content of the following paragraphs to the user.
A great way to understand headers is to compare them with a book’s table of contents:
- The H1 tag describes the overall position of the content, as the book title tells the viewer what the book is about.
- The H2 tags are, in fact, as the main headings of a book and describe the individual parts of a story.
- Other headers from H3 to H6 are other headings for the subsections of each section, such as a book whose main headings are divided into several sections.
Take this post as an example, the H1 tag is the same as the post, and the H2 tags are the first two headers. The other seven solutions discussed are the H3 tags and the second H2 tag references.
2. Use headers to block text
Content that can be scanned at a glance is legible and has a high chance of being ranked in the top search results.
Scanning a page with an eye is so important that a publisher like Forbes has identified this factor as the least underestimated factor in content marketing. The data collected to support this claim. Only 16% of Internet users read a text word for word. Other users only do eye-scanning.
Users love scanning content. According to the same study, what can be scanned by users is 58 percent more performance than similar content. In such circumstances, users will be more interested in reading the content rather than returning to the search results. As a result, they are more likely to share it with their friends.
While social networks do not have a direct impact on site rankings, the more content you share, the more natural backlinks you will be able to get, and as you know, backlinks are one of the influential factors in ranking. Be.
3. Use keywords in header tags
While headers aren’t as effective as backlinks from reputable SEO sites, Google is still paying attention to them and is using their textual content in the ranking.
Since Google is focusing on this, it is worthwhile to use keywords in header tags. This does not mean that you are spamming.
Note that many of the header tags in this article contain keywords, but not all of them. Your site pages should be readable initially and keywords naturally used in the headlines.
Your goal should be to optimize the headings for the users and consider the next priority of the search engines. Never sacrifice user experience to search engines. Professional SEOs know that strong user experience means strong SEO.
4. Optimize headings for featured snippets
One of the places where header tags are located is Featured Snippets. This is done in two ways:
- The first way to optimize a header tag is for a long keyword used in voice searches. You can then put the answer to the question just below it and in the paragraph tags.
- The second method is to use header tags to list items. Google uses these headers to build bullet lists and display them in Fisher Snapshots.
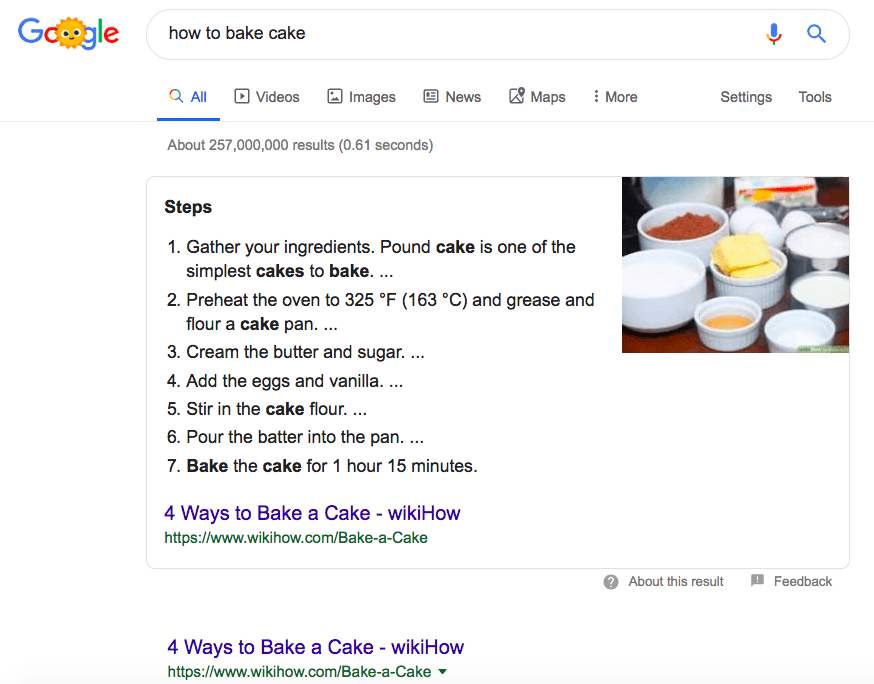
Unfortunately, there is no Persian version of Fitch Snippet yet. So let’s give you an example in English. Searching for what is h1 tag we get to the following snippet. Google has used the paragraph below the H1 tag to display the Snapshot feature.


The second example has a list mode. We search for the phrase essential oil for first aid and get to the following snippet. Google will display a list of responses created with the H3 tag.

5. Use only one H1
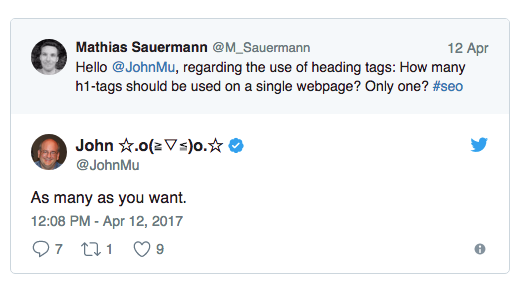
Here’s one of the mysterious issues of SEO. Google has stated that it has no problem using multiple H1s.

However, using multiple H1 tags on one page is not a good way to SEO. but why?
H1 tags are like page headers for users. Using multiple H1s on a single plate will get you out of control. You can use tools like Screaming Frog if you want to know if such a problem exists on your site pages.
Check your domain at this site and go to the H1 tab when you’re done. Here are pages with multiple H1s being reported to you.
Question: “Can the H1 Tag appear below the h2 tag in the code does the spider still know what’s going on?”
Answer: “yeah I wouldn’t worry about it we handle h1s and h2s very well but don’t make your entire page h1 or h2” Matt Cutts, Google
6. Use header tags as a rule
One way to enhance the user experience is to provide a consistent schema in presenting pages to users. This also applies to header tags and it is best to be consistent in using them.
If you use a specific style for these tags, it is best to have this style applied to all pages. It is also important to observe its length. It would be better for the headings to be the same as the final 70 characters.
7. Make them more attractive
This rule applies to all site content and is not limited to headers. Always review the headers after writing content, so that it is appealing to users.
Header tags are the first things seen by users and should, therefore, persuade them to read the content. Be especially careful when writing the H1 tag. Users pay close attention to it. In general, H1 may cause a user to scroll and read or not to do so.
Make the most of your effort to write an incredibly attractive H1 tag, to convince the user that this content will answer their question.
Use the H tags optimally
If you want to become a professional, don’t forget even the smallest ones. No matter how small they are. Pay special attention to the header tags so that your efforts are not wasted.
Conclusion
The proper use of HTML header tags helps enhance the experience of your readers, improves your content’s readability and accessibility, plus it can even have an impact on your SEO. So, make sure to add HTML header tags to your content. As you can see from our blog, we use them all the time. However, remember to follow best practices for maximum effect.
If you plan on doing all the work manually (I strongly suggest you don’t), use specialized tools to avoid spending hours on tasks that can be automated.
I hope this post will be a reference point to you for implementing header tags and following SEO best practices.

