preface: What is Google Tag Manager and how to use it in SEO promotion?
You may already have the name Google Tag Manager and reading some documents about google tag manager Training. This tool, launched in 2012, makes webmasters less likely to need web developers as it speeds up marketing processes and using more comfortably the Google analytics statistics.
Google Tag Manager has become a more complete tool in recent years and is very easy to use. If you haven’t worked with this tool yet, be sure to check out its capabilities and ask yourself why you haven’t used it yet. Here’s a detailed description of this tool and let you know about its many functionalities.
Before proceeding, let me tell you that Google Tag Manager is a powerful tool and should be used with great care like any other powerful tool. Don’t just unknowingly use it on-site pages just because a tag is attractive.
For example, you might want to put a tag on the site that will reduce the security of the site. Some tags may also interfere with other data analysis tags. If you are in doubt about using a tag, be sure to consult a JavaScript expert. Fortunately, the Google Tag Manager tool has a very powerful preview and troubleshooting feature that you can evaluate for page codes before publishing any tags.

What is the Google Tag Manager Tool?
With a brief look at the name of this tool, you can feel what it is about. This tool was developed by Google and is used to manage site page tags. Probably the next question for some readers is what is a tag at all? The tag contains a piece of code.
There are many marketing and analytics tools on the Internet that work through JavaScript. These include the Google Analytics Turking Code. This code is used to track site traffic using the Google Analytics tool and is provided in a JavaScript code.
Have you ever been waiting for a site developer to just write and paste a few lines of code? Or make sure a piece of code isn’t harmful? Here’s where you realize how important time is in this regard. With Google Tag Manager you can add these snippets of code and tags to the site yourself. This tool can even test the output of the job to make sure you use the tags correctly.
Launching Google Tag Manager has two great advantages. First of all, you can take a quick look at all the tags added to the site. Secondly, you can have great control over the impact of your site marketing efforts.
Drag tags and their importance in helping the website
Google Tag Manager is generally about controlling tags and snippets of code used on the website. It is therefore important to first understand the purpose of the tag and to know where and how to use it.
A code tag is a snippet that helps you track site traffic, for example, evaluate your online campaigns, and learn about the behavior of users on the site. Tags give you the information you need to make your own digital marketing decisions.
Popular tags include Google Analytics, AdWords, AdRoll, Crazy Egg, Floodlight and more. Unfortunately, each of these tags is different, and implementing the code needed to run them can be a bit confusing. This is where Google Tag Manager comes in.
Organizing these tags and related codes improve the user experience and keep your website always in high quality. According to Google, the mistake in implementing the tag is easily occurring, which may disrupt the site’s evaluation criteria and may incur additional costs. With Google Tag Manager, you can overcome these problems and easily implement your marketing campaigns.
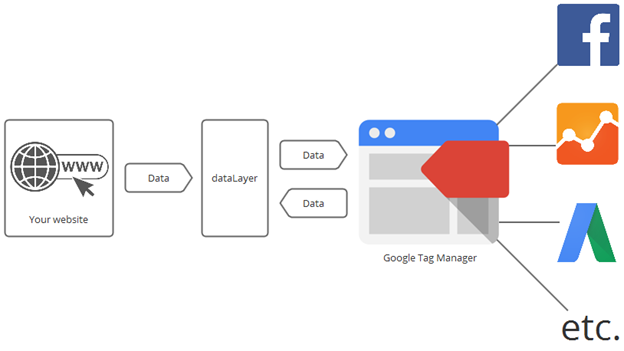
How does Google Tag Manager work?
This tool helps you update two items:
- Website Tags: This includes marketing and optimization tags like Google Analytics, AdWords and more.
- App settings: This item is related to the apps you made. If you have a mobile app, you can easily change some settings with this feature. These settings include slots, waiting times, gameplay, and more.
Google Tag Manager saves you time and helps you manage site codes easily if you have multiple tags. It also gives you the ability to easily troubleshoot site codes and resolve them quickly. In addition to providing these features, it delivers cleaner code and improves site loading speed.
How to get started with Google Tag Manager?
If this sounds a bit daunting at first, don’t be overwhelmed by it. Getting started and going through the Google Tag Manager installation process will surely understand it better and you’ll know how it works. Here’s a step-by-step tutorial on how to implement Google Tag Manager on the web:
Step 1: Create an Account and a Container
Register first through this link. After typing your business name, you will be prompted to start something called a Container.
As you can see in the gray section below, most websites have a container for each website or mobile app. Containers include tagging tags such as Google Analytics and AdWords.
We always suggest that you include your domain names, but if you have a blog or landing page where you only want to use Google Tag Manager or GTM, you can only address those domains. Put them in the same container, provided they are a subdomain of your website.

Step 2: Put code snippets on your website
After creating the account and the container, and then click the blue button, you will be taken to a page where you will see a snippet of code. You should apply this piece of code immediately to the pages you intend to use GTM.
If you look closely, you will see options for commonly used tags at the bottom of the page. You can add these tags later, but we suggest that at least Google Analytics be selected so that we can move on to the next step.

Step 3: Add tags, including Google Analytics
If you select Google Analytics at the bottom of the image above, you will be taken to a page where you will be asked for Analytics account information. Information such as Google Analytics ID should be included here, and GTM will then tell you the type of your Analytics account.

Step 4: Define an implementation rule
As you can see in the picture above, you can define rules as firing rules to execute tags. This means that you can define conditions for selecting pages by GTM. It is best to select all pages at the beginning of the selection.
You can also add more details to these terms using the blocking rules option. This section is one of the advanced GTM cases.

Step 5: Click the Publish option
Finally, this preview tool gives you a preview of what you have done so far and you can continue publishing it. What happened now? You can always go back to the GTM panel and define new tags or edit previous ones.
In the example above, we put the Google Analytics tag on the site. This means that this tag is always active and information is always logged in your account.

How to use GTM to improve SEO site?
The GTM tool has revolutionized the implementation of scripts and tags on websites. However, many online marketers are still unaware of the potential of this tool. Continuing to consider ways that you can express in the right way from GTM to improve SEO use. The implementation of these techniques will increase the site rank and will help to achieve many SEO goals.
1. Increase the accuracy of website traffic data
Marketers often need to identify and sort the types of traffic coming to the site and view it in Google Analytics reports. For example, many companies want to separate spam or inbound traffic from their partners. Typically they do this by using blocking filters in Google Analytics.
Google Analytics has limited the number of filters to 100. If you own a large website and have a large number of internal IPs, GTM implementation would be more appropriate for this purpose. Because GTM can separate any number of traffic types using Trigger filters.
2. Implement structured data
Structured data is an important factor in getting good rankings in search results, but implementing it can be difficult for many webmasters, especially if you need a lot of technical information. The GTM tool allows webmasters to easily implement structured data on-site pages without the knowledge of a web developer.
3. Ensure proper website indexing
Using Google Tag Manager we can define rules to remove extra parameters from URLs. We can then write a custom HTML tag with JavaScript code to refer to other canonical versions of the parameterized URLs. This feature guarantees us that no URIs other than Canonical URIs will be indexed by Google robots.
4. Entering Marketing Automation Parameters
Many companies use marketing automation software to collect user data and discover sales points. With Google Tag Manager you can easily implement these parameters on the web and link them to Google Analytics.
5. Understand the behavior of users on the website
With Google Tag Manager you can easily analyze the behavior of users on the site. For example, information such as clicking on certain parts of the page, the behavior of users with a video, and even scrolling pages can be extracted by users.
Other types of information, such as tracking downloads and registering forms, are other types of information. This data can help marketers increase user engagement and improve conversion rates.
Conclusion
Implementing Google Tag Manager may seem a little difficult at first, but keep in mind that it offers many options for using tags. All of these tags are in one place, so they will be easier to use and more efficient.
If you have experience or have questions about this tool, you can share it with us and other users via the review form.

