Preface: Website Ranking Determined by Mobile-First Index!
Before we introduce the Mobile-First Index algorithm( mobile and desktop versions ), it is best to ask yourself a question:
Take a look around, what do you think made the first human life a few million years ago, different from the 21st-century earth to the sky?
The answer to this question can be summarized in changing human behavior. Wherever you go, you see the footsteps of change so that even your own beliefs and beliefs are very different from adolescence to now.
 It is interesting to note that human behavior in the Internet world has not been constant either, and has undergone many subtle changes. One of the major changes is the desire to use mobile devices. If you look closely, you will find that in the past, web users were mostly surfing the Internet with their home computers.
It is interesting to note that human behavior in the Internet world has not been constant either, and has undergone many subtle changes. One of the major changes is the desire to use mobile devices. If you look closely, you will find that in the past, web users were mostly surfing the Internet with their home computers.
Soon, however, this behavior took on a new form, with giant, heavy monitors replacing cell phones and handsets that could be carried anywhere. But this change in behavior posed a major challenge to users when visiting sites:
The sites were designed to be displayed on the desktop, and when users visit these inappropriate sites via mobile, they leave immediately with awful user experience. There was a big vacuum in the meantime:
How should mobile users make use of computer-generated sites?
Since user satisfaction should be the first and foremost goal of sites, there is a need for sites to somehow change their behavior and be able to move along with user behavior. As always, it was Google that updated its algorithm structure to provide the basics for this change and developed an algorithm that focused only on mobile users and their satisfaction.
In fact, the Mobile First Index algorithm was Google’s response to changing the behavior of users on mobile instead of desktop.
But before we tell you how to increase your site’s SEO success rate using these rules, we need to introduce you to three key issues:
- Why is Google giving so much to mobile users?
- What exactly is the Mobile-First Index algorithm?
- What sites are affected by this algorithm?
Why does Google place so much importance on mobile search?
According to the latest reports in 2016, more than 55 percent of Internet searches are done via mobile. In some areas, this can be as high as 85%.
With the growing number of mobile users, Google has decided to optimize its mobile search service to make it mobile;
When a user searches the internet with his mobile phone, only show him sites optimized for the mobile version.
It can be concluded that Google released the Mobile-First Index algorithm because mobile users can enjoy surfing the web by visiting mobile-optimized sites.
What exactly is the Mobile-First Index algorithm?
In the past, when users were browsing the Internet, the desktop version of your site was Google’s top-ranking criterion, but with the advent of mobile phones and their popularity, Google decided to change its ranking algorithm, the mobile version. Prioritize websites.
This change was the same as the Mobile-First Index algorithm, which has been rolling out to all sites since early 2018, meaning that Google’s priority for ranking sites, mobile, and the second priority is the desktop version, which is exactly the opposite. What we saw before introducing this algorithm.
What sites are affected by Google’s new mobile algorithm?
Although the Google Mobile Algorithm is currently enabled on all sites, the effect of this algorithm is not the same for everyone. With the introduction of the new algorithm, the sites can be divided into four groups:
1. Sites that have the same version of desktop and mobile version
If your mobile and desktop versions are the same, then Google Analytics will not change the content of your pages. Once this algorithm is activated, Google will rate your site just like before (ie from your desktop version).
Also, you should keep in mind that not being responsive to your site is a negative thing, and Google is not giving it a good rating because of this. here you can find some of the examples of non-responsive websites with the same mobile and desktop versions.
2- Responsive or Responsive Sites
The Mobile-First Index algorithm makes no difference to Google’s understanding of the content of the respected sites, as the content of these pages is the same in the mobile and desktop versions, and only differs in how they are displayed. (Like Zoomite site)
Here’s an important point to note; if your site is responsive but does not have the same content in both mobile and desktop versions, meaning a large portion of the content is hidden in CSS using mobile, the site may be positioned after applying the mobile algorithm Send, have to change.
 We will try to illustrate this concept with an example. Suppose you have a free SEO tutorial on your desktop version of the site. This page is well-rated in the phrase “Free SEO training” on Google, but parts of its content are hidden or unavailable when a user enters the page. When Google reviews this page with its new algorithm, it doesn’t realize the importance of this content on the page, and your position in search results may change.
We will try to illustrate this concept with an example. Suppose you have a free SEO tutorial on your desktop version of the site. This page is well-rated in the phrase “Free SEO training” on Google, but parts of its content are hidden or unavailable when a user enters the page. When Google reviews this page with its new algorithm, it doesn’t realize the importance of this content on the page, and your position in search results may change.
3. Sites that have separate design and address for the mobile version
If you log in to Facebook using your mobile phone, you will find that the address of this site in your browser is changed to m.facebook.com. That is to say, the desktop and mobile versions of your site have two separate addresses. But how does Google’s new algorithm feel about this?
In this case, Google will only analyze the content contained in a separate mobile address. So it can be said that after applying the mobile-specific algorithm, sites using two different addresses for their mobile and desktop versions are more likely to fall under the Google magnifying glass than in the previous two cases.
4- Dynamic surveying
In the meantime, many sites aren’t in any of the top groups we mentioned to you, for example, if you go to sites like Avenger or DigiKala, though they provide an address for both mobile and desktop versions when you access these sites from your mobile browser, not only the display but also the HTML of the page changes, this is called Dynamic Serving.
 Before that, the desktop version of sites using Dynamic Serving was more important, but with the official rollout of the Mobile-First Index algorithm, Google is now moving to the mobile version of your site, analyzing only the content contained therein. Indexes.
Before that, the desktop version of sites using Dynamic Serving was more important, but with the official rollout of the Mobile-First Index algorithm, Google is now moving to the mobile version of your site, analyzing only the content contained therein. Indexes.
How should we prepare our site for the new Google Algorithm?
Now that Google’s mobile version of your site is benchmarking and benchmarking, you need to consider standards in implementing it. Regardless of which of your site is in the top 4 categories, the things we introduce here can be helpful for Google’s better understanding of your mobile version.
1. The content, structure of pages and code for mobile and desktop are the same
The content of the site in both mobile and desktop versions is the same, which can greatly ease your mind about new Google updates. Content in the mobile and desktop versions means the following:
- The same meta tags as title and description
- Standard markup and schema code for mobile and desktop alike
- The main content of the page (except Sidebar, Footer, and Header) should be the same in both versions
2. Pay attention to the content contained in Footer and Sidebar
As you know, the mobile version of the site is smaller than the desktop because of its smaller size. When you log in to a responsive site, sections like Footer and Sidebar will be removed, so if there is an important link in these sections then they will naturally lose their value after Google’s focus on the mobile version.
Make sure that the main content of each page is accessible and visible in both mobile and desktop versions.
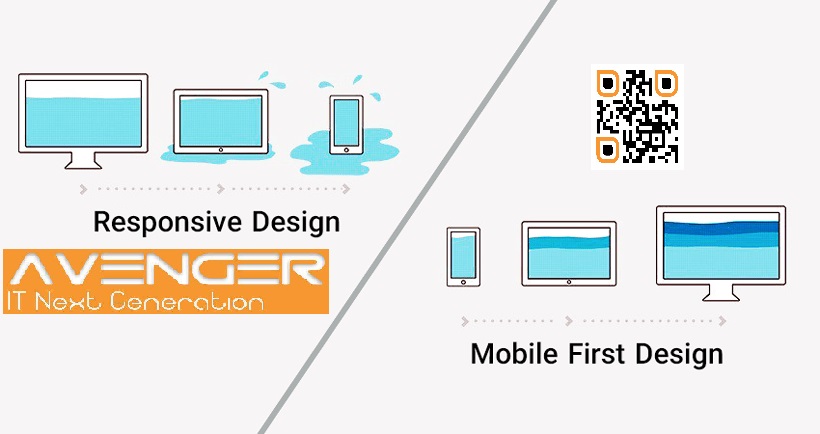
3. Responsive design is better than a separate mobile version
At first glance, you might think that given the value Google has for mobile, it’s best to consider a separate mobile address. But Google recommends that your top priority be a responsive design. The Google order of valuation for each of these methods is as follows:
Priority 1: Site Responsiveness
Priority 2: Having a separate version for mobile or mobile version
Priority 3: Same site display on desktop and mobile (this is not recommended at all)
Lastly, for larger businesses with more visitors, using the Dynamic Serving technique can be a good choice after the priority.
Important and unanswered questions about the Mobile-First Index algorithm
Now that you are familiar with Google’s new algorithm moderation, some questions may come your way.
Is Google for Mobile a separate index?
Many people think Google has an index for desktop and an index for mobile and employs both when it comes to analyzing your site, but from now on, the only criterion for evaluating the content of your site will be the mobile version alone. So Google has an index, and the index is the mobile version.
How to find out Mobile Index Index algorithm enabled for our site?
Interestingly, unlike the Panda and Penguin algorithms, Google initially enabled its mobile-specific algorithm for only a few sites. The gradual release of this update was because most sites were not optimized for mobile.
But the algorithm has been activated for all sites, and an update message has appeared in the Google Search Console tool. Currently (December 2018) this algorithm is enabled for all web sites.
Does Google rank the mobile version of the site as a benchmark?
When it comes to site ratings and ratings, the mobile version of your site is more important than the desktop version, but we do not mean that your desktop version is worthless. At times (for example, if your site does not have a mobile version), Google will consider your desktop version for ranking. So the importance of the mobile version may change under certain circumstances.
But in general, the mobile version of your site is Google’s top priority for ranking, so if you are in the process of designing a mobile version for your site, you should know that not having a mobile version is better than having your mobile version incomplete.
What if my site doesn’t have a mobile version?
Having or not having a mobile version does not affect the indexing of your site content. But having a mobile version is a competitive advantage and will greatly affect your site’s SEO rankings.
This is because the proper display on mobile and tablet has become an influential factor in ranking results (when a user searches on mobile) and as we said earlier, over 55% of searches are done on mobile.
Google will pay more attention to mobile in the future with Mobile-First Design
For several years the concept of Mobile-First Design has become a trend in site design, in responsive design the page content is first designed in the desktop version and then decides how to display it in mobile but in Mobile First the mobile version first It is fully designed and adds parts to the tablet and desktop versions.
 The concept of Mobile-First Design stems from the fact that the mobile device requires a separate and exclusive design because of its screen size. So if we want to create a good experience for mobile users, we must also prioritize the mobile version in design.
The concept of Mobile-First Design stems from the fact that the mobile device requires a separate and exclusive design because of its screen size. So if we want to create a good experience for mobile users, we must also prioritize the mobile version in design.
Google and Mobile-First Index in 2020
By the end of September 2020, Google will rank all sites based on the Mobile-First Index, with 70% of sites currently ranked by this algorithm.
Google is currently preparing to transfer the remaining 30% of the websites, which will move to the mobile ranking by the end of September.
One of the signs that your site has been ported to the mobile directory is the increased crawling of Google robots into your site, which eventually leads to smartphone access.
You can also make sure your site is mobile by visiting your console search and entering your site address in URL inspection.
Last words
But in the end, Google’s algorithms are always changing for the sake of user satisfaction, so if you ever massively benchmark users, you’ll always be popular.
Conclusion
If you want your site to succeed on the web, which is a good site for Google, you need to be consistent with the behavior and needs of your users. But just don’t miss it!
Because even your audience’s behavior is changing at a tremendous pace. So it’s best to take a look at the not-too-distant future; the Mobile-First Index algorithm will be the first clone of the new Webspace empire.
ABOUT US
Working with Digital marketing, SEO services, and website design with a highly experienced team for years, َAvenger IT Next Generation has been able to meet the needs of people in various businesses and help businesses grow. Continuously updating their level of knowledge and exploring different markets has surpassed the pioneers in this field and incorporate successful experiences into their careers.
Avenger IT Next Generation is a website design and development agency and an SEO agency to promote your business, call with us.


