Preface
As we explain in part 1, the issue of PWA (progressive web app) is very new, so for better recognition of this part of web-based technology, we want to concentrate on the advantages and disadvantages of PWA.
in the last article of PWA, we have been describing the concept of PWA.
Are progressive web apps worth your time and money? Find out the Advantages and Disadvantages of investing in progressive web apps and how they compare to native and hybrid apps.
In this article, we will try to provide some examples of PWA and then highlight the advantages and disadvantages of PWA. Knowing the shape and type of advantages and disadvantages of this technology are very effective in decision making.
Progressive Web Apps Examples
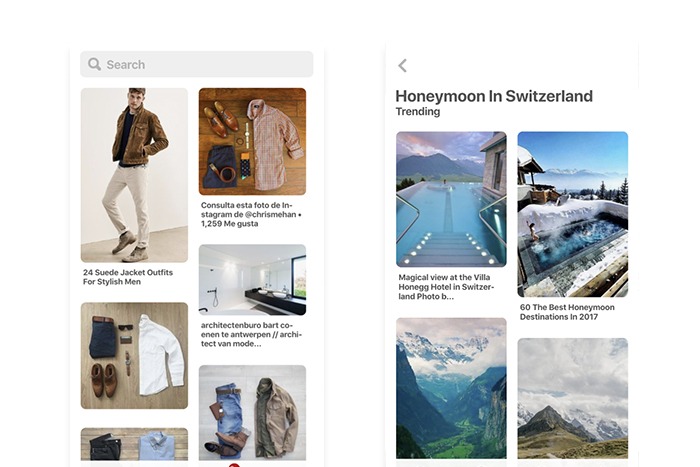
To deeply understand how a Progressive Web App differs from conventional responsive websites, the best way is to look at some good examples of PWAs. Here is a list of impressive Progressive Web App examples across a variety of industries – so you can experience the new web technology yourself.
Starbucks

Aiming at providing accessible, user-friendly online ordering to all of its customers, Starbucks built a PWA of the ordering system on the web, which delivers a similar experience to their existing native app.
Housing.com

With the new PWA, users can to quickly find what they’re looking for or continue browsing while offline. The Housing.com PWA resulted in a 38% lift in conversion rate and reduced bounce rate by over 40%. It also attracted higher quality visitors, with average time-per-session increased 10% across all browsers.
Digikala

The leading e-commerce platform Digikala has transformed how Iranians shop for consumer electrics and other goods with their online store. Their PWA store was built to provide consumers with lots of information and reviews for digital products, and beyond all of that, offer a great online shopping experience. Therefore, it is now the biggest e-commerce site in the Middle East, representing nearly 92% of Iran’s online retail market share. The PWA is ranked as Iran’s 3rd most visited website, with 1,700,000 unique visitors per day. Since its launch, Digikala has been growing at 200% year over year in terms of visits, orders, and revenues.

Flipboard is one of the best examples of PWA for online news. The PWA minimizes data usage to deliver a slick and fast browsing experience, in a beautiful interface. Until the launch of their PWA, Flipboard was a mobile app, which only presents on mobile devices. Hence, now the PWA allows Flipboard to deliver a similar experience to its fully-featured native app on the web, making it available for desktop users as well.
Uber

The Uber PWA is designed to make car booking viable on low-speed, 2G networks. Built around the concept of app-like experience which is accessible on all modern browsers, The PWA is great for riders on low-end devices, which may not be compatible with the native Uber app. By bringing the native experience in a super-lightweight web app, Uber has enabled quick ride requests regardless of location, network speed, and device. The core app of the only 50kB allows it to load within 3 seconds on 2G networks.

he social network found that only 1% of their mobile users convert into sign-ups, logins, or app installs, due to poor performance on mobile. Onto realizing that the opportunity to improve the conversion was huge, so they rebuilt the mobile web using PWA technology, which led to several positive results: Time spent is up by 40% compared to the previous mobile web, user-generated ad revenue is up 44% and core engagements are up 60%
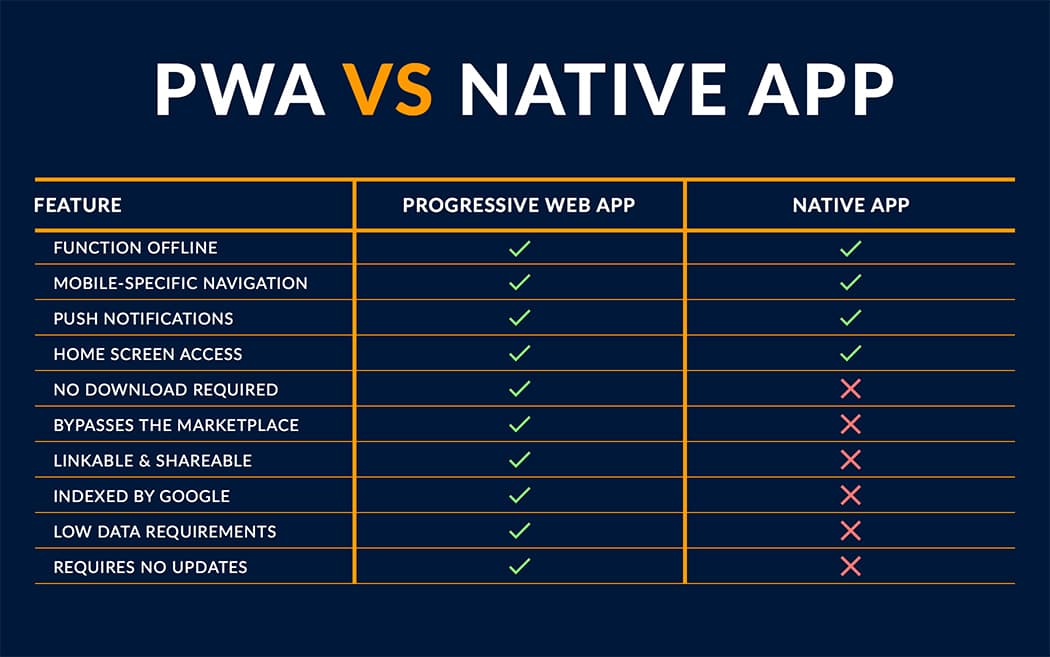
What are the advantages and disadvantages of PWA(Progressive Web Apps) over Native Apps?
The main differences in the approaches of creating the mobile app are implementation speed, cost, and final product quality; and the technology options of mobile app development, available to entrepreneurs today are numerous. Fast, secure, native-like — these are just some of the key reasons why more and more companies are adding Progressive Web Apps to their tech solution. PWAs are just web apps that have the look and feel of native apps. They’re called “progressive,” because anyone can use them regardless of their browser choice.

Advantages of a PWA
MARKET REACH
Your goal should be to get as many users as you can, and with the web, you can just basically get more people. Web apps — they don’t necessarily need to be progressive — are accessible everywhere. And for countries with poor Internet connections, the progressive web is the best option for reaching more users.
The web is also sometimes a better option for startups than mobile apps. We’ve seen a lot of startups ask for only an iOS app, causing them to lose out on the Android market. The web allows companies to reach everyone, regardless if they have iOS or Android devices.
SMALLER AND FASTER
Native apps take up a ton of space. A lot of people, even though they would love to use these apps, just don’t have enough space on their phones, so they cannot install them. That’s not a problem with PWAs, which only take what they need, making them faster to download.
OFFLINE CAPABILITIES
A lot of people are downloading PWAs because they know that they can use them even without data or an Internet connection. What’s more, these apps will even work when the server itself is dead. Users are not losing their content. They’re not losing anything, and this is all so much better for conversions.
BYPASS THE APP STORES
Not all apps are accepted by app stores, which have a lot of rules and restrictions when it comes to publishing. There are no restrictions on the web. You are the one who is in charge of the whole web process. You can also update your features immediately.
If you want to update your mobile app, you need to go through the app store’s review process. It could take days. (It used to take weeks.) Still, it requires some time, and there is a chance it could be banned or rejected. But what if there is something really bad in your code, and you need to change it instantly? You can make changes on the web at any time. It’s just easier.
PUSH NOTIFICATIONS
Another selling point for native apps is to push notifications. Push Notifications allow you to interact with your app pretty easily and provide an amazing user experience. The progressive web now provides this functionality as well.
Disadvantages of a PWA
Limited Browser Support
Progressive web apps are Android-centric and do not work on popular browsers, including IE, Edge, and Safari.
Safari dominates 51% of the browser market in the U.S., which means a huge chunk of mobile users is unable to access progressive web apps.
On the bright side, newer browser versions of Opera, Chrome, and Firefox support progressive web apps, and other browsers are expected to catch up in the future.
Limited Hardware and Software Support
Progressive web apps are relatively new and not yet supported by all device hardware and software.
For example, iOS does not support progressive web apps’ notification and home screen shortcuts.
Unlike native apps, progressive web apps don’t support the use of GPS, fingerprint scanners, phone cameras, and other newer device features.
No Download Store Presence
Progressive web apps do not show up in popular app stores such as Google Play and the Apple App Store, which may delegitimize them.
App stores not only provide legitimacy and social proof of apps to potential users through reviews, but they also act as a catalog that lets users search for and find relevant apps.
Since most users directly search for apps in app stores instead of in search engines, your audience may miss your progressive web app.
Loss of Confidence When Installing Apps
you feel most confident when installing apps from the Apple App Store. we are 110 percent confident that those apps will cause no damage to our iDevice. IOS apps have to be top-notch or they will be yanked from the App Store. The quality of Android Apps is improving. They’re not quite as good as IOS but they are much better than when we first started learning to code. Could you imagine installing a PWA from a suspicious website? This website could have access to your camera and GPS.
How do you install a PWA?
On Android phones installing a PWA is pretty simple. The website would ask the user if they would like the app added to the home screen and all you have to do is click yes. On IOS you visit the website with the Safari browser and click the share icon. This opens a submenu with more icons and an option to save to the home screen.
Conclusion
Progressive web apps are the best in class web experiences. Not only are the best web sites they offer user experiences in parity with native app counterparts. They offer many Advantages and Disadvantages of PWA to businesses to engage with customers with native apps that cannot touch. Ever wish websites behaved like native mobile apps? Progressive web apps (PWA) can make that happen.
WPAs support features such as push notifications, offline modes, and home screen shortcuts, unlike traditional Web apps.
Progressive web apps support features such as push notifications, offline modes, and home screen shortcuts, while traditional web apps do not.
That’s why PWA has become more popular among brands.
Although knowing the advantages and disadvantages of PWA It is very important to use PWA in decision making, but, whether you are investing in a PWA over a native or hybrid application depends on your business goals.
If you want to target a larger mobile audience on Android and iOS, a PWA may not be a good option due to limited browser, software, and hardware support.
However, if your budget is limited, your users are in places with flaky Internet access and you want your mobile Web experience to be as appealing as a mobile app. A WPA can be a solution.
Will PWAs replace native apps entirely? PWAs are great as a lightweight offering, but given that they currently predominantly focus on replicating existing sites and services, they won’t replace native apps.
ABOUT US
Working with Digital marketing, SEO services, and website design and Migrating services to PWA with a highly experienced team for years, َAvenger IT Next Generation has been able to meet the needs of people in various businesses and help businesses grow. Continuously updating their level of knowledge and exploring different markets has surpassed the pioneers in this field and incorporate successful experiences into their careers.
Avenger IT Next Generation is a progressive and insightful design agency, technically and creatively skilled to translate your brand into its best digital self. Our design and development approach creates impactful, engaging brands, and immersive digital experiences that bring you a return on creativity, call with us.
Frequently Asked Questions about PWA vs Native App
Why are progressive Web apps better than native?
PWAs are better than native apps because:-
- They offer global compatibility.
- They are easy to launch.
- They demand lower development costs.
Will Progressive Web Apps replace native apps?
Yes, they will. And the reason behind this is the benefits it comes loaded with such as easier installation, better performance, no updating issue, seamless offline operability, and lower development cost.
How much does a progressive web app cost?
Generally, the cost of Progressive Web App Development lies between $3,000 and $9,000. But, the actual mobile app development cost depends heavily on the features and technologies involved, size and location of the team hired, the complexity of the concept, and other such factors, it is better to consult with an expert to know the Progressive web app cost.
Will PWA replace native apps?
Yes, PWAs will replace native apps because of the benefits it offers over the latter.