Préface:
Cette question principale » le test de vitesse du site Web est-il important ? » et « l’optimisation de la vitesse du site Web n’est pas importante? » .le test de vitesse et optimisation de site Web sont des jumeaux et Et ils signifient ensemble. sans test de vitesse, nous ne sommes pas en mesure d’optimiser notre optimisation de la vitesse. En un coup d’œil, examinez les statistiques suivantes sur le délai d’une seconde dans le temps de chargement des pages, puis réfléchissez sérieusement à l’optimisation de votre vitesse:
- 1% moins de pages vues
- Diminution de 16% de la satisfaction client
- 7% de perte de conversions

Cela signifie qu’il est essentiel d’avoir un site rapide, non seulement pour bien se positionner auprès de Google, mais également pour que vos bénéfices nets soient élevés.
En fait, 47% des consommateurs s’attendent à ce que les sites Web se chargent en moins de deux secondes – et 40% abandonnent une page qui prend trois secondes ou plus.
Cela signifie que si le chargement de votre site Web prend plus de trois secondes, vous perdez presque la moitié de vos visiteurs avant même qu’ils n’arrivent sur votre site. Pensez donc sérieusement à l’optimisation de la vitesse du site Web. Dans cet article, nous souhaitons expliquer comment optimiser la vitesse de votre site Web.
Que sont le test de vitesse de site Web et l’optimisation de la vitesse de site Web?
La vitesse de la page fait essentiellement référence à la durée du cycle pendant lequel des pages Web ou un autre contenu sont téléchargés à partir de serveurs d’hébergement de sites Web et doivent être affichés sur le navigateur Web demandeur. Le temps de chargement d’une page est la durée entre le clic sur le lien et l’affichage de tout le contenu de la page Web sur le navigateur demandeur.
Bien que le terme d’optimisation de la vitesse d’un site Web ne soit pas le terme purement scientifique, mais en bref L’optimisation des sites Web englobe toutes les techniques techniques et marketing utilisées pour obtenir du trafic, engager les visiteurs, puis les convertir en prospects ou en clients au moyen d’une méthode clairement définie qui répond à un certain nombre d’objectifs prédéfinis.
La vitesse du site est l’un des indicateurs de performance les plus critiques:
On estime que vous risquez de perdre du trafic lorsqu’un site met plus de 2,5 à 3 secondes à se charger et que le taux d’abandon augmente au bout de 5 secondes.
Un site peut être ralenti pour plusieurs raisons. Cependant, il existe plusieurs outils (fantastiques) qui vous donneront une évaluation rapide de la situation:
En augmentant la vitesse, vous réduisez les abandons causés par un chargement lent et vous aidez également à améliorer votre référencement.
La performance joue un rôle majeur dans le succès de toute entreprise en ligne. Voici quelques études de cas montrant comment les sites performants engagent et fidélisent mieux les utilisateurs que les sites peu performants:
- Pinterest a augmenté le trafic sur les moteurs de recherche et les inscriptions de 15% après avoir réduit les temps d’attente perçus de 40%.
- COOK a augmenté le nombre de conversions de 7%, réduit les taux de rebond de 7% et augmenté de 10% le nombre de pages par session lorsque le temps de chargement moyen des pages a été réduit de 850 millisecondes.
Voici quelques études de cas où une faible performance a eu un impact négatif sur les objectifs de l’entreprise:
- La BBC a découvert qu’elle perdait 10% d’ utilisateurs supplémentaires pour chaque seconde supplémentaire que leur site prenait à charger.
- DoubleClick de Google a constaté que 53% des visites de sites mobiles étaient abandonnées si le chargement d’une page prenait plus de 3 secondes.
Dans la même étude DoubleClick de Google citée ci-dessus, il a été constaté que les sessions chargées en moins de 5 secondes affichaient des sessions plus longues de 70%, des taux de rebond inférieurs de 35% et une visibilité des annonces 25% supérieure à celle des sites prenant près de quatre fois plus de temps à 19 secondes. Pour avoir une idée approximative de la performance de votre site par rapport à vos concurrents, consultez l’outil Speed Scorecard .
La vitesse totale du site correspond à la moyenne d’un échantillon des temps de chargement de quelques pages de votre site. Il ne s’agit donc pas d’un moyen très détaillé de déterminer les performances réelles de votre site.
Comment une page Web chargée?
Quelles sont les étapes d’une page Web affichée? Les étapes suivantes nous sont présentées dans la hiérarchie des étapes de chargement de page:
- Une demande est faite quand un lien est cliqué.
- La page et ses ressources (fichiers) sont téléchargées.
- Le navigateur Web utilise les ressources de la page pour créer la page.
- La page est ensuite rendue (affichée) à l’utilisateur.

Chacune des étapes ci-dessus comporte de nombreux composants et détails, mais ces quatre étapes constituent l’essentiel de l’affichage d’une page Web à un utilisateur.

Cet article aborde chacune de ces étapes pour fournir une vue d’ensemble de ce qui se passe réellement lorsqu’une page Web est affichée dans un navigateur.
Techniquement, les quatre étapes énumérées ci-dessus sont souvent appelées techniquement …
- Demande
- Réponse
- Construire
- Rendre
Chacune de ces étapes est souvent effectuée plusieurs fois au cours du chargement d’une page.SO Le temps de chargement d’une page est le temps nécessaire pour télécharger et afficher l’intégralité du contenu d’une page Web dans la fenêtre du navigateur (mesurée en secondes).
Comment fonctionne le temps de chargement d’une page?
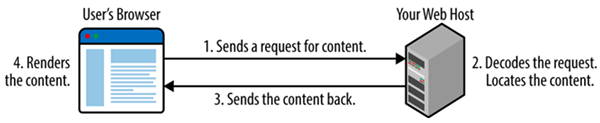
Le «chronomètre» commence lorsqu’un utilisateur fait une demande et se termine lorsque tout le contenu de la page est affiché sur le navigateur demandeur. Vous trouverez ci-dessous un cycle typique de demande-réponse avec différentes étapes contribuant au temps de chargement d’une page:
- Un utilisateur entre une URL, soumet un formulaire ou clique sur un lien hypertexte
- Le navigateur fait une demande au serveur via le réseau
- Chaque demande est traitée par le serveur Web
- Un serveur Web renvoie la réponse au navigateur.
- Le navigateur commence à recevoir la page demandée (appelée heure du premier octet )
- Le navigateur analyse, charge et rend le contenu de la page
- La totalité de la page demandée devient disponible sur le navigateur.

Comment améliorer le temps de chargement d’une page?
Il existe de nombreuses façons d’améliorer cette mesure, mais voici certaines des plus courantes. Dans la liste suivante, vous trouverez les principaux titres de l’amélioration du temps de chargement des pages:
- Compression de fichier: Réduit la taille des fichiers CSS, HTML, JavaScript, des images et d’autres éléments Web. (Consultez ImageOptim pour Mac pour compresser les images).
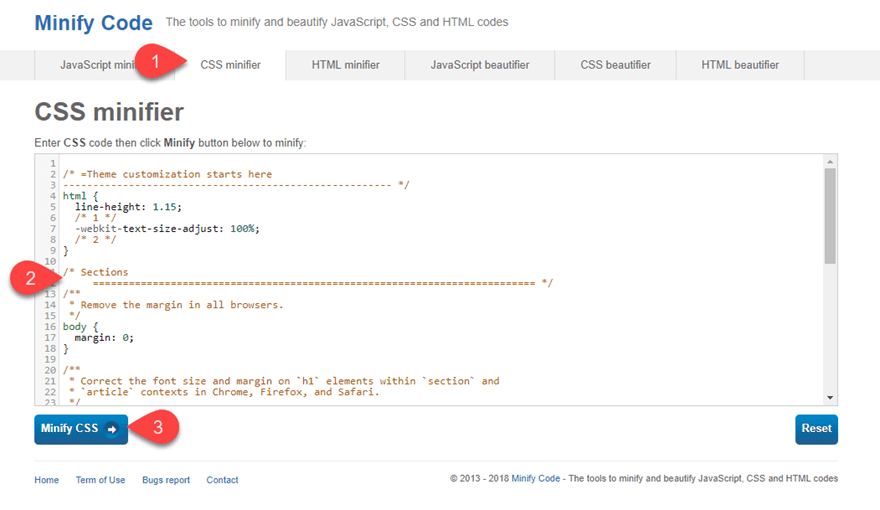
- Minification: Optimise le code en supprimant le code inutilisé, les espaces, les commentaires, etc.
- Réduction des redirections: chaque fois qu’une page Web redirige le navigateur vers un autre serveur, l’utilisateur dispose d’un délai supplémentaire pour la fin du cycle requête-réponse. Le mieux est de s’en débarrasser si possible.
- CDN: un réseau de distribution de contenu (CDN) rapproche géographiquement le contenu de vos utilisateurs afin qu’ils puissent le recevoir plus rapidement.

Quel est l’avantage de l’optimisation de la vitesse du site? (Utilisez le test de vitesse du site Web)
Une étude réalisée en 2010 par Gomez et intitulée «Pourquoi la performance Web est importante: votre site éloigne-t-elle les clients?», Qui a interrogé 1 500 consommateurs sur la manière dont la performance d’un site Web affecte leur expérience d’achat, a révélé les informations suivantes:
Une augmentation du temps de chargement du site Web de 2 à 10 secondes a augmenté le taux d’abandon de pages de 38%. Pendant les périodes de pointe, plus de 75% des consommateurs sont partis sur le site Web d’un concurrent au lieu de subir un retard.
De nombreuses autres études ont été publiées sur l’impact de la vitesse du site Web. Elles ont toutes mentionné environ qu’un retard d’une seconde dans le temps de chargement du site avait entraîné une diminution de 7% des conversions, une diminution de 11% du nombre de pages vues et de 16%. dans la satisfaction du client. Il est également important de noter que Google utilise désormais la vitesse du site Web comme facteur de classement.
Totalement, avoir un site Web lent aura un impact négatif sur:
- Trafic et pages vues
- Conversions
- Ventes
- Image de marque et perception dans l’esprit de vos visiteurs

L’optimisation individuelle de la vitesse de chaque page offre de nombreux avantages, même si l’un des plus évidents est une meilleure expérience utilisateur.
La principale raison pour accélérer un site Web est d’améliorer l’expérience du visiteur. Même sans les préoccupations de Google concernant la vitesse, de nombreux utilisateurs abandonneront un site Web dont les performances sont médiocres. La plupart des propriétaires de site Web s’efforcent d’engager les visiteurs par le biais de leur contenu et de leurs graphiques, mais la première impression est le temps de chargement de leur site Web . Depuis 1994, des recherches ont montré à quel point la rapidité d’ utilisation était un besoin majeur . Les utilisateurs ont besoin d’une réponse rapide pour pouvoir naviguer et explorer librement le contenu. Leur attention s’effondre lorsque le temps de chargement dépasse 10 secondes.
Google a rapporté qu’un retard de 1 seconde dans le temps de charge va diminuer la satisfaction des visiteurs de 16% et 79% de ces visiteurs ne pas acheter si elles ne sont pas satisfaits de la performance du site.
Les propriétaires de commerce électronique ont également perdu la confiance des visiteurs lorsqu’ils avaient des sites Web lents et gonflés. Les sites Web lents sont liés à un manque d’efficacité et ne permettent pas de gagner la confiance d’un visiteur pour partager des informations personnelles et de facturation. En outre, les clients se souviendraient que les temps de chargement étaient 35% plus longs qu’ils ne le sont réellement. Ainsi, avoir pour priorité la vitesse et réduire autant que possible les temps de chargement des sites Web aura un effet considérable sur leurs revenus et leur conversion en général.
Atteindre les objectifs marketing
Optimiser votre site pour accélérer le temps de chargement vous aidera à atteindre vos objectifs marketing et SEM. Que vous cherchiez à améliorer la conversion , à réduire le taux de rebond , les ventes ou tout simplement à améliorer le service offert à vos clients. Il existe de nombreuses preuves montrant l’effet d’un site Web rapide sur tous ces paramètres, en particulier en ce qui concerne les revenus.

Conversion et revenus
Revenant à l’expérience et à la confiance des visiteurs, certaines études ont montré qu’en Angleterre, 67% des acheteurs en ligne abandonnaient leurs achats sur un site Web très lent et qu’améliorer le temps de chargement d’ un site augmentait le taux de conversion de 10 à 20%. En outre, le rapport sur les performances de vente au détail en ligne établi par Akamai en 2017 montre que 50% des consommateurs recherchent des produits et des services sur leurs smartphones et qu’un délai de 100 millisecondes pourrait avoir un impact négatif de 7% sur les conversions. Le succès du commerce électronique dépend donc beaucoup de la qualité de l’expérience acquise, en particulier sur les appareils mobiles.
Une autre étude réalisée par le groupe Aberdeen montre comment un délai de 1 seconde entraîne une perte de conversion de 7%. Cela signifie que si votre site Web gagne environ 10 000 dollars par jour, vous perdrez 250 000 dollars par an. En général, depuis 1997, il a été démontré que la conversion optimale est atteinte en 2 secondes
Trafic
La première stratégie numérique des propriétaires de sites Web consiste à attirer des visiteurs sur leurs sites Web. Peu importe s’ils paient ou positionnent leurs pages de manière organique; le temps de chargement du site Web aurait également une incidence sur le nombre de vues. Des études de Google ont montré qu’un retard de seulement une demi-seconde entraînait une perte de trafic de 20%, et qu’un deuxième retard entraînait 11% de pages vues en moins.
Portée Facebook
Il est important que Facebook affiche des histoires qui renvoient à des sites Web rapides. Ainsi, depuis 2017, ces sites Web sont d’abord affichés dans le fil d’actualité. Les histoires qui sont lentes à charger causent de la frustration chez les utilisateurs de Facebook, ils les localiseront donc au bas de la liste de lecture. En accélérant votre site Web, vous améliorerez votre portée et votre engagement sur Facebook.
Positionnement SEO
Pour se retrouver dans l’univers d’Internet, les sites Web doivent obtenir de bons résultats selon l’algorithme Google PageRank. Le temps de chargement du site Web est inclus, mais également certaines mesures de l’expérience utilisateur telles que le taux de rebond et les pages vues. Le principal objectif de Google est de satisfaire les besoins des visiteurs. Il pénalise par conséquent les sites qui n’offrent aucune valeur à leurs visiteurs.
Par exemple, un site Web chargé en 10 secondes augmente la probabilité de taux de rebond de 123%. D’un autre côté, l’optimisation du chargement d’ un site Web en 2 secondes réduit le taux de rebond de 32,3% à 9,61%. Sous le même temps de chargement (2 secondes), les utilisateurs visitent en moyenne 5,6 pages de plus; ce qui signifie une probabilité plus élevée d’ajouter des éléments au panier pour les sites de commerce électronique. Enfin, une vitesse accrue du site Web signifie une augmentation du nombre de pages que Google peut explorer et indexer. Plus le nombre de pages indexées est élevé, plus le risque que ce classement de page soit individuel augmente.
Comment faire l’optimisation de la vitesse du site? ( pour de meilleurs résultats au test de vitesse du site Web)
De nombreux facteurs influent sur le temps de chargement de chaque page de votre site. Il existe donc de nombreuses étapes à suivre pour augmenter votre vitesse et améliorer l’expérience de l’utilisateur. Toutes ces astuces peuvent vous aider à améliorer la vitesse de votre site, mais vous n’avez pas besoin de toutes les faire aujourd’hui.
Si vous avez déjà ajusté la vitesse de votre site par le passé, votre site est peut-être déjà conforme à certaines de ces meilleures pratiques. Dans cet article, nous allons passer en revue 14 astuces et meilleures pratiques que vous pouvez utiliser pour réduire vos temps de chargement et améliorer les performances de votre site.
1. Utiliser un réseau de diffusion de contenu (CDN)
Un réseau de distribution de contenu est un ensemble de serveurs Web répartis sur divers emplacements géographiques et fournissant un contenu Web aux utilisateurs finaux en ce qui concerne leur emplacement. Lorsque vous hébergez le site Web sur un seul serveur, toutes les demandes de l’utilisateur sont envoyées au même matériel. Pour cette raison, le temps nécessaire au traitement de chaque demande augmente. De plus, le temps de chargement augmente lorsque les utilisateurs sont physiquement éloignés du serveur. Avec CDN, les demandes des utilisateurs sont redirigées vers le serveur le plus proche. En conséquence, le contenu est transmis à un utilisateur plus rapidement et un site Web fonctionne plus rapidement. C’est un moyen plutôt coûteux, mais assez efficace, d’optimiser le temps de chargement.

2. Déplacez votre site Web vers un meilleur hébergeur
Il existe trois types d’hébergement possibles:
- Hébergement partagé
- Hébergement de serveurs privés virtuels (VPS)
- Serveur dédié
Le type d’hébergement le plus populaire utilisé dans le monde entier est l’ hébergement mutualisé . C’est le moyen le moins coûteux d’obtenir votre site en ligne en peu de temps et pour un prix modique. Il est essentiel de choisir l’ hôte Web rapide pour assurer une meilleure optimisation. Avec l’hébergement partagé, vous partagez le processeur, l’espace disque et la RAM avec d’autres sites qui utilisent également ce serveur. C’est la raison principale pour laquelle l’hébergement partagé n’est pas aussi rapide que VPS ou un serveur dédié.

Les serveurs privés virtuels et les serveurs dédiés sont beaucoup plus rapides. VPS utilise plusieurs serveurs pour la distribution de contenu. Avec VPS, vous partagez le serveur avec ses autres utilisateurs et vous avez votre propre partie du serveur virtuel où vos configurations n’influencent pas les autres clients. Si votre site Web a un trafic moyen ou si vous avez un site de commerce électronique présentant des pics de trafic à certaines périodes, VPS sera la solution optimale pour vous.
L’option d’hébergement la plus chère consiste à utiliser un serveur dédié qui peut être votre propre serveur physique. Dans ce cas, vous payez un loyer de serveur et engagez un administrateur système pour le maintenir.
Une autre approche consiste à louer des ressources cloud dédiées auprès d’AWS, Microsoft Azure, Google ou d’autres fournisseurs de cloud public. Les deux approches peuvent également être combinées dans un nuage hybride dont nous avons discuté récemment. Avec les serveurs dédiés, toutes les ressources n’appartiennent qu’à vous et vous en avez le contrôle total. Les infrastructures en nuage peuvent également ajouter une évolutivité illimitée et à la demande sous un certain nombre de packages.
L’ architecture sans serveur est une autre option qui supprime complètement les procédures de maintenance et de configuration du serveur. Lisez notre article séparé consacré aux avantages et aux caractéristiques de l’ architecture sans serveur .
3. Optimiser la taille des images sur votre site web
Tout le monde aime les images accrocheuses. Dans le cas de sites de commerce électronique performants , les images sont la partie vitale. De nombreuses photos, images et graphiques sur les pages de vos produits améliorent l’engagement. Le côté négatif de l’utilisation des images est qu’il s’agit généralement de gros fichiers qui ralentissent un site Web.
Le meilleur moyen de réduire la taille de l’image sans en compromettre la qualité consiste à les compresser à l’aide d’outils tels que ImageOptim , JPEGmini ou Kraken . La procédure peut prendre un peu de temps mais ça vaut le coup. Une autre façon de réduire la taille de l’image consiste à utiliser les attributs <secret> et <taille> des images sensibles HTML, qui permettent d’ ajuster la taille de l’image en fonction des propriétés d’affichage de l’utilisateur.
4. Réduisez le nombre de plugins
Les plugins sont des composants communs de chaque site Web. Ils ajoutent des fonctionnalités spécifiques suggérées par des tiers. Malheureusement, plus de plugins sont installés, plus de ressources sont nécessaires pour les exécuter. En conséquence, le site Web fonctionne plus lentement et des problèmes de sécurité peuvent également apparaître. Au fil du temps, le nombre de plugins augmente, alors que certains ne peuvent plus être utilisés. Nous vous recommandons de vérifier tous les plugins que vous avez installés et de supprimer ceux qui ne sont pas nécessaires. Tout d’abord, lancez les tests de performance sur votre page pour savoir quels plug-ins ralentissent votre site Web. La vitesse du site Web dépend non seulement du nombre de plugins installés, mais également de leur qualité. Essayez d’éviter les plugins qui chargent beaucoup de scripts et de styles ou génèrent beaucoup de requêtes de base de données. La meilleure solution consiste à ne garder que ceux qui sont nécessaires et à les maintenir à jour.

5. Minimiser le nombre de fichiers JavaScript et CSS
Si votre site Web contient beaucoup de fichiers JavaScript et CSS, cela entraîne un grand nombre de requêtes HTTP lorsque les visiteurs de votre site Web souhaitent accéder à des fichiers particuliers. Ces requêtes sont traitées individuellement par les navigateurs du visiteur et ralentissent le travail du site. Si vous réduisez le nombre de fichiers JavaScript et CSS, cela accélérera sans aucun doute votre site Web. Essayez de regrouper tout le JavaScript dans un seul et également avec tous les fichiers CSS. Cela réduira le nombre total de requêtes HTTP. Il existe de nombreux outils pour réduire rapidement les fichiers HTML, CSS et JavaScript. Par exemple, vous pouvez utiliser les outils WillPeavy , ScriptMinifier ou Grunt .

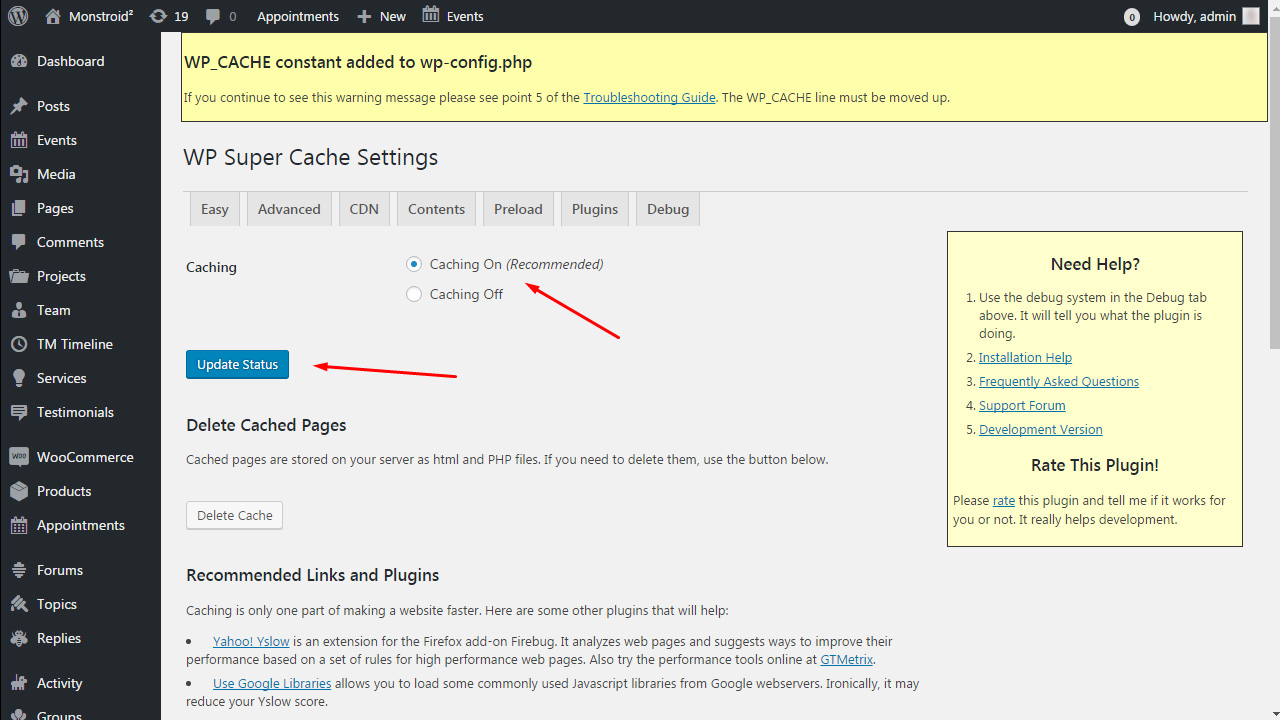
6. Utiliser la mise en cache de site Web
Si de nombreux utilisateurs accèdent à la page sur des serveurs uniques, le travail est lent et nécessite plus de temps pour fournir la page Web à chaque utilisateur. La mise en cache est le processus de stockage de la version actuelle de votre site Web sur l’hébergement et de présentation de cette version jusqu’à la mise à jour de votre site Web. Cela signifie que la page Web ne s’affiche pas encore et encore pour chaque utilisateur. La page Web en cache n’a pas besoin d’envoyer des requêtes de base de données à chaque fois.
Les approches de la mise en cache de sites Web dépendent de la plate-forme sur laquelle votre site Web est développé. Pour WordPress par exemple, vous pouvez utiliser les plugins suivants: W3 Total Cacheou W3 Super Cache . Si vous utilisez VPS ou un serveur dédié, vous pouvez également configurer la mise en cache sous vos paramètres généraux. Dans le cas du serveur partagé, la mise en cache du site Web n’est généralement pas disponible.

7. Implémenter la compression Gzip
La compression Gzip est un moyen efficace de réduire la taille des fichiers. Cela minimise les requêtes HTTP et réduit le temps de réponse du serveur. Gzip compresse les fichiers avant de les envoyer au navigateur. Du côté de l’utilisateur, un navigateur décompresse les fichiers et présente le contenu. Cette méthode peut fonctionner avec tous les fichiers de votre site Web. Vous pouvez activer Gzip sur votre site Web en ajoutant des lignes de code ou via un utilitaire appelé gzip .

8. Optimisation de la base de données dans le CMS
L’optimisation de la base de données est un moyen efficace d’augmenter les performances. Si vous utilisez un système de gestion de contenu (CMS) contenant de nombreux plugins complexes, la taille de la base de données augmente et votre site Web fonctionne plus lentement. Par exemple, le CMS WordPress stocke des commentaires, des articles de blog et d’autres informations qui nécessitent beaucoup de stockage de données. Chaque CMS nécessite ses propres mesures d’optimisation et dispose également d’un certain nombre de plugins spécifiques. Pour WordPress, par exemple, vous pouvez envisager WP-Optimize .
9. Réduire l’utilisation de polices Web
Les polices Web sont devenues très populaires dans la conception de sites Web. Malheureusement, l’utilisation de polices Web a un impact négatif sur la vitesse de rendu des pages. Les polices Web ajoutent des requêtes HTTP supplémentaires aux ressources externes. Les mesures suivantes vous aideront à réduire la taille du trafic de polices Web:
- Utilisez les formats modernes WOFF2 pour les navigateurs modernes;
- Incluez uniquement les jeux de caractères utilisés sur le site;
- Choisissez seulement les styles nécessaires

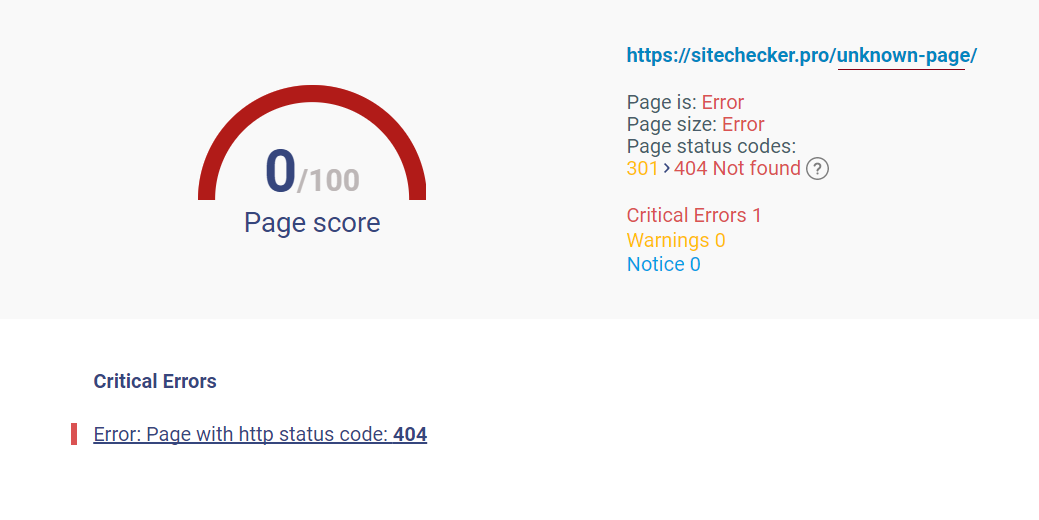
10. Détecter les erreurs 404
Une erreur 404 signifie qu’une « page n’a pas été trouvée ». Ce message est fourni par l’hébergement aux navigateurs ou aux moteurs de recherche lorsque le contenu accédé d’une page n’existe plus. Afin de détecter et de corriger une erreur 404, vous pouvez utiliser des outils et des plugins de détection d’erreur. Comme nous l’avons mentionné, des plugins supplémentaires peuvent nuire à la vitesse de votre site Web. Nous vous conseillons donc d’utiliser cette ressource avec des outils externes pour la détection d’erreur. Par exemple, Link Sleuth de Xenu , Google Webmaster Tools (GWT) et le plug-in 404 Redirected pour WordPress.
Une fois que vous avez détecté toutes les erreurs 404, vous devez évaluer le trafic qu’elles génèrent. Si ces liens morts n’apportent plus aucune visite et ne consomment donc jamais votre ressource serveur, vous pouvez les laisser tels quels. Si du trafic est encore à venir sur ces pages, envisagez de définir des redirections pour les liens externes et de corriger les adresses des liens pour les liens internes.

11. Réduire les redirections
Les redirections de site Web créent des demandes HTTP supplémentaires qui ont un impact négatif sur les performances. Nous conseillons de les garder au minimum ou de les éliminer complètement. Tout d’abord, vous devez identifier toutes les redirections sur votre page en effectuant une analyse du site. Vous pouvez utiliser Screaming Frog pour identifier rapidement les redirections. Ensuite, vous devez vérifier si elles servent un objectif nécessaire et ne laisser que les éléments critiques.

12. Surveiller la vitesse de la page mobile
En plus de surveiller vos temps de chargement sur le bureau, vous devrez porter une attention particulière à la manière dont votre site se charge sur les appareils mobiles.
Comme nous l’avons mentionné ci-dessus, l’expérience de l’utilisateur mobile a désormais une incidence sur tous les classements de votre site.
De plus, il est dans votre intérêt de fournir un site rapide et convivial aux utilisateurs mobiles.
Vous pouvez commencer par utiliser l’outil Test de mon site de Google pour vérifier votre propre débit de page. Pour commencer, entrez simplement votre URL.

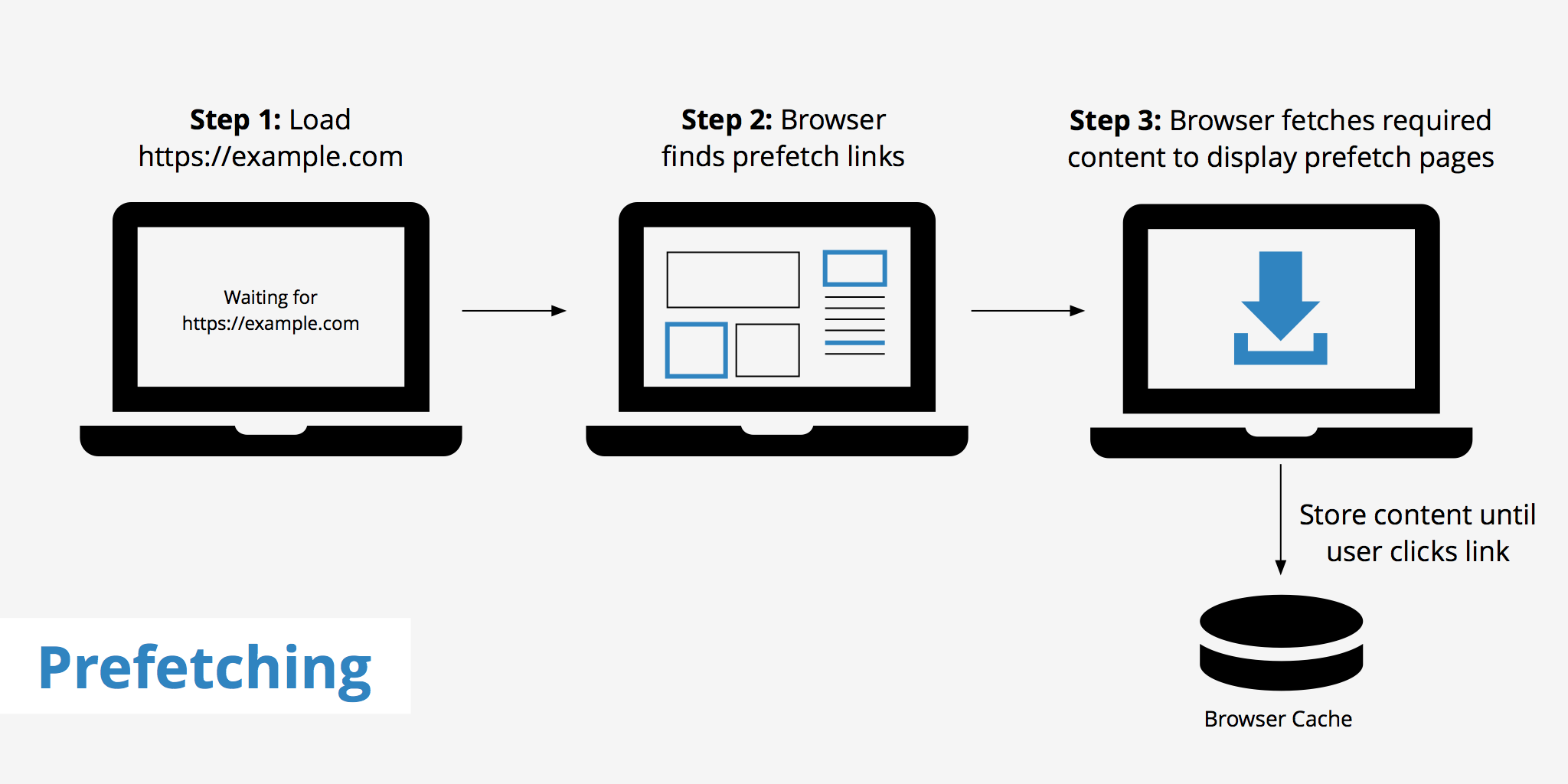
13. Utiliser des techniques de prélecture
La prélecture consiste à lire et à exécuter des instructions avant qu’un utilisateur ne les initie. La technique est plutôt commune. Cela fonctionne bien si vous pouvez anticiper les actions de l’utilisateur et, par exemple, charger du contenu ou des liens à l’avance. Habituellement, les navigateurs modernes autorisent la lecture anticipée par défaut car ils adoptent des modèles de comportement des utilisateurs. Cependant, les spécialistes et les ingénieurs UX sont plus susceptibles de comprendre le comportement des utilisateurs et de fournir des «astuces» aux navigateurs pour effectuer le travail de prélecture.
Il existe trois types principaux de prélecture:
Pré-extraction DNS. La pratique implique la résolution préalable des domaines en adresses IP.
Lien de prélecture. Si vous êtes certain qu’un utilisateur cliquera sur un lien spécifique pour accéder à une page, vous pouvez appliquer ce type de prélecture. Cette méthode est utile pour les actions de parcours utilisateur stables, telles que le déplacement vers la page de panier après l’ajout d’un ou plusieurs articles.
P nouveau rendu . Cette approche consiste à rendre une page entière ou certains éléments à l’avance.
Bien que le prélecture soit efficace, il nécessite une analyse approfondie du comportement de l’utilisateur pour pouvoir formuler des hypothèses précises.

14. Surveillez votre vitesse dans le temps
Lorsque vous travaillez pour améliorer la vitesse de votre site, il est judicieux de surveiller son évolution dans le temps. Ceci est important même après que vous ayez atteint un temps de chargement de page acceptable.
Comme vous pouvez le constater dans cet article, de nombreux facteurs influent sur la vitesse de votre site. Il peut donc être modifié à tout moment.
Le suivi régulier de vos temps de chargement peut vous aider à détecter rapidement les problèmes et à maintenir votre site en bon état.

Conclusion: test de vitesse du site et optimisation de la vitesse du site
Pour mieux comprendre les concepts du test de vitesse du site Web, il est préférable que nos lecteurs accordent une plus grande attention à nos deux précédents articles , car ils fournissent les mesures nécessaires pour optimiser la vitesse du site et vous permettent, ainsi, de faire le test de vitesse du site.
Les sites Web dont le temps de chargement des pages est faible sont plus performants sur presque tous les fronts. Ils se classent bien dans les moteurs de recherche, offrent une expérience utilisateur plus positive, et enregistrent des conversions et des revenus plus élevés.
Le poids moyen des pages étant à la hausse , il est maintenant plus important que jamais de toujours se concentrer sur l’amélioration du temps de chargement des pages et des performances. Des outils open source tels que le coach peuvent vous aider à le faire.
Il est également important de garder à l’esprit que, même si tous les conseils de cette page peuvent vous aider à atteindre les objectifs de vitesse de votre site, vous n’avez pas besoin de les mettre en œuvre aujourd’hui.
Passez un peu de temps à regarder les résultats des tests de vitesse de votre site et recherchez les problèmes qui ont le plus grand impact sur vos temps de chargement. Concentrez-vous sur ces facteurs à fort impact et prenez les mesures nécessaires pour les mettre en forme.
Nous vous recommandons donc d’appliquer une approche simple mais efficace d’optimisation de la vitesse des sites Web:
- Vérifiez et évaluez les facteurs clés du succès d’un site Web, en tenant compte de la conversion, de la visibilité et de la convivialité.
- Testez la vitesse de votre site Web actuel et hiérarchisez les pages et les fonctionnalités qui nécessitent le plus d’attention en ce qui concerne ces trois facteurs.
- Commencez votre optimisation avec les aspects les plus rapides en termes de réduction de la vitesse et concentrez-vous sur les pages qui définissent le plus le succès de votre conversion.
Comment faire un test de vitesse de site Web et une optimisation de la vitesse de site Web?
Table of Contents
Categories
Préface:
Cette question principale » le test de vitesse du site Web est-il important ? » et « l’optimisation de la vitesse du site Web n’est pas importante? » .le test de vitesse et optimisation de site Web sont des jumeaux et Et ils signifient ensemble. sans test de vitesse, nous ne sommes pas en mesure d’optimiser notre optimisation de la vitesse. En un coup d’œil, examinez les statistiques suivantes sur le délai d’une seconde dans le temps de chargement des pages, puis réfléchissez sérieusement à l’optimisation de votre vitesse:
Cela signifie qu’il est essentiel d’avoir un site rapide, non seulement pour bien se positionner auprès de Google, mais également pour que vos bénéfices nets soient élevés.
En fait, 47% des consommateurs s’attendent à ce que les sites Web se chargent en moins de deux secondes – et 40% abandonnent une page qui prend trois secondes ou plus.
Cela signifie que si le chargement de votre site Web prend plus de trois secondes, vous perdez presque la moitié de vos visiteurs avant même qu’ils n’arrivent sur votre site. Pensez donc sérieusement à l’optimisation de la vitesse du site Web. Dans cet article, nous souhaitons expliquer comment optimiser la vitesse de votre site Web.
Que sont le test de vitesse de site Web et l’optimisation de la vitesse de site Web?
La vitesse de la page fait essentiellement référence à la durée du cycle pendant lequel des pages Web ou un autre contenu sont téléchargés à partir de serveurs d’hébergement de sites Web et doivent être affichés sur le navigateur Web demandeur. Le temps de chargement d’une page est la durée entre le clic sur le lien et l’affichage de tout le contenu de la page Web sur le navigateur demandeur.
Bien que le terme d’optimisation de la vitesse d’un site Web ne soit pas le terme purement scientifique, mais en bref L’optimisation des sites Web englobe toutes les techniques techniques et marketing utilisées pour obtenir du trafic, engager les visiteurs, puis les convertir en prospects ou en clients au moyen d’une méthode clairement définie qui répond à un certain nombre d’objectifs prédéfinis.
La vitesse du site est l’un des indicateurs de performance les plus critiques:
On estime que vous risquez de perdre du trafic lorsqu’un site met plus de 2,5 à 3 secondes à se charger et que le taux d’abandon augmente au bout de 5 secondes.
Un site peut être ralenti pour plusieurs raisons. Cependant, il existe plusieurs outils (fantastiques) qui vous donneront une évaluation rapide de la situation:
En augmentant la vitesse, vous réduisez les abandons causés par un chargement lent et vous aidez également à améliorer votre référencement.
La performance joue un rôle majeur dans le succès de toute entreprise en ligne. Voici quelques études de cas montrant comment les sites performants engagent et fidélisent mieux les utilisateurs que les sites peu performants:
Voici quelques études de cas où une faible performance a eu un impact négatif sur les objectifs de l’entreprise:
Dans la même étude DoubleClick de Google citée ci-dessus, il a été constaté que les sessions chargées en moins de 5 secondes affichaient des sessions plus longues de 70%, des taux de rebond inférieurs de 35% et une visibilité des annonces 25% supérieure à celle des sites prenant près de quatre fois plus de temps à 19 secondes. Pour avoir une idée approximative de la performance de votre site par rapport à vos concurrents, consultez l’outil Speed Scorecard .
La vitesse totale du site correspond à la moyenne d’un échantillon des temps de chargement de quelques pages de votre site. Il ne s’agit donc pas d’un moyen très détaillé de déterminer les performances réelles de votre site.
Comment une page Web chargée?
Quelles sont les étapes d’une page Web affichée? Les étapes suivantes nous sont présentées dans la hiérarchie des étapes de chargement de page:
Chacune des étapes ci-dessus comporte de nombreux composants et détails, mais ces quatre étapes constituent l’essentiel de l’affichage d’une page Web à un utilisateur.
Cet article aborde chacune de ces étapes pour fournir une vue d’ensemble de ce qui se passe réellement lorsqu’une page Web est affichée dans un navigateur.
Techniquement, les quatre étapes énumérées ci-dessus sont souvent appelées techniquement …
Chacune de ces étapes est souvent effectuée plusieurs fois au cours du chargement d’une page.SO Le temps de chargement d’une page est le temps nécessaire pour télécharger et afficher l’intégralité du contenu d’une page Web dans la fenêtre du navigateur (mesurée en secondes).
Comment fonctionne le temps de chargement d’une page?
Le «chronomètre» commence lorsqu’un utilisateur fait une demande et se termine lorsque tout le contenu de la page est affiché sur le navigateur demandeur. Vous trouverez ci-dessous un cycle typique de demande-réponse avec différentes étapes contribuant au temps de chargement d’une page:
Comment améliorer le temps de chargement d’une page?
Il existe de nombreuses façons d’améliorer cette mesure, mais voici certaines des plus courantes. Dans la liste suivante, vous trouverez les principaux titres de l’amélioration du temps de chargement des pages:
Quel est l’avantage de l’optimisation de la vitesse du site? (Utilisez le test de vitesse du site Web)
Une étude réalisée en 2010 par Gomez et intitulée «Pourquoi la performance Web est importante: votre site éloigne-t-elle les clients?», Qui a interrogé 1 500 consommateurs sur la manière dont la performance d’un site Web affecte leur expérience d’achat, a révélé les informations suivantes:
Une augmentation du temps de chargement du site Web de 2 à 10 secondes a augmenté le taux d’abandon de pages de 38%. Pendant les périodes de pointe, plus de 75% des consommateurs sont partis sur le site Web d’un concurrent au lieu de subir un retard.
De nombreuses autres études ont été publiées sur l’impact de la vitesse du site Web. Elles ont toutes mentionné environ qu’un retard d’une seconde dans le temps de chargement du site avait entraîné une diminution de 7% des conversions, une diminution de 11% du nombre de pages vues et de 16%. dans la satisfaction du client. Il est également important de noter que Google utilise désormais la vitesse du site Web comme facteur de classement.
Totalement, avoir un site Web lent aura un impact négatif sur:
L’optimisation individuelle de la vitesse de chaque page offre de nombreux avantages, même si l’un des plus évidents est une meilleure expérience utilisateur.
Améliorer l’expérience utilisateur
La principale raison pour accélérer un site Web est d’améliorer l’expérience du visiteur. Même sans les préoccupations de Google concernant la vitesse, de nombreux utilisateurs abandonneront un site Web dont les performances sont médiocres. La plupart des propriétaires de site Web s’efforcent d’engager les visiteurs par le biais de leur contenu et de leurs graphiques, mais la première impression est le temps de chargement de leur site Web . Depuis 1994, des recherches ont montré à quel point la rapidité d’ utilisation était un besoin majeur . Les utilisateurs ont besoin d’une réponse rapide pour pouvoir naviguer et explorer librement le contenu. Leur attention s’effondre lorsque le temps de chargement dépasse 10 secondes.
Google a rapporté qu’un retard de 1 seconde dans le temps de charge va diminuer la satisfaction des visiteurs de 16% et 79% de ces visiteurs ne pas acheter si elles ne sont pas satisfaits de la performance du site.
Les propriétaires de commerce électronique ont également perdu la confiance des visiteurs lorsqu’ils avaient des sites Web lents et gonflés. Les sites Web lents sont liés à un manque d’efficacité et ne permettent pas de gagner la confiance d’un visiteur pour partager des informations personnelles et de facturation. En outre, les clients se souviendraient que les temps de chargement étaient 35% plus longs qu’ils ne le sont réellement. Ainsi, avoir pour priorité la vitesse et réduire autant que possible les temps de chargement des sites Web aura un effet considérable sur leurs revenus et leur conversion en général.
Atteindre les objectifs marketing
Optimiser votre site pour accélérer le temps de chargement vous aidera à atteindre vos objectifs marketing et SEM. Que vous cherchiez à améliorer la conversion , à réduire le taux de rebond , les ventes ou tout simplement à améliorer le service offert à vos clients. Il existe de nombreuses preuves montrant l’effet d’un site Web rapide sur tous ces paramètres, en particulier en ce qui concerne les revenus.
Conversion et revenus
Revenant à l’expérience et à la confiance des visiteurs, certaines études ont montré qu’en Angleterre, 67% des acheteurs en ligne abandonnaient leurs achats sur un site Web très lent et qu’améliorer le temps de chargement d’ un site augmentait le taux de conversion de 10 à 20%. En outre, le rapport sur les performances de vente au détail en ligne établi par Akamai en 2017 montre que 50% des consommateurs recherchent des produits et des services sur leurs smartphones et qu’un délai de 100 millisecondes pourrait avoir un impact négatif de 7% sur les conversions. Le succès du commerce électronique dépend donc beaucoup de la qualité de l’expérience acquise, en particulier sur les appareils mobiles.
Une autre étude réalisée par le groupe Aberdeen montre comment un délai de 1 seconde entraîne une perte de conversion de 7%. Cela signifie que si votre site Web gagne environ 10 000 dollars par jour, vous perdrez 250 000 dollars par an. En général, depuis 1997, il a été démontré que la conversion optimale est atteinte en 2 secondes
Trafic
La première stratégie numérique des propriétaires de sites Web consiste à attirer des visiteurs sur leurs sites Web. Peu importe s’ils paient ou positionnent leurs pages de manière organique; le temps de chargement du site Web aurait également une incidence sur le nombre de vues. Des études de Google ont montré qu’un retard de seulement une demi-seconde entraînait une perte de trafic de 20%, et qu’un deuxième retard entraînait 11% de pages vues en moins.
Portée Facebook
Il est important que Facebook affiche des histoires qui renvoient à des sites Web rapides. Ainsi, depuis 2017, ces sites Web sont d’abord affichés dans le fil d’actualité. Les histoires qui sont lentes à charger causent de la frustration chez les utilisateurs de Facebook, ils les localiseront donc au bas de la liste de lecture. En accélérant votre site Web, vous améliorerez votre portée et votre engagement sur Facebook.
Positionnement SEO
Pour se retrouver dans l’univers d’Internet, les sites Web doivent obtenir de bons résultats selon l’algorithme Google PageRank. Le temps de chargement du site Web est inclus, mais également certaines mesures de l’expérience utilisateur telles que le taux de rebond et les pages vues. Le principal objectif de Google est de satisfaire les besoins des visiteurs. Il pénalise par conséquent les sites qui n’offrent aucune valeur à leurs visiteurs.
Par exemple, un site Web chargé en 10 secondes augmente la probabilité de taux de rebond de 123%. D’un autre côté, l’optimisation du chargement d’ un site Web en 2 secondes réduit le taux de rebond de 32,3% à 9,61%. Sous le même temps de chargement (2 secondes), les utilisateurs visitent en moyenne 5,6 pages de plus; ce qui signifie une probabilité plus élevée d’ajouter des éléments au panier pour les sites de commerce électronique. Enfin, une vitesse accrue du site Web signifie une augmentation du nombre de pages que Google peut explorer et indexer. Plus le nombre de pages indexées est élevé, plus le risque que ce classement de page soit individuel augmente.
Comment faire l’optimisation de la vitesse du site? ( pour de meilleurs résultats au test de vitesse du site Web)
De nombreux facteurs influent sur le temps de chargement de chaque page de votre site. Il existe donc de nombreuses étapes à suivre pour augmenter votre vitesse et améliorer l’expérience de l’utilisateur. Toutes ces astuces peuvent vous aider à améliorer la vitesse de votre site, mais vous n’avez pas besoin de toutes les faire aujourd’hui.
Si vous avez déjà ajusté la vitesse de votre site par le passé, votre site est peut-être déjà conforme à certaines de ces meilleures pratiques. Dans cet article, nous allons passer en revue 14 astuces et meilleures pratiques que vous pouvez utiliser pour réduire vos temps de chargement et améliorer les performances de votre site.
1. Utiliser un réseau de diffusion de contenu (CDN)
Un réseau de distribution de contenu est un ensemble de serveurs Web répartis sur divers emplacements géographiques et fournissant un contenu Web aux utilisateurs finaux en ce qui concerne leur emplacement. Lorsque vous hébergez le site Web sur un seul serveur, toutes les demandes de l’utilisateur sont envoyées au même matériel. Pour cette raison, le temps nécessaire au traitement de chaque demande augmente. De plus, le temps de chargement augmente lorsque les utilisateurs sont physiquement éloignés du serveur. Avec CDN, les demandes des utilisateurs sont redirigées vers le serveur le plus proche. En conséquence, le contenu est transmis à un utilisateur plus rapidement et un site Web fonctionne plus rapidement. C’est un moyen plutôt coûteux, mais assez efficace, d’optimiser le temps de chargement.
2. Déplacez votre site Web vers un meilleur hébergeur
Il existe trois types d’hébergement possibles:
Le type d’hébergement le plus populaire utilisé dans le monde entier est l’ hébergement mutualisé . C’est le moyen le moins coûteux d’obtenir votre site en ligne en peu de temps et pour un prix modique. Il est essentiel de choisir l’ hôte Web rapide pour assurer une meilleure optimisation. Avec l’hébergement partagé, vous partagez le processeur, l’espace disque et la RAM avec d’autres sites qui utilisent également ce serveur. C’est la raison principale pour laquelle l’hébergement partagé n’est pas aussi rapide que VPS ou un serveur dédié.
Les serveurs privés virtuels et les serveurs dédiés sont beaucoup plus rapides. VPS utilise plusieurs serveurs pour la distribution de contenu. Avec VPS, vous partagez le serveur avec ses autres utilisateurs et vous avez votre propre partie du serveur virtuel où vos configurations n’influencent pas les autres clients. Si votre site Web a un trafic moyen ou si vous avez un site de commerce électronique présentant des pics de trafic à certaines périodes, VPS sera la solution optimale pour vous.
L’option d’hébergement la plus chère consiste à utiliser un serveur dédié qui peut être votre propre serveur physique. Dans ce cas, vous payez un loyer de serveur et engagez un administrateur système pour le maintenir.
Une autre approche consiste à louer des ressources cloud dédiées auprès d’AWS, Microsoft Azure, Google ou d’autres fournisseurs de cloud public. Les deux approches peuvent également être combinées dans un nuage hybride dont nous avons discuté récemment. Avec les serveurs dédiés, toutes les ressources n’appartiennent qu’à vous et vous en avez le contrôle total. Les infrastructures en nuage peuvent également ajouter une évolutivité illimitée et à la demande sous un certain nombre de packages.
L’ architecture sans serveur est une autre option qui supprime complètement les procédures de maintenance et de configuration du serveur. Lisez notre article séparé consacré aux avantages et aux caractéristiques de l’ architecture sans serveur .
3. Optimiser la taille des images sur votre site web
Tout le monde aime les images accrocheuses. Dans le cas de sites de commerce électronique performants , les images sont la partie vitale. De nombreuses photos, images et graphiques sur les pages de vos produits améliorent l’engagement. Le côté négatif de l’utilisation des images est qu’il s’agit généralement de gros fichiers qui ralentissent un site Web.
Le meilleur moyen de réduire la taille de l’image sans en compromettre la qualité consiste à les compresser à l’aide d’outils tels que ImageOptim , JPEGmini ou Kraken . La procédure peut prendre un peu de temps mais ça vaut le coup. Une autre façon de réduire la taille de l’image consiste à utiliser les attributs <secret> et <taille> des images sensibles HTML, qui permettent d’ ajuster la taille de l’image en fonction des propriétés d’affichage de l’utilisateur.
4. Réduisez le nombre de plugins
Les plugins sont des composants communs de chaque site Web. Ils ajoutent des fonctionnalités spécifiques suggérées par des tiers. Malheureusement, plus de plugins sont installés, plus de ressources sont nécessaires pour les exécuter. En conséquence, le site Web fonctionne plus lentement et des problèmes de sécurité peuvent également apparaître. Au fil du temps, le nombre de plugins augmente, alors que certains ne peuvent plus être utilisés. Nous vous recommandons de vérifier tous les plugins que vous avez installés et de supprimer ceux qui ne sont pas nécessaires. Tout d’abord, lancez les tests de performance sur votre page pour savoir quels plug-ins ralentissent votre site Web. La vitesse du site Web dépend non seulement du nombre de plugins installés, mais également de leur qualité. Essayez d’éviter les plugins qui chargent beaucoup de scripts et de styles ou génèrent beaucoup de requêtes de base de données. La meilleure solution consiste à ne garder que ceux qui sont nécessaires et à les maintenir à jour.
5. Minimiser le nombre de fichiers JavaScript et CSS
Si votre site Web contient beaucoup de fichiers JavaScript et CSS, cela entraîne un grand nombre de requêtes HTTP lorsque les visiteurs de votre site Web souhaitent accéder à des fichiers particuliers. Ces requêtes sont traitées individuellement par les navigateurs du visiteur et ralentissent le travail du site. Si vous réduisez le nombre de fichiers JavaScript et CSS, cela accélérera sans aucun doute votre site Web. Essayez de regrouper tout le JavaScript dans un seul et également avec tous les fichiers CSS. Cela réduira le nombre total de requêtes HTTP. Il existe de nombreux outils pour réduire rapidement les fichiers HTML, CSS et JavaScript. Par exemple, vous pouvez utiliser les outils WillPeavy , ScriptMinifier ou Grunt .
6. Utiliser la mise en cache de site Web
Si de nombreux utilisateurs accèdent à la page sur des serveurs uniques, le travail est lent et nécessite plus de temps pour fournir la page Web à chaque utilisateur. La mise en cache est le processus de stockage de la version actuelle de votre site Web sur l’hébergement et de présentation de cette version jusqu’à la mise à jour de votre site Web. Cela signifie que la page Web ne s’affiche pas encore et encore pour chaque utilisateur. La page Web en cache n’a pas besoin d’envoyer des requêtes de base de données à chaque fois.
Les approches de la mise en cache de sites Web dépendent de la plate-forme sur laquelle votre site Web est développé. Pour WordPress par exemple, vous pouvez utiliser les plugins suivants: W3 Total Cacheou W3 Super Cache . Si vous utilisez VPS ou un serveur dédié, vous pouvez également configurer la mise en cache sous vos paramètres généraux. Dans le cas du serveur partagé, la mise en cache du site Web n’est généralement pas disponible.
7. Implémenter la compression Gzip
La compression Gzip est un moyen efficace de réduire la taille des fichiers. Cela minimise les requêtes HTTP et réduit le temps de réponse du serveur. Gzip compresse les fichiers avant de les envoyer au navigateur. Du côté de l’utilisateur, un navigateur décompresse les fichiers et présente le contenu. Cette méthode peut fonctionner avec tous les fichiers de votre site Web. Vous pouvez activer Gzip sur votre site Web en ajoutant des lignes de code ou via un utilitaire appelé gzip .
8. Optimisation de la base de données dans le CMS
L’optimisation de la base de données est un moyen efficace d’augmenter les performances. Si vous utilisez un système de gestion de contenu (CMS) contenant de nombreux plugins complexes, la taille de la base de données augmente et votre site Web fonctionne plus lentement. Par exemple, le CMS WordPress stocke des commentaires, des articles de blog et d’autres informations qui nécessitent beaucoup de stockage de données. Chaque CMS nécessite ses propres mesures d’optimisation et dispose également d’un certain nombre de plugins spécifiques. Pour WordPress, par exemple, vous pouvez envisager WP-Optimize .
9. Réduire l’utilisation de polices Web
Les polices Web sont devenues très populaires dans la conception de sites Web. Malheureusement, l’utilisation de polices Web a un impact négatif sur la vitesse de rendu des pages. Les polices Web ajoutent des requêtes HTTP supplémentaires aux ressources externes. Les mesures suivantes vous aideront à réduire la taille du trafic de polices Web:
10. Détecter les erreurs 404
Une erreur 404 signifie qu’une « page n’a pas été trouvée ». Ce message est fourni par l’hébergement aux navigateurs ou aux moteurs de recherche lorsque le contenu accédé d’une page n’existe plus. Afin de détecter et de corriger une erreur 404, vous pouvez utiliser des outils et des plugins de détection d’erreur. Comme nous l’avons mentionné, des plugins supplémentaires peuvent nuire à la vitesse de votre site Web. Nous vous conseillons donc d’utiliser cette ressource avec des outils externes pour la détection d’erreur. Par exemple, Link Sleuth de Xenu , Google Webmaster Tools (GWT) et le plug-in 404 Redirected pour WordPress.
Une fois que vous avez détecté toutes les erreurs 404, vous devez évaluer le trafic qu’elles génèrent. Si ces liens morts n’apportent plus aucune visite et ne consomment donc jamais votre ressource serveur, vous pouvez les laisser tels quels. Si du trafic est encore à venir sur ces pages, envisagez de définir des redirections pour les liens externes et de corriger les adresses des liens pour les liens internes.
11. Réduire les redirections
Les redirections de site Web créent des demandes HTTP supplémentaires qui ont un impact négatif sur les performances. Nous conseillons de les garder au minimum ou de les éliminer complètement. Tout d’abord, vous devez identifier toutes les redirections sur votre page en effectuant une analyse du site. Vous pouvez utiliser Screaming Frog pour identifier rapidement les redirections. Ensuite, vous devez vérifier si elles servent un objectif nécessaire et ne laisser que les éléments critiques.
12. Surveiller la vitesse de la page mobile
En plus de surveiller vos temps de chargement sur le bureau, vous devrez porter une attention particulière à la manière dont votre site se charge sur les appareils mobiles.
Comme nous l’avons mentionné ci-dessus, l’expérience de l’utilisateur mobile a désormais une incidence sur tous les classements de votre site.
De plus, il est dans votre intérêt de fournir un site rapide et convivial aux utilisateurs mobiles.
Vous pouvez commencer par utiliser l’outil Test de mon site de Google pour vérifier votre propre débit de page. Pour commencer, entrez simplement votre URL.
13. Utiliser des techniques de prélecture
La prélecture consiste à lire et à exécuter des instructions avant qu’un utilisateur ne les initie. La technique est plutôt commune. Cela fonctionne bien si vous pouvez anticiper les actions de l’utilisateur et, par exemple, charger du contenu ou des liens à l’avance. Habituellement, les navigateurs modernes autorisent la lecture anticipée par défaut car ils adoptent des modèles de comportement des utilisateurs. Cependant, les spécialistes et les ingénieurs UX sont plus susceptibles de comprendre le comportement des utilisateurs et de fournir des «astuces» aux navigateurs pour effectuer le travail de prélecture.
Il existe trois types principaux de prélecture:
Pré-extraction DNS. La pratique implique la résolution préalable des domaines en adresses IP.
Lien de prélecture. Si vous êtes certain qu’un utilisateur cliquera sur un lien spécifique pour accéder à une page, vous pouvez appliquer ce type de prélecture. Cette méthode est utile pour les actions de parcours utilisateur stables, telles que le déplacement vers la page de panier après l’ajout d’un ou plusieurs articles.
P nouveau rendu . Cette approche consiste à rendre une page entière ou certains éléments à l’avance.
Bien que le prélecture soit efficace, il nécessite une analyse approfondie du comportement de l’utilisateur pour pouvoir formuler des hypothèses précises.
14. Surveillez votre vitesse dans le temps
Lorsque vous travaillez pour améliorer la vitesse de votre site, il est judicieux de surveiller son évolution dans le temps. Ceci est important même après que vous ayez atteint un temps de chargement de page acceptable.
Comme vous pouvez le constater dans cet article, de nombreux facteurs influent sur la vitesse de votre site. Il peut donc être modifié à tout moment.
Le suivi régulier de vos temps de chargement peut vous aider à détecter rapidement les problèmes et à maintenir votre site en bon état.
Conclusion: test de vitesse du site et optimisation de la vitesse du site
Pour mieux comprendre les concepts du test de vitesse du site Web, il est préférable que nos lecteurs accordent une plus grande attention à nos deux précédents articles , car ils fournissent les mesures nécessaires pour optimiser la vitesse du site et vous permettent, ainsi, de faire le test de vitesse du site.
Les sites Web dont le temps de chargement des pages est faible sont plus performants sur presque tous les fronts. Ils se classent bien dans les moteurs de recherche, offrent une expérience utilisateur plus positive, et enregistrent des conversions et des revenus plus élevés.
Le poids moyen des pages étant à la hausse , il est maintenant plus important que jamais de toujours se concentrer sur l’amélioration du temps de chargement des pages et des performances. Des outils open source tels que le coach peuvent vous aider à le faire.
Il est également important de garder à l’esprit que, même si tous les conseils de cette page peuvent vous aider à atteindre les objectifs de vitesse de votre site, vous n’avez pas besoin de les mettre en œuvre aujourd’hui.
Passez un peu de temps à regarder les résultats des tests de vitesse de votre site et recherchez les problèmes qui ont le plus grand impact sur vos temps de chargement. Concentrez-vous sur ces facteurs à fort impact et prenez les mesures nécessaires pour les mettre en forme.
Nous vous recommandons donc d’appliquer une approche simple mais efficace d’optimisation de la vitesse des sites Web:
Archive
Catégories
Aucun avis n’a été donné pour le moment. Soyez le premier à en écrire un.
kaviani siavosh
All Posts