préface :
Dans la première partie de cet article , nous fournissons une description complète des outils de référencement Google. Voici quelques définitions de base, et comment Lighthouse fonctionnera avec l’ interprétation Résultats de Lighthouse. Le code de phare est disponible sur le dépôt public Google Chrome GitHub . donc chaque programmeur peut l’utiliser directement, mais google l’adapte à ses objectifs.
au début de 2018, Google a publié un outil de référencement appelé Lighthouse, qui offre des informations sur la manière d’améliorer la qualité de vos pages. L’audit Google Lighthouse est un outil automatisé à code source ouvert permettant de vérifier les performances, l’accessibilité, etc. d’une page.
Les développeurs Web peuvent mettre en œuvre ces audits de plusieurs manières et encore plus par le fait que ce nouvel outil de Google modifie le jeu du référencement. Dans cet article, nous souhaitons introduire quelques détails sur les interprétation Résultats de Lighthouse .N’oubliez pas que l’ interprétation Résultats de Lighthouse est l’un des facteurs les plus importants pour améliorer la qualité de Votre site.
Partie 1

Architecture de Lighthouse
dans la partie 1 de cet article, nous parlons de la définition, de l’utilisation de Lighthouse et de son utilité, de sorte que nous n’allons pas entrer dans de nombreux détails sur le fonctionnement de l’outil, mais l’équipe de Lighthouse a créé un très joli diagramme mettant en évidence comment fonctionne l’outil Lighthouse lors de l’exécution sur GitHub.

Quelles sont les mesures testées par Google Lighthouse et l’ interprétation Résultats de Lighthouse?
Il teste et fournit plus de 75 mesures . Certains des sites populaires suivants pourraient vous intéresser en tant que propriétaire de site, analyste en référencement, webmasters.
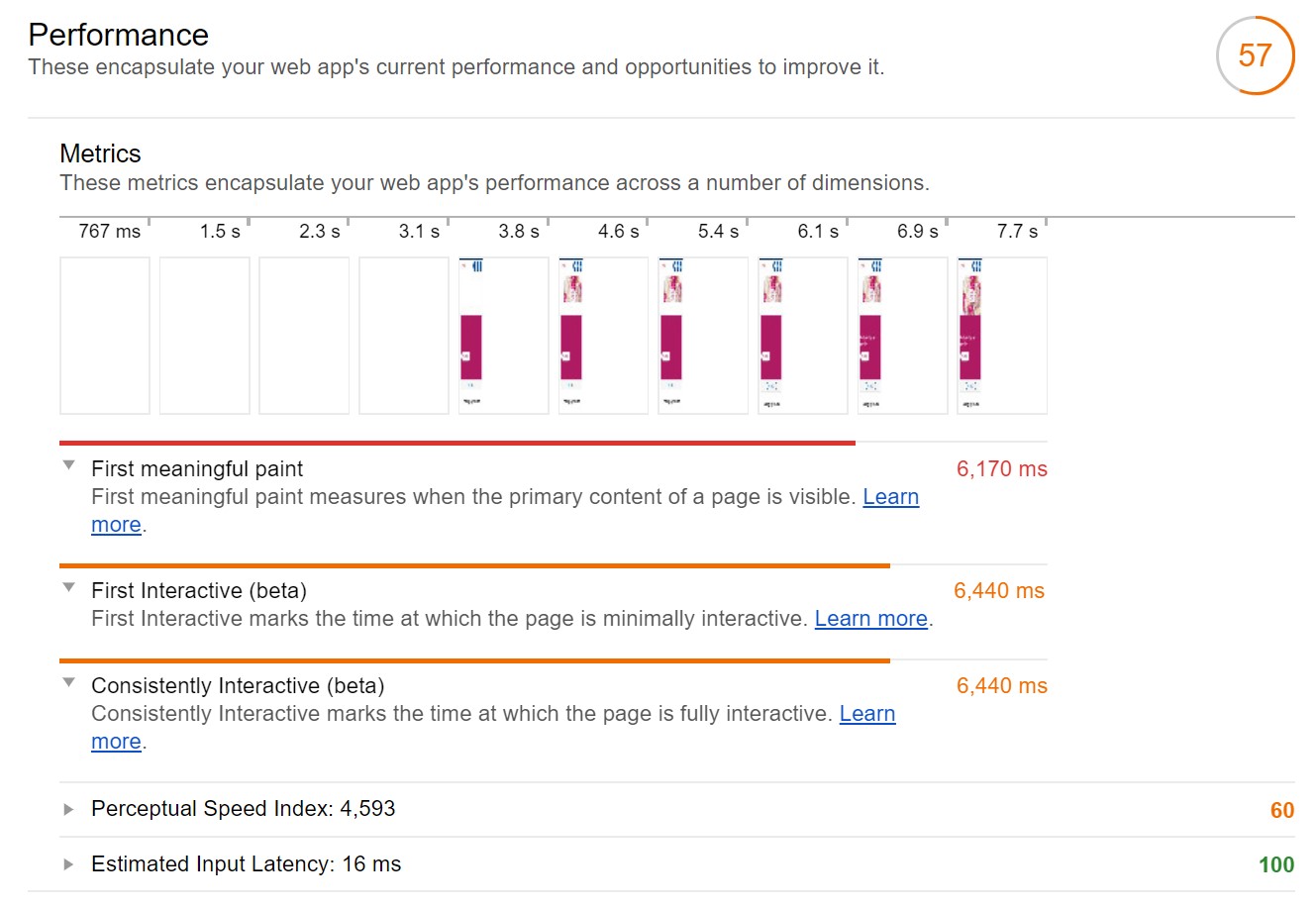
Performance
temps avant interaction, latence, index de vitesse, optimisation des ressources, TTFB, remise d’actifs, temps d’exécution des scripts, taille du DOM, etc.
Vous savez déjà que la vitesse de chargement d‘une page Web revêt une extrême importance pour les utilisateurs. Au fur et à mesure que le temps de chargement de votre page Web augmente, il en va de même pour la probabilité que votre visiteur abandonne sa recherche. Le rapport de performance de votre phare vous aide à cela.
L’audit du phare fournit des rapports sur la performance du site dans plusieurs catégories, notamment des métriques, des opportunités et des diagnostics. Les métriques couvrent trois points principaux du processus de chargement, vous montrant quelles fonctionnalités de page ralentissent le processus.
Ensuite, vous serez présenté avec des opportunités suggérées pour accélérer l’application. Ces suggestions incluent la compression des liens et des images, ainsi que l’optimisation d’autres ressources. Enfin, la composante performances de l’audit Google Lighthouse propose également des informations de diagnostic.
Les diagnostics d’une page incluent la réduction de la longueur des chaînes requises pour le chargement de la page et le report du téléchargement des ressources inutiles.
Le rapport de performance est l’une des parties les plus utiles de l’outil Phare (à mon avis). Il fournit une ventilation des étapes clés de la rapidité de chargement d’une page ( première peinture significative , première interactive et toujours interactive ).

Ensuite, le rapport fournit l’ indice de vitesse perceptuelle et la latence d’entrée estimée . Ces métriques sont utiles pour comparer les pages d’un site Web mobile, en utilisant ces métriques pour améliorer leurs performances.
Enfin, l’un des aspects les plus importants de cet outil est la mise en évidence des problèmes à l’origine d’un score de performance faible.
Les actions sont classées par ordre de priorité en fonction de l’impact qu’elles ont sur les performances Web (vitesse du site) d’une page, ce qui est utile pour communiquer aux équipes de développement Web les recommandations qui auront le plus grand impact.
Si vous utilisez l’outil et que vous êtes dans le rouge, je vous recommande fortement de faire quelque chose à ce sujet!
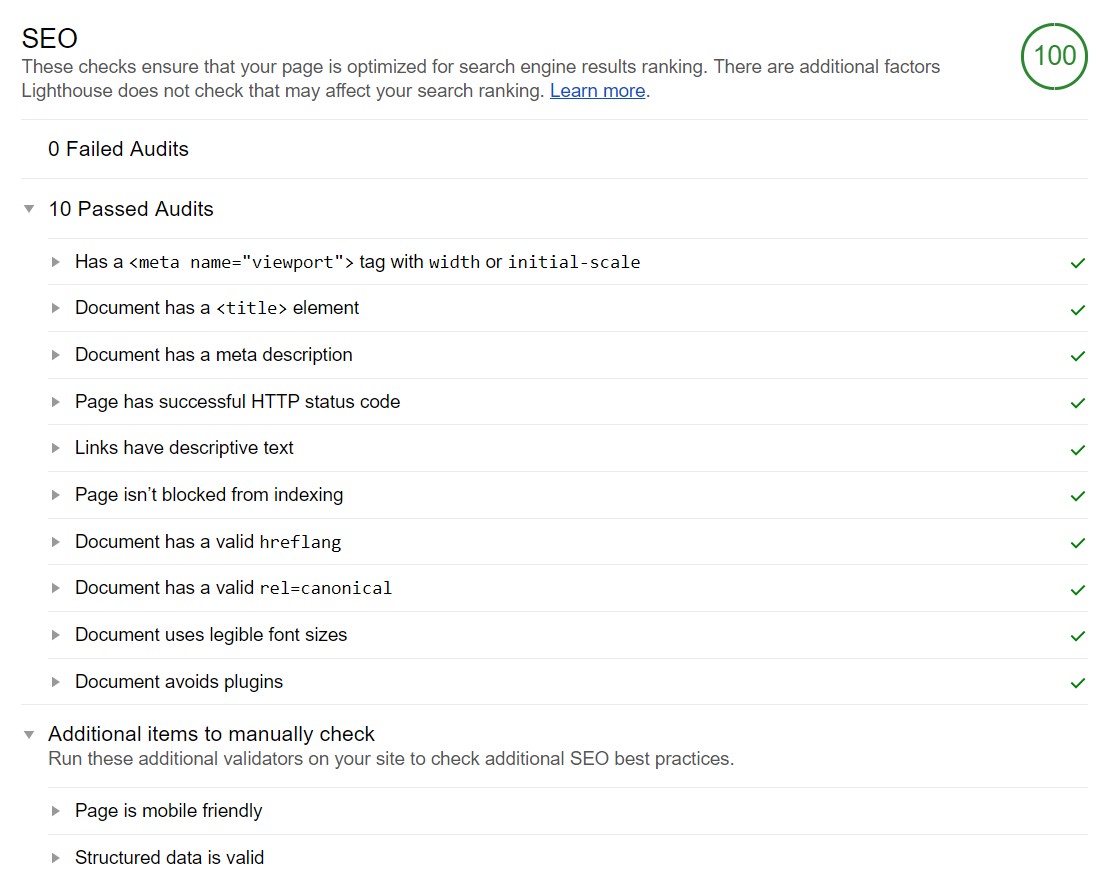
SEO
Mobile amical, méta , rampant, canonique, structure, etc.
Ironiquement, il s’agit probablement de la pire des vérifications dans l’outil Phare. En parcourant la liste des opportunités et des recommandations du rapport, tout semble très basique. En outre, l’outil vérifie la qualité des méta tags. Ce n’est pas parce qu’une page Web contient une balise méta qu’elle suit les meilleures pratiques en matière de référencement.
Il existe de meilleurs outils de référencement qui vérifient les problèmes de balises méta sur la version mobile d’un site Web (par exemple, Sitebulb , Screaming Frog Web Crawler, etc.). Nous devons également nous rappeler qu’il ne s’agit que de la première version de l’audit de référencement. dans l’outil, et c’est excitant de voir que les développeurs ajoutent à des audits SEO un outil qui vérifie la qualité d’une page Web ou d’une application. Ce sera intéressant de voir ce qu’ils ajouteront ensuite.
vidéo: SEO Organique
vidéo : SEO Technique

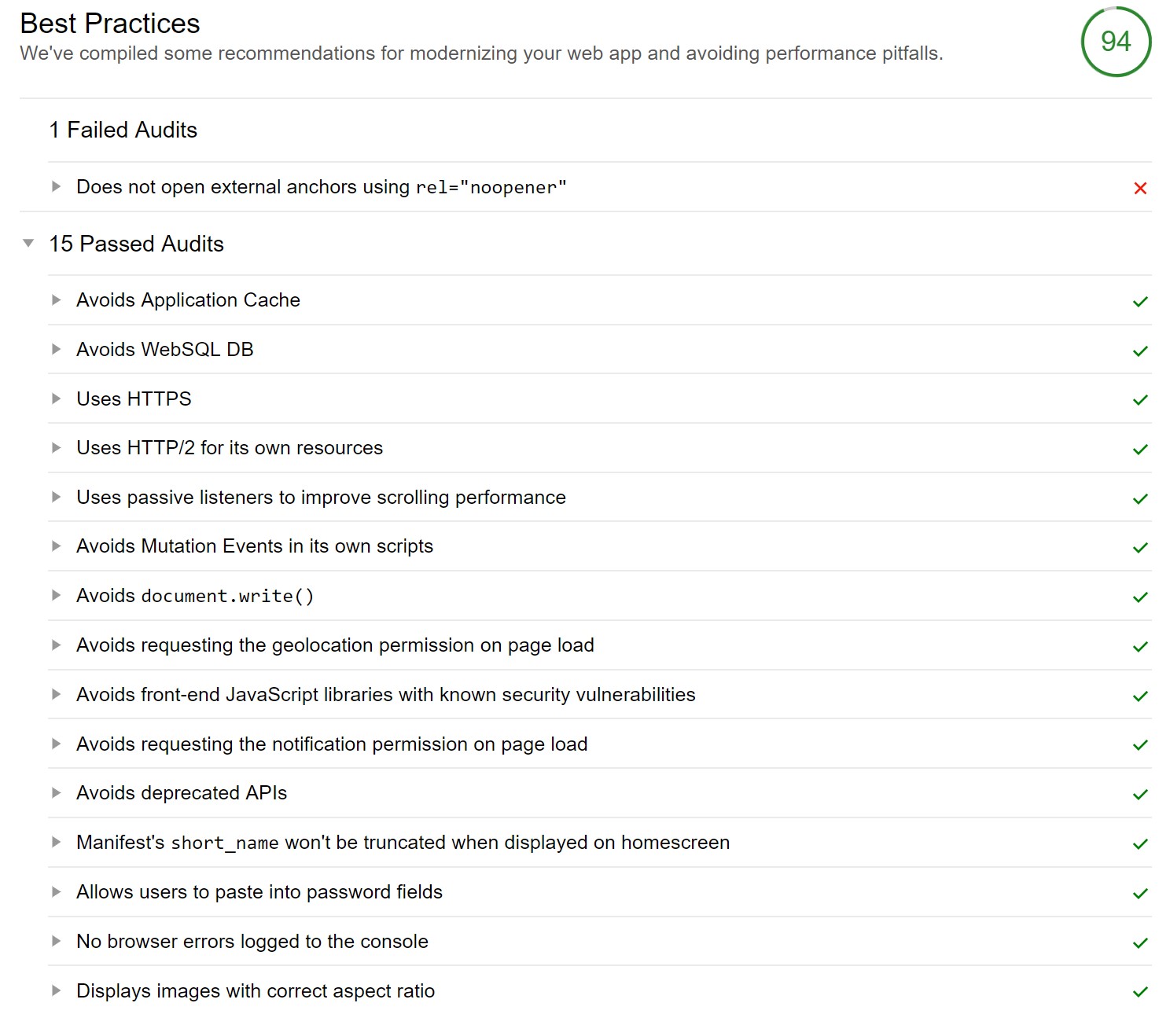
Les meilleures pratiques
Optimisation de l’image, bibliothèques JS, consignation des erreurs du navigateur, accessible via HTTPS, vulnérabilités JS connues, etc.
Nous savons déjà que Google a beaucoup de règles. Cet élément garantit que les développeurs Web respectent les règles et appliquent les meilleures pratiques en matière de conception Web. Cette fonctionnalité aide également les utilisateurs à éviter les pièges liés aux performances et à moderniser les pages.
Bien que beaucoup utilisent simplement l’outil Lighthouse pour les audits de performances et de référencement, je recommande vivement de lancer également l’audit de gestion des meilleures pratiques. Il peut fournir des recommandations qui peuvent améliorer à la fois vos performances et votre expérience utilisateur pour les sites Web mobiles.

Juste pour souligner quelques exemples de recommandations qui nous ont semblé utiles:
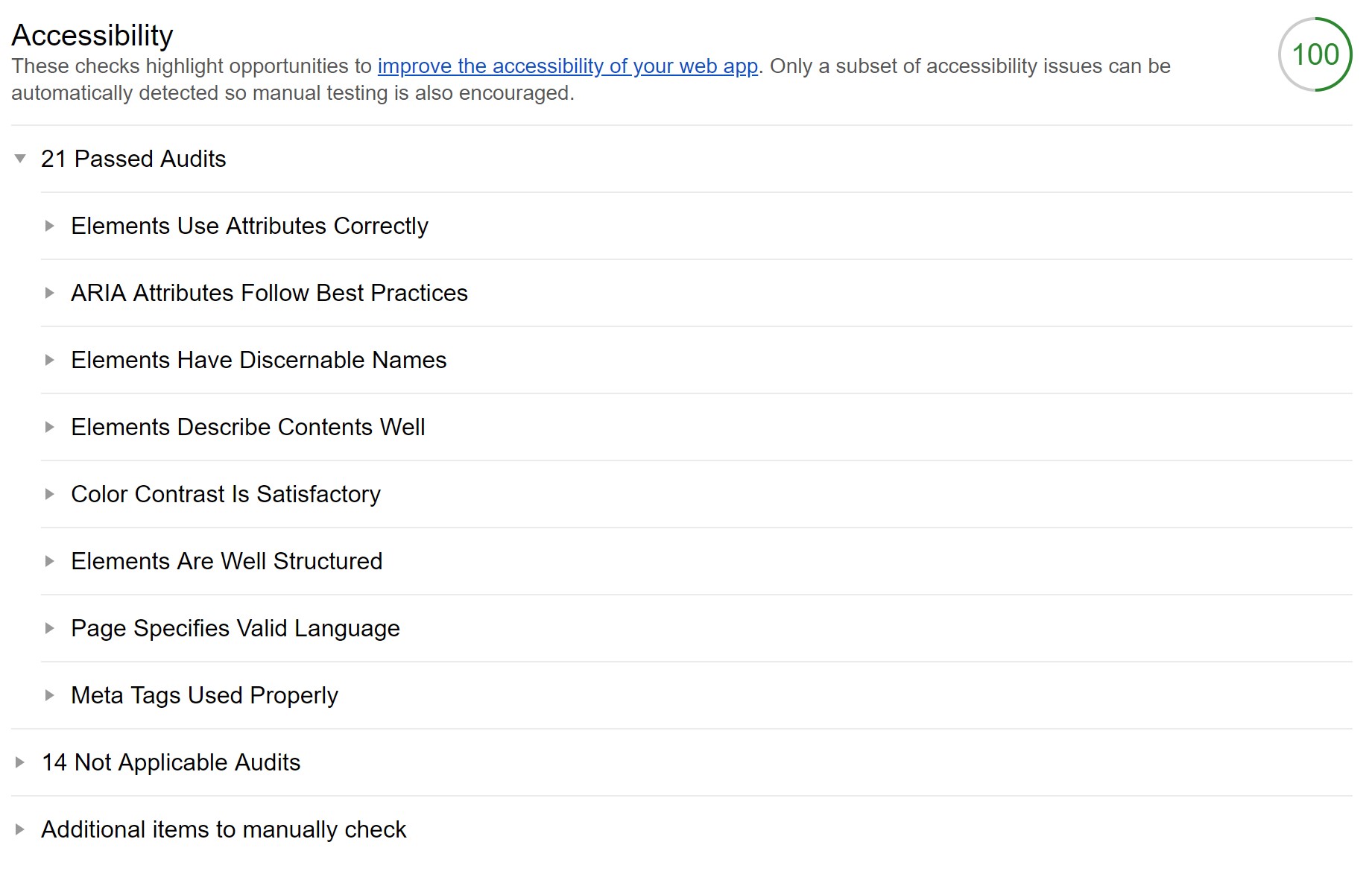
Accessibilité
Éléments de page, langage, attributs ARIA, etc.
Cette fonctionnalité de l’audit Google Lighthouse examine les comportements des utilisateurs non traditionnels. L’accessibilité est destinée aux visiteurs souffrant d’un handicap ou d’une déficience. Cette partie de l’outil d’audit analyse le lecteur d’écran et les autres technologies d’assistance présentes sur la page.

De nombreux référenceurs techniques et propriétaires de sites Web vont ignorer ou manquer cet audit, mais l’outil peut fournir plusieurs recommandations utiles pour améliorer l’expérience globale de l’utilisateur, en particulier pour ceux qui ont besoin d’une technologie d’assistance, telle que les lecteurs d’écran.
Un certain nombre d’exemples que j’ai trouvés utiles:
De nombreux webmasters ont du mal à mettre en évidence et à résoudre les problèmes d’accessibilité, et nous pensons que le fait que l’outil Lighthouse fournisse ces recommandations soit un excellent moyen d’améliorer les sites Web mobiles de ceux qui dépendent de la technologie d’accessibilité.
PWA (application Web progressive)
redirection HTTP vers HTTPS, code de réponse ok, chargement rapide en 3G, écran de démarrage, fenêtre d’affichage, etc.
Les applications Web progressives (PWA) sont évaluées en fonction de trois facteurs clés: la vitesse, la fiabilité et l’engagement. L’audit de phare aide les développeurs à obtenir un PWA de base à exceptionnel en fournissant une liste de contrôle des fonctionnalités.
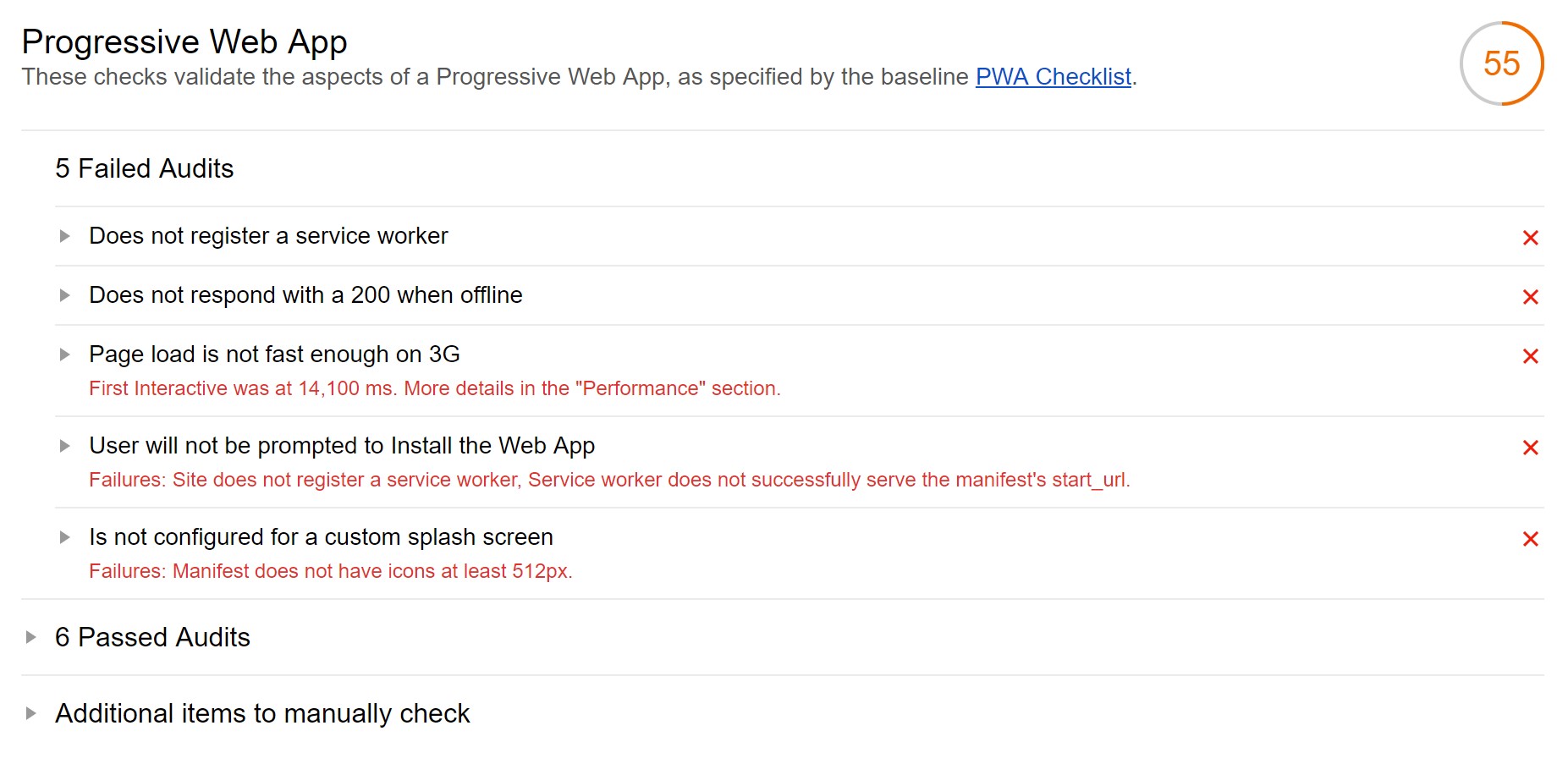
Les utilisateurs verront la liste des tests d’échec de la PWA et les moyens de résoudre ces problèmes. Ensuite, vous verrez quelles parties du test votre PWA a réussi. Les contrôles manuels sont également exécutés mais n’affectent pas votre score global.
Son outil fantastique et vous pouvez l’utiliser de multiples façons.

Comment utiliser le phare en tant que développeur ( l’ interprétation Résultats de Lighthouse)
Vous pouvez exécuter Lighthouse dans Chrome DevTools à partir de la ligne de commande ou en tant que module de noeud. Vous attribuez une URL d’audit à Lighthouse, qui effectue une série d’audits sur la page, puis génère un rapport sur l’état de la page. À partir de là, utilisez les audits défaillants comme indicateurs pour améliorer la page. Chaque audit comporte un document de référence expliquant l’importance de l’audit, ainsi que les solutions.
Si vous êtes développeur, vous pouvez l’utiliser avec Node.js pour exécuter un test par programme. Il existe déjà sur le marché quelques outils optimisés par Lighthouse qui offrent une surveillance continue des performances du site.
Le rapport explique en détail comment les visiteurs interagissent avec ces différents éléments de la page et quels problèmes doivent être résolus.
Tout le monde peut l’utiliser et le comprendre
Les logiciels d’analyse peuvent être source de confusion, même pour les experts en performances les plus compétents. Si vous ne comprenez pas le rapport, vous ne pouvez pas apporter les modifications nécessaires. C’est extrêmement frustrant pour les concepteurs de sites, en particulier s’ils savent que leur site nécessite des améliorations, mais ne savent pas pourquoi ni comment les réaliser. L’audit de Google Lighthouse élimine les incertitudes liées aux performances des pages et offre une solution claire.
Pas seulement pour les développeurs
L’amélioration des performances des pages va de pair avec l’amélioration de l’expérience des visiteurs. Lorsque les développeurs Web découvrent les zones de leur page nécessitant du travail, ils peuvent apporter les modifications nécessaires et, par inadvertance, améliorer l’expérience du navigateur.
C’est une mise à niveau
Bien que la fonctionnalité d’audit de Google Lighthouse soit nouvelle, le panneau d’audit existe depuis un certain temps déjà. C’était avant l’ introduction de la version 60 de Chrome . Il est important de noter que ces rapports d’audit sont uniquement réalisés à l’aide du navigateur Chrome.
L’ancien panneau d’audit a été mis à jour avec l’outil Lighthouse, créant une expérience utilisateur totalement différente. Auparavant, les utilisateurs avaient la possibilité d’utiliser l’outil Lighthouse dans l’ancienne version de Chrome, mais il est désormais facilement accessible directement dans le navigateur. Essentiellement, le panneau de l’audit est alimenté par Lighthouse.
Utilisation de Lighthouse sur le Chrome pour améliorer l’ interprétation Résultats de Lighthouse
Chrome Extension
Il est facile d’effectuer un audit de référencement via une extension de phare:
- Tout d’abord, installez l’extension dans le magasin Google Chrome.
- Cliquez sur l’icône du phare dans la barre d’extension
- Sélectionnez dans la liste des options et sélectionnez ce que vous voulez faire, par exemple un audit, le référencement et les meilleures pratiques, puis cliquez sur OK.
- Puis cliquez sur Generate Report
Une fois que le nouvel outil a terminé l’audit, un nouvel onglet apparaît et votre rapport peut être vu.
Chrome Canaries
Si vous souhaitez effectuer un audit via Chrome Canary, procédez comme suit:
- Accédez aux outils de développement de Chrome.
- Le meilleur audit.
- Cliquez pour effectuer l’audit.
- Cochez ensuite la case SEO pour l’audit et lancez-la.

Comme vous pouvez le voir ci-dessus, vous avez la possibilité de choisir ce que vous voulez tester. C’est formidable, car vous pouvez vous concentrer sur votre objectif et obtenir les résultats de l’audit plus rapidement.
Une autre option pour utiliser l’outil d’audit Google Lighthouse consiste à installer et à exécuter l’outil de ligne de commande Node. Après avoir installé l’outil Node, vous devez télécharger Google Chrome à partir de votre bureau. Ensuite, installez la version de support à long terme de Node. La dernière étape consiste à installer l’outil Lighthouse.
L’option -g l’installera en tant que module global. Pour exécuter un audit, utilisez «lighthouse < url >». Pour afficher vos options d’audit, utilisez «Lighthouse – Help». Vous avez également la possibilité d’exécuter le module Node par programme.
Conclusion de l’ interprétation Résultats de Lighthouse
Google Lighthouse recherche des outils prometteurs pour réaliser un test de continuité afin d’améliorer les performances et la convivialité du site. Si vous utilisez WordPress et souhaitez accélérer le chargement de votre site, visitez notre formoliare.
Selon le nouvel outil phare, toute personne souhaitant auditer un site doit garder à l’esprit certains éléments tels que:
- Éviter les plugins
- Ajuster les tailles de police à la taille de l’écran.
- Utilisation de l’élément HTML <title>.
- Utilisation de la balise HTML < meta name = ”description” content = ” x” .
- Ajouter une balise méta viewport pour optimiser vos pages pour les mobiles.
- Le code de statut.
- Utilisation de textes d’ancrage descriptifs pour les liens internes.
- Faire en sorte que certaines pages ne soient pas bloquées à l’indexation avec la balise meta name = « robots » content = » noindex « .
Une grande différence entre l’outil mis à jour et le précédent est qu’il est facile d’oublier le fait qu’une page est bloquée de l’indexation dans un moteur de recherche.
Lighthouse n’est pas un outil révolutionnaire, il attire toutefois l’attention sur certaines des anciennes règles de Google que de nombreuses personnes ont peut-être oubliées. Si vous possédez un site Web de petite / moyenne taille, l’outil phare sera probablement un très bon outil. Même si vous connaissez les consignes de Google, il est toujours utile de disposer d’un rappel.
Le nouvel outil Google Lighthouse dispose d’une liste de base de contrôles pouvant être utilisés à des fins de référencement. Il est déjà familiarisé avec de nombreux autres outils de référencement, mais il ne garantit en rien l’amélioration du référencement dans les moteurs de recherche.
Mais il offre un ensemble complet d’audits de référencement pouvant être utilisés par des personnes telles que les webmasters et les développeurs. L’intention de Google est d’ajouter une nouvelle suite de fonctionnalités à l’outil phare, telles que des audits plus approfondis et des conseils supplémentaires sur la manière de tirer le meilleur parti de cet outil.
Si vous n’utilisez pas Lighthouse dans le cadre de vos audits de référencement mobile ou technique, vous manquez d’améliorer la qualité de votre site Web.
Plus d’informations sur le phare et des liens utiles sur l’outil sont disponibles ci-dessous:
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk.
Comment utiliser les outils de référencement Google – Partie 2 – interprétation Résultats de Lighthouse
Table of Contents
Categories
préface :
Dans la première partie de cet article , nous fournissons une description complète des outils de référencement Google. Voici quelques définitions de base, et comment Lighthouse fonctionnera avec l’ interprétation Résultats de Lighthouse. Le code de phare est disponible sur le dépôt public Google Chrome GitHub . donc chaque programmeur peut l’utiliser directement, mais google l’adapte à ses objectifs.
au début de 2018, Google a publié un outil de référencement appelé Lighthouse, qui offre des informations sur la manière d’améliorer la qualité de vos pages. L’audit Google Lighthouse est un outil automatisé à code source ouvert permettant de vérifier les performances, l’accessibilité, etc. d’une page.
Les développeurs Web peuvent mettre en œuvre ces audits de plusieurs manières et encore plus par le fait que ce nouvel outil de Google modifie le jeu du référencement. Dans cet article, nous souhaitons introduire quelques détails sur les interprétation Résultats de Lighthouse .N’oubliez pas que l’ interprétation Résultats de Lighthouse est l’un des facteurs les plus importants pour améliorer la qualité de Votre site.
Partie 1
Architecture de Lighthouse
dans la partie 1 de cet article, nous parlons de la définition, de l’utilisation de Lighthouse et de son utilité, de sorte que nous n’allons pas entrer dans de nombreux détails sur le fonctionnement de l’outil, mais l’équipe de Lighthouse a créé un très joli diagramme mettant en évidence comment fonctionne l’outil Lighthouse lors de l’exécution sur GitHub.
Quelles sont les mesures testées par Google Lighthouse et l’ interprétation Résultats de Lighthouse?
Il teste et fournit plus de 75 mesures . Certains des sites populaires suivants pourraient vous intéresser en tant que propriétaire de site, analyste en référencement, webmasters.
Performance
temps avant interaction, latence, index de vitesse, optimisation des ressources, TTFB, remise d’actifs, temps d’exécution des scripts, taille du DOM, etc.
Vous savez déjà que la vitesse de chargement d‘une page Web revêt une extrême importance pour les utilisateurs. Au fur et à mesure que le temps de chargement de votre page Web augmente, il en va de même pour la probabilité que votre visiteur abandonne sa recherche. Le rapport de performance de votre phare vous aide à cela.
L’audit du phare fournit des rapports sur la performance du site dans plusieurs catégories, notamment des métriques, des opportunités et des diagnostics. Les métriques couvrent trois points principaux du processus de chargement, vous montrant quelles fonctionnalités de page ralentissent le processus.
Ensuite, vous serez présenté avec des opportunités suggérées pour accélérer l’application. Ces suggestions incluent la compression des liens et des images, ainsi que l’optimisation d’autres ressources. Enfin, la composante performances de l’audit Google Lighthouse propose également des informations de diagnostic.
Les diagnostics d’une page incluent la réduction de la longueur des chaînes requises pour le chargement de la page et le report du téléchargement des ressources inutiles.
Le rapport de performance est l’une des parties les plus utiles de l’outil Phare (à mon avis). Il fournit une ventilation des étapes clés de la rapidité de chargement d’une page ( première peinture significative , première interactive et toujours interactive ).
Ensuite, le rapport fournit l’ indice de vitesse perceptuelle et la latence d’entrée estimée . Ces métriques sont utiles pour comparer les pages d’un site Web mobile, en utilisant ces métriques pour améliorer leurs performances.
Enfin, l’un des aspects les plus importants de cet outil est la mise en évidence des problèmes à l’origine d’un score de performance faible.
Les actions sont classées par ordre de priorité en fonction de l’impact qu’elles ont sur les performances Web (vitesse du site) d’une page, ce qui est utile pour communiquer aux équipes de développement Web les recommandations qui auront le plus grand impact.
Si vous utilisez l’outil et que vous êtes dans le rouge, je vous recommande fortement de faire quelque chose à ce sujet!
SEO
Mobile amical, méta , rampant, canonique, structure, etc.
Ironiquement, il s’agit probablement de la pire des vérifications dans l’outil Phare. En parcourant la liste des opportunités et des recommandations du rapport, tout semble très basique. En outre, l’outil vérifie la qualité des méta tags. Ce n’est pas parce qu’une page Web contient une balise méta qu’elle suit les meilleures pratiques en matière de référencement.
Il existe de meilleurs outils de référencement qui vérifient les problèmes de balises méta sur la version mobile d’un site Web (par exemple, Sitebulb , Screaming Frog Web Crawler, etc.). Nous devons également nous rappeler qu’il ne s’agit que de la première version de l’audit de référencement. dans l’outil, et c’est excitant de voir que les développeurs ajoutent à des audits SEO un outil qui vérifie la qualité d’une page Web ou d’une application. Ce sera intéressant de voir ce qu’ils ajouteront ensuite.
vidéo: SEO Organique
vidéo : SEO Technique
Les meilleures pratiques
Optimisation de l’image, bibliothèques JS, consignation des erreurs du navigateur, accessible via HTTPS, vulnérabilités JS connues, etc.
Nous savons déjà que Google a beaucoup de règles. Cet élément garantit que les développeurs Web respectent les règles et appliquent les meilleures pratiques en matière de conception Web. Cette fonctionnalité aide également les utilisateurs à éviter les pièges liés aux performances et à moderniser les pages.
Bien que beaucoup utilisent simplement l’outil Lighthouse pour les audits de performances et de référencement, je recommande vivement de lancer également l’audit de gestion des meilleures pratiques. Il peut fournir des recommandations qui peuvent améliorer à la fois vos performances et votre expérience utilisateur pour les sites Web mobiles.
Juste pour souligner quelques exemples de recommandations qui nous ont semblé utiles:
Accessibilité
Éléments de page, langage, attributs ARIA, etc.
Cette fonctionnalité de l’audit Google Lighthouse examine les comportements des utilisateurs non traditionnels. L’accessibilité est destinée aux visiteurs souffrant d’un handicap ou d’une déficience. Cette partie de l’outil d’audit analyse le lecteur d’écran et les autres technologies d’assistance présentes sur la page.
De nombreux référenceurs techniques et propriétaires de sites Web vont ignorer ou manquer cet audit, mais l’outil peut fournir plusieurs recommandations utiles pour améliorer l’expérience globale de l’utilisateur, en particulier pour ceux qui ont besoin d’une technologie d’assistance, telle que les lecteurs d’écran.
Un certain nombre d’exemples que j’ai trouvés utiles:
De nombreux webmasters ont du mal à mettre en évidence et à résoudre les problèmes d’accessibilité, et nous pensons que le fait que l’outil Lighthouse fournisse ces recommandations soit un excellent moyen d’améliorer les sites Web mobiles de ceux qui dépendent de la technologie d’accessibilité.
PWA (application Web progressive)
redirection HTTP vers HTTPS, code de réponse ok, chargement rapide en 3G, écran de démarrage, fenêtre d’affichage, etc.
Les applications Web progressives (PWA) sont évaluées en fonction de trois facteurs clés: la vitesse, la fiabilité et l’engagement. L’audit de phare aide les développeurs à obtenir un PWA de base à exceptionnel en fournissant une liste de contrôle des fonctionnalités.
Les utilisateurs verront la liste des tests d’échec de la PWA et les moyens de résoudre ces problèmes. Ensuite, vous verrez quelles parties du test votre PWA a réussi. Les contrôles manuels sont également exécutés mais n’affectent pas votre score global.
Son outil fantastique et vous pouvez l’utiliser de multiples façons.
Comment utiliser le phare en tant que développeur ( l’ interprétation Résultats de Lighthouse)
Vous pouvez exécuter Lighthouse dans Chrome DevTools à partir de la ligne de commande ou en tant que module de noeud. Vous attribuez une URL d’audit à Lighthouse, qui effectue une série d’audits sur la page, puis génère un rapport sur l’état de la page. À partir de là, utilisez les audits défaillants comme indicateurs pour améliorer la page. Chaque audit comporte un document de référence expliquant l’importance de l’audit, ainsi que les solutions.
Si vous êtes développeur, vous pouvez l’utiliser avec Node.js pour exécuter un test par programme. Il existe déjà sur le marché quelques outils optimisés par Lighthouse qui offrent une surveillance continue des performances du site.
Le rapport explique en détail comment les visiteurs interagissent avec ces différents éléments de la page et quels problèmes doivent être résolus.
Tout le monde peut l’utiliser et le comprendre
Les logiciels d’analyse peuvent être source de confusion, même pour les experts en performances les plus compétents. Si vous ne comprenez pas le rapport, vous ne pouvez pas apporter les modifications nécessaires. C’est extrêmement frustrant pour les concepteurs de sites, en particulier s’ils savent que leur site nécessite des améliorations, mais ne savent pas pourquoi ni comment les réaliser. L’audit de Google Lighthouse élimine les incertitudes liées aux performances des pages et offre une solution claire.
Pas seulement pour les développeurs
L’amélioration des performances des pages va de pair avec l’amélioration de l’expérience des visiteurs. Lorsque les développeurs Web découvrent les zones de leur page nécessitant du travail, ils peuvent apporter les modifications nécessaires et, par inadvertance, améliorer l’expérience du navigateur.
C’est une mise à niveau
Bien que la fonctionnalité d’audit de Google Lighthouse soit nouvelle, le panneau d’audit existe depuis un certain temps déjà. C’était avant l’ introduction de la version 60 de Chrome . Il est important de noter que ces rapports d’audit sont uniquement réalisés à l’aide du navigateur Chrome.
L’ancien panneau d’audit a été mis à jour avec l’outil Lighthouse, créant une expérience utilisateur totalement différente. Auparavant, les utilisateurs avaient la possibilité d’utiliser l’outil Lighthouse dans l’ancienne version de Chrome, mais il est désormais facilement accessible directement dans le navigateur. Essentiellement, le panneau de l’audit est alimenté par Lighthouse.
Utilisation de Lighthouse sur le Chrome pour améliorer l’ interprétation Résultats de Lighthouse
Chrome Extension
Il est facile d’effectuer un audit de référencement via une extension de phare:
Une fois que le nouvel outil a terminé l’audit, un nouvel onglet apparaît et votre rapport peut être vu.
Chrome Canaries
Si vous souhaitez effectuer un audit via Chrome Canary, procédez comme suit:
Comme vous pouvez le voir ci-dessus, vous avez la possibilité de choisir ce que vous voulez tester. C’est formidable, car vous pouvez vous concentrer sur votre objectif et obtenir les résultats de l’audit plus rapidement.
Une autre option pour utiliser l’outil d’audit Google Lighthouse consiste à installer et à exécuter l’outil de ligne de commande Node. Après avoir installé l’outil Node, vous devez télécharger Google Chrome à partir de votre bureau. Ensuite, installez la version de support à long terme de Node. La dernière étape consiste à installer l’outil Lighthouse.
L’option -g l’installera en tant que module global. Pour exécuter un audit, utilisez «lighthouse < url >». Pour afficher vos options d’audit, utilisez «Lighthouse – Help». Vous avez également la possibilité d’exécuter le module Node par programme.
Conclusion de l’ interprétation Résultats de Lighthouse
Google Lighthouse recherche des outils prometteurs pour réaliser un test de continuité afin d’améliorer les performances et la convivialité du site. Si vous utilisez WordPress et souhaitez accélérer le chargement de votre site, visitez notre formoliare.
Selon le nouvel outil phare, toute personne souhaitant auditer un site doit garder à l’esprit certains éléments tels que:
Une grande différence entre l’outil mis à jour et le précédent est qu’il est facile d’oublier le fait qu’une page est bloquée de l’indexation dans un moteur de recherche.
Lighthouse n’est pas un outil révolutionnaire, il attire toutefois l’attention sur certaines des anciennes règles de Google que de nombreuses personnes ont peut-être oubliées. Si vous possédez un site Web de petite / moyenne taille, l’outil phare sera probablement un très bon outil. Même si vous connaissez les consignes de Google, il est toujours utile de disposer d’un rappel.
Le nouvel outil Google Lighthouse dispose d’une liste de base de contrôles pouvant être utilisés à des fins de référencement. Il est déjà familiarisé avec de nombreux autres outils de référencement, mais il ne garantit en rien l’amélioration du référencement dans les moteurs de recherche.
Mais il offre un ensemble complet d’audits de référencement pouvant être utilisés par des personnes telles que les webmasters et les développeurs. L’intention de Google est d’ajouter une nouvelle suite de fonctionnalités à l’outil phare, telles que des audits plus approfondis et des conseils supplémentaires sur la manière de tirer le meilleur parti de cet outil.
Si vous n’utilisez pas Lighthouse dans le cadre de vos audits de référencement mobile ou technique, vous manquez d’améliorer la qualité de votre site Web.
Plus d’informations sur le phare et des liens utiles sur l’outil sont disponibles ci-dessous:
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk.
Archive
Catégories
Aucun avis n’a été donné pour le moment. Soyez le premier à en écrire un.
kaviani siavosh
All Posts