Préface: Que sont les balises META Open Graph et leur impact sur le référencement?
dans cet article, nous expliquons les balises META Open graph et leur relation avec les problèmes de référencement. Si vous êtes curieux de connaître ce sujet passionnant et utile, rejoignez-nous.
Les spécialistes du marketing en ligne produisent généralement beaucoup de contenu, car nous savons tous que le contenu est roi. Mais tout royaume sans disciple n’a aucun pouvoir. Alors, quelle est la première chose qui vous vient à l’esprit alors que de plus en plus de votre contenu est consulté?
Certes, la meilleure réponse à cette question est de la partager sur les réseaux sociaux. Le nombre élevé d’adeptes sur Facebook et Twitter en a fait les meilleures plateformes à partager. Mais savez-vous comment optimiser cela?
Qu’est-ce qu’Open Graph?
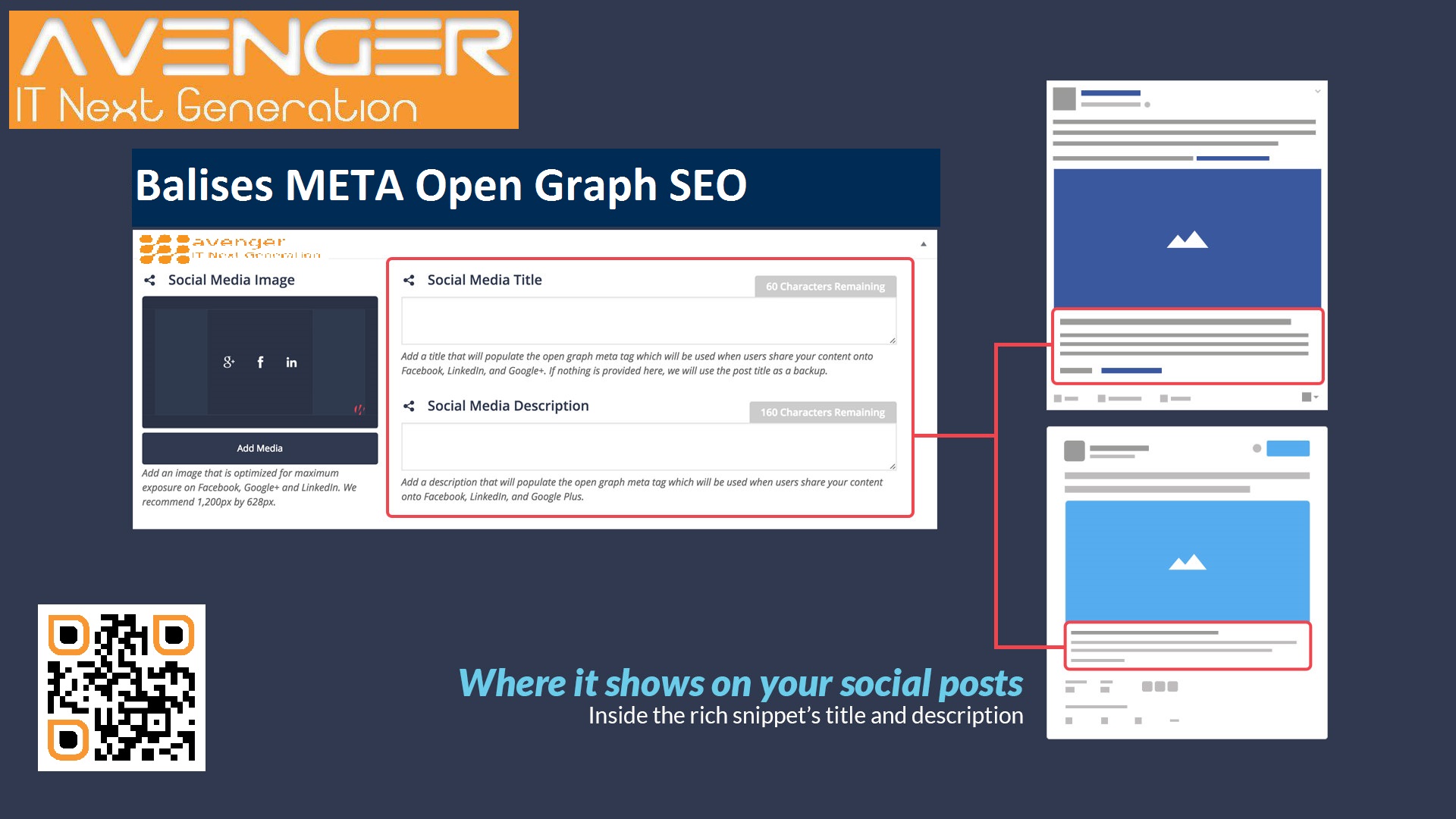
Open Graph est un protocole qui permet à une page Web de devenir un élément dit riche sur les réseaux sociaux.
Plus précisément, l’Open Graph Protocol est un ensemble de balises META qui permettent aux webmasters de soumettre des informations plus optimisées à partir de leurs pages à la plupart des réseaux sociaux (Facebook, Google Play, Twitter, LinkedIn, etc.). Ces informations aident les réseaux sociaux à montrer aux utilisateurs une meilleure vue de ces pages partagées.
Pourquoi la balise Meta Open Graph a-t-elle été créée?
Facebook a introduit l’Open Graph ou OG pour la première fois en 2010. Cette fonctionnalité a été créée pour créer une collaboration entre Facebook et d’autres sites Web afin que Facebook puisse afficher des liens partagés similaires à ses éléments sur la chronologie des pages.
Les paramètres de contrôle lors du transfert de données de sites Web vers Facebook sont des métadonnées placées dans la section d’en-tête de la page.

De nombreux autres réseaux sociaux tels que Twitter, LinkedIn, Google Plus et même Telegram sont désormais capables d’identifier et de tirer parti de ces balises META. Twitter a également publié ses balises META sous le nom de Twitter Cards, mais sinon, utilise les balises META Open Graph.
Méta tag SG ou Social Graph
Social Graph est un concept. Voilà comment positionner notre site dans le trafic important des réseaux sociaux. D’une manière qui est également élevée parmi le trafic important des réseaux sociaux visitant notre site Web. Et cela aura un impact positif sur le référencement de notre site. Une explication plus détaillée de ce qu’est SMO et de son impact sur la conception du site SEO peut être lue et appliquée à votre site Web.
Quel est l’effet d’Open Graph sur le référencement?
En théorie, l’effet d’Open Graph sur le référencement est limité. Ce protocole a été conçu pour être utilisé sur les réseaux sociaux, pas sur les moteurs de recherche.
Mais en fait, les réseaux sociaux comme Facebook sont devenus si importants ces dernières années que les moteurs de recherche ne peuvent pas les ignorer et les données Open Graph. Les descriptions exactes de leur impact sur l’algorithme de classement de Google sont difficiles et complexes, mais il y a sans aucun doute des effets positifs. Certes, le moteur de recherche de Google analyse ces balises, d’autant plus qu’elles sont également affichées sur le réseau social Google Plus.
Du point de vue du référencement, les webmasters devraient se concentrer sur les balises de titre et de description. Mais comme les pages Web sont désormais largement partagées sur les réseaux sociaux, l’importance des données Open Graph est également importante.
Pourquoi les spécialistes du marketing en ligne et les référenceurs ont-ils besoin de connaître Open Graph?
Les réseaux sociaux sont l’une des principales sources de trafic sur de nombreux sites Web. Par conséquent, la capacité d’exploiter la puissance des balises META sociales est un besoin urgent pour eux. Ces balises peuvent être très efficaces pour les taux de conversion et les taux de clics.
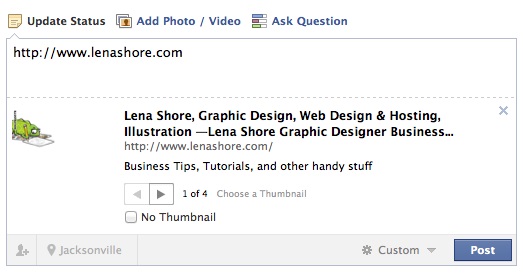
Avez-vous déjà rencontré le problème de ne pas publier de vignette ou de publier une mauvaise photo après avoir partagé un lien sur Facebook? La compréhension des balises META Open Graph peut aider à surmonter ces problèmes.
L’ajout de balises META Open Graph au référencement naturel de votre site n’a pas d’impact direct, mais cela augmente l’efficacité de vos liens sur les réseaux sociaux, il est donc important de les vérifier. Ce qui suit est une introduction aux balises META Open Graph les plus importantes et comment les optimiser.
Tous les types de balises META Og

Og: titre
Comme vous l’avez peut-être deviné, avec cette balise Meta, vous pouvez définir le titre du contenu. Cette balise meta fonctionne comme la balise meta title, et si Facebook ne trouve pas la balise meta og: title, elle utilise la balise meta title pour le titre du contenu.
Notez que Facebook montre cela comme un titre à puces dans son flux, et par conséquent, les yeux se tournent d’abord vers lui. Ce titre doit donc être aussi engageant que le titre des articles du site et cliquable.
Il n’y a pas de limite au nombre de caractères dans cette balise META, mais il est préférable d’avoir entre 60 et 90 caractères. Si le nombre de caractères atteint plus de 100 caractères, Facebook le réduira automatiquement à 88 caractères.
Exemple:
<meta property = ”og: title” content = ”Votre titre accrocheur ici” />
og: URL
Avec la balise meta, vous pouvez dire à Canonical ULR un message à Facebook et aux utilisateurs. Ce lien est celui sur lequel les utilisateurs cliquent pour accéder à la page souhaitée. Cette balise META est très utile lorsqu’un élément a plusieurs adresses (par exemple, lorsque l’adresse contient des versions avec des paramètres). Gardez à l’esprit que ce nom de domaine URLL n’est pas le seul sur le flux Facebook.
Exemple:
<meta property = ”og: URL” content = ”http://www.votredomaine.com” />
og: type
Cette balise META vous permet de décrire le type de contenu que vous partagez. Le contenu peut être un article de blog, une vidéo, une image ou autre chose. La liste est très longue, mais voici quelques-uns des types de contenu les plus couramment utilisés:
Contenu Web:
- Site Internet
- Article
- Blog
Divertissement:
- Livre
- Jeu
- Film
- Nourriture
Des endroits:
- Ville
- Pays
Personnes:
- Acteur
- Auteur
- Politicien
Entreprise:
- Entreprise
- Hôtel
- Restaurant
La liste complète de ces articles est ici.
La plupart du temps, vous utilisez un type de site Web parce que vous partagez un lien vers un site Web sur Facebook. Si vous n’avez pas défini cette balise META, Facebook la verra automatiquement comme un site Web.
Exemple:
<meta property = ”og: type” content = ”website” />
og: description
Cette balise meta est similaire à la balise meta-discrimination en HTML. Cette balise META vous permet de décrire davantage votre contenu; cependant, il est affiché sous les liens partagés sur Facebook et d’autres réseaux sociaux, plutôt que d’être affiché dans les moteurs de recherche.
Contrairement à la méta-discrimination, cette balise meta n’affecte pas le référencement du site, alors ne passez pas trop de temps à l’écrire. Cependant, l’écriture optimale de ces descriptions peut augmenter son attractivité et la probabilité de clics des utilisateurs.
Il n’y a pas de limite à cela, mais il est préférable d’avoir environ 200 caractères. Parfois, Facebook peut afficher jusqu’à 300 caractères, mais notre offre est de 200 caractères.
Exemple:
<meta property = "og: description" content = "Votre copie divertissante et descriptive ici, si votre méta description est bonne, utilisez-la." />
og: image
Il s’agit de la balise Meta Open Graph la plus attrayante parmi les spécialistes du marketing, car une image peut beaucoup aider à augmenter l’attrait d’un article. Avec cette balise META, vous pouvez spécifier l’image que vous souhaitez partager. L’utilisation de cette balise META peut donc avoir un impact énorme sur l’augmentation des taux de conversion.
Assurez-vous d’utiliser la balise META og: image, sinon Facebook et les autres réseaux sociaux supprimeront une image non liée de la page et l’utiliseront comme photo. Parfois, ils ne choisissent même pas une photo comme celle ci-dessous. Ce n’est certainement pas ce que nous attendions.
Notez que si les pages de votre site sont statiques et que vous n’utilisez probablement aucun système de gestion de contenu, vous devez définir manuellement la balise meta og: image pour vos pages. Si vous exécutez également des systèmes de gestion de contenu comme Joomla ou WordPress et qu’un plugin est installé, les balises META og: image sont automatiquement intégrées dans vos pages.
Les dimensions suggérées pour la photo dans cette balise META sont de 1 200 x 627 pixels. Avec ces dimensions, votre photo sera suffisamment grande pour être prise en compte. Assurez-vous que la taille de votre photo ne dépasse pas 5 MB.

Si la taille de l’image est inférieure à 400 par 299 pixels, la photo affichée sur Facebook sera plus petite et probablement pas attirée par les utilisateurs.

N’oubliez pas que la photo que vous avez sélectionnée pour la balise META og: image peut être différente de la capture d’écran d’origine. Vous pouvez profiter de cette fonctionnalité et publier des photos plus attrayantes sur les réseaux sociaux.
Exemple:
<meta property = ”og: image” content = ”http://www.votredomaine.com/image-nom.jpg” />
Balises Open Graph avancées
Les balises Open Graph mentionnées ci-dessus sont les plus importantes et la plupart du temps, vous n’avez besoin de rien de plus qu’eux. Mais d’autres métadonnées ajoutent plus de détails au lien partagé.
- og: locale: Décrit la langue et est en anglais par défaut.
- og: site_name: si la page partagée fait partie d’un projet plus vaste.
- og: audio ou og: vidéo: Avec ces balises, vous pouvez ajouter plus de fichiers audio et vidéo au lien partagé.
- fb: app_id: utilisé pour lier des applications Facebook à des liens partagés.
Vérifiez les balises META Open Graph
Facebook a fourni aux utilisateurs un outil de débogage d’objet Open Graph pour faciliter le test des balises META Open Graph. Cet outil a deux fonctions très utiles.
Tout d’abord, en tapant le lien que vous signalez, il signalera toutes les erreurs et fournira des suggestions pour corriger les balises META OG. Vous pouvez également prévisualiser les balises META avant de publier des liens.
Deuxièmement, il efface le cache Facebook du lien que vous souhaitez. Imaginez partager un lien sur Facebook et vous verrez alors une erreur lors de l’affichage de son image. Dans ce cas, naturellement, revenez sur votre site, modifiez les balises OG et republiez-les sur Facebook.
Probablement aucun changement et Facebook continue d’afficher l’image précédente. C’est à cause du cache de Facebook. L’outil Open Graph Object Debugger supprime le cache de chaque lien après l’avoir testé. Assurez-vous donc de vider le cache Facebook après avoir corrigé les balises OG.
Implémenter des balises Open Graph
Mais comment implémenter les balises OG? La base de ces balises se trouve dans la section d’en-tête des pages. Donc, si vous n’êtes pas spécialisé dans la programmation de sites, référez-vous au développeur.
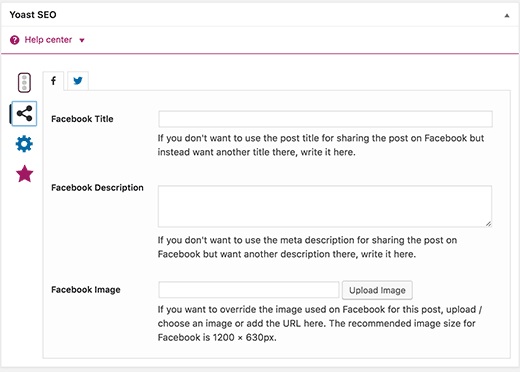
Si vous utilisez WordPress, vous pouvez facilement utiliser le plugin Yoast SEO pour implémenter des balises OG. Facebook a également publié son plugin officiel appelé Facebook dans le référentiel WordPress que vous pouvez utiliser.

Si vous utilisez les systèmes de gestion de contenu suivants, vous pouvez également installer le plugin conçu pour cela
Joomla: Plugin Open Graph Protocol Solution
Drupal: plugin de balises META Open Graph
Magento: plugin Open Graph Meta Data
Card Woman: Plugin OG AutoFacebook
SEO Commerce: Plugin de balises d’en-tête SEO
Conclusion
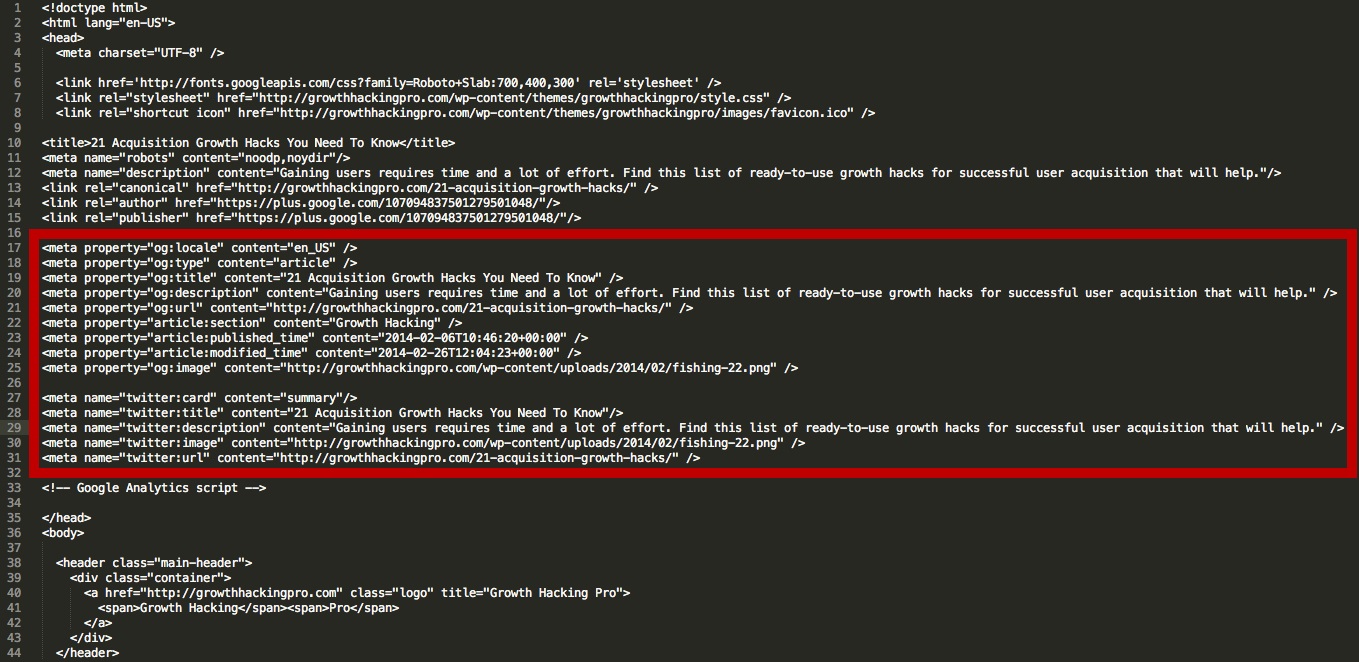
Le code OG final pour Facebook ressemble probablement à ce qui suit.

Étant donné la capacité que ces balises ajoutent aux pages du site et les rendent plus visibles sur les réseaux sociaux, leur popularité n’est pas surprenante. La présence de balises METO OG augmente le nombre de visites et de clics vers vos liens sur les réseaux sociaux tels que Facebook et a également un impact direct sur le référencement. Tout cela augmentera finalement la rentabilité de votre entreprise.
À PROPOS DE NOUS
Travaillant avec le marketing numérique, les services de référencement et la conception de sites Web et Migration de services vers PWA avec une équipe très expérimentée depuis des années, Avenger IT Next Generation a été en mesure de répondre aux besoins des personnes dans diverses entreprises et d’aider les entreprises à croître. La mise à jour continue de leur niveau de connaissances et l’exploration de différents marchés ont dépassé les pionniers dans ce domaine et incorporé des expériences réussies dans leur carrière.
Avenger IT Next Generation est une agence de conception et de développement et création site web et une agence SEO pour promouvoir votre entreprise, appeler avec nous.