Préface
Comme nous l’expliquons dans la première partie, le problème des PWA est très nouveau. Par conséquent, pour mieux reconnaître cette partie de la technologie Web, nous souhaitons nous concentrer sur les avantages et les Désavantage des PWA.
dans le dernier article de PWA, nous avons décrit le concept de PWA.
Les applications Web progressives valent-elles vraiment votre temps et votre argent? Découvrez les avantages et les inconvénients d’investir dans des applications Web progressives et leur comparaison avec les applications natives et hybrides.
Dans cet article, nous allons essayer de fournir quelques exemples de PWA, puis de mettre en évidence les avantages et les Désavantage des PWA. Connaître la forme et le type d’avantages et d’inconvénients de cette technologie est très efficace pour la prise de décision.
Partie 1
Exemples d’applications Web progressives
Pour bien comprendre en quoi une application Web progressive se distingue des sites Web réactifs classiques, le meilleur moyen consiste à examiner quelques exemples de PWA. Voici une liste d’impressionnants exemples d’applications Web progressives dans divers secteurs afin de vous permettre de découvrir vous-même la nouvelle technologie Web.

Dans le but de fournir des commandes en ligne accessibles et conviviales à tous ses clients, Starbucks a créé un PWA du système de commande sur le Web, qui offre une expérience similaire à celle de leur application native existante.

Avec le nouveau PWA, les utilisateurs peuvent trouver rapidement ce qu’ils cherchent ou continuer à naviguer en mode hors connexion. Le PWA de Housing.com a entraîné une augmentation de 38% du taux de conversion et une réduction du taux de rebond de plus de 40%. Il a également attiré des visiteurs de qualité supérieure, le temps moyen par session ayant augmenté de 10% sur tous les navigateurs.

Digikala, la principale plate-forme d’e-commerce électronique, a transformé la manière dont les Iraniens achètent de l’électricité grand public et d’autres produits avec leur boutique en ligne. Leur magasin PWA a été conçu pour fournir aux consommateurs de nombreuses informations et commentaires sur les produits numériques et, au-delà, offrir une expérience de magasinage en ligne exceptionnelle. C’est donc maintenant le plus grand site de commerce électronique au Moyen-Orient, représentant près de 92% de la part de marché de la vente au détail en ligne de l’Iran. PWA est le 3ème site Web le plus visité d’Iran, avec 1 700 000 visiteurs uniques par jour. Depuis son lancement, Digikala a connu une croissance annuelle de 200% en termes de visites, de commandes et de revenus.

Flipboard est l’un des meilleurs exemples de PWA pour les actualités en ligne. Le PWA minimise l’utilisation des données pour offrir une expérience de navigation simple et rapide, dans une interface magnifique. Jusqu’au lancement de leur PWA, Flipboard était une application mobile qui ne se présente que sur des appareils mobiles. C’est pourquoi PWA permet désormais à Flipboard d’offrir une expérience similaire à celle de son application native complète sur le Web, ce qui la rend également disponible pour les utilisateurs de bureau.

Uber PWA est conçu pour rendre la réservation de voiture viable sur les réseaux 2G à faible vitesse. Construit autour du concept d’expérience d’application accessible sur tous les navigateurs modernes, le PWA est idéal pour les utilisateurs d’appareils bas de gamme, qui peuvent ne pas être compatibles avec l’application native Uber. En apportant l’expérience native dans une application Web ultralégère, Uber a permis des demandes de déplacement rapides, quels que soient l’emplacement, la vitesse du réseau et le périphérique. L’application principale de seulement 50 Ko lui permet de se charger en moins de 3 secondes sur les réseaux 2G.

Le réseau social a révélé que seulement 1% de leurs utilisateurs mobiles se convertissent en inscriptions, en connexions ou en installant des applications, en raison de performances médiocres sur mobile. Réalisant que l’opportunité d’améliorer la conversion était énorme, ils ont donc reconstruit le Web mobile en utilisant la technologie PWA, ce qui a donné plusieurs résultats positifs: Le temps passé est en hausse de 40% par rapport au précédent Web mobile, les revenus publicitaires générés par les utilisateurs sont en hausse 44% et les engagements principaux sont en hausse de 60%
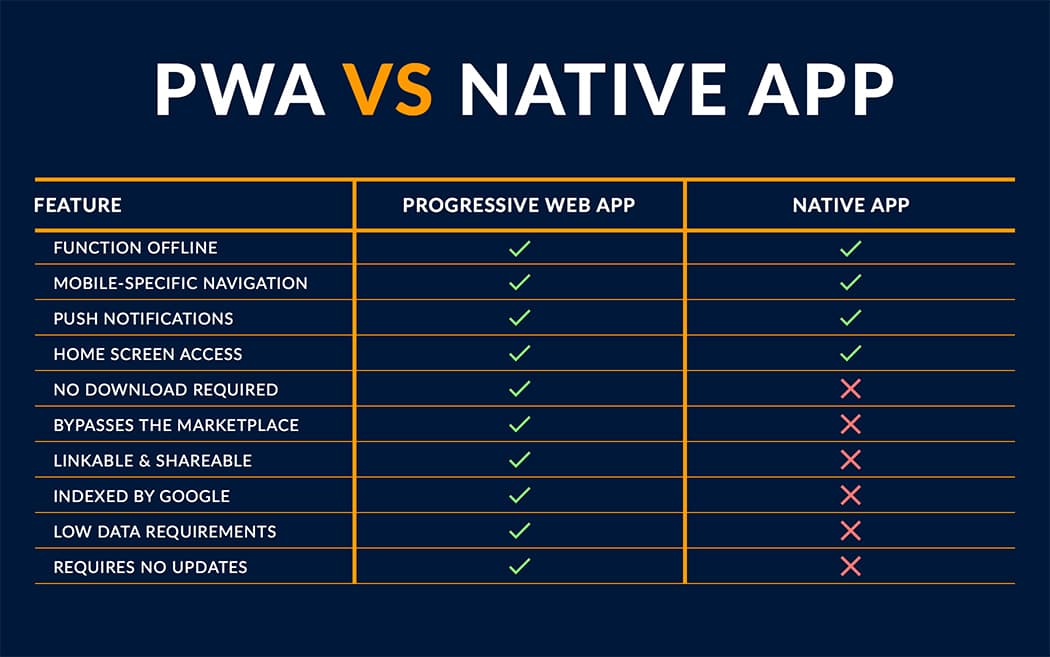
Quels sont l les avantages et les Désavantage des PWA( applications Web progressives) par rapport aux applications natives?
Les principales différences dans les approches de création de l’application mobile sont la rapidité de mise en œuvre, le coût et la qualité du produit final; et les options technologiques du développement d’applications mobiles, disponibles pour les entrepreneurs aujourd’hui, sont nombreuses. Rapide, sécurisé et de type natif – ce ne sont que quelques-unes des principales raisons pour lesquelles de plus en plus d’entreprises ajoutent des applications Web progressives à leur solution technologique. Les PWA ne sont que des applications Web qui ressemblent à des applications natives. Ils sont qualifiés de « progressifs », car tout le monde peut les utiliser, quel que soit le navigateur choisi.

dans la suite de l’article, nous avons présenté les avantages et désavantage des PVA en deux parties, comme ci-dessous:
Avantages d’un PWA
PORTÉE DU MARCHÉ
Votre objectif devrait être d’obtenir le plus grand nombre d’utilisateurs possible, et avec le Web, vous pouvez en gros attirer plus de monde. Les applications Web – elles n’ont pas nécessairement besoin d’être progressives – sont accessibles partout. Et pour les pays où les connexions Internet sont médiocres, le Web progressif est la meilleure option pour atteindre davantage d’utilisateurs.
Le web est aussi parfois une meilleure option pour les startups que les applications mobiles. Nous avons vu beaucoup de startups ne demander qu’une application iOS, ce qui leur faisait perdre du terrain sur le marché Android. Le Web permet aux entreprises de joindre tout le monde, qu’elles aient un appareil iOS ou Android.
Plus petit et plus rapide
Les applications natives occupent une tonne d’espace. Beaucoup de personnes, même si elles aimeraient utiliser ces applications, n’ont tout simplement pas assez d’espace sur leur téléphone, elles ne peuvent donc pas les installer. Ce n’est pas un problème avec les PWA, qui ne prennent que ce dont ils ont besoin, ce qui les rend plus rapides à télécharger.
CAPACITÉS HORS LIGNE
Beaucoup de gens téléchargent des PVA parce qu’ils savent qu’ils peuvent les utiliser même sans données ni connexion Internet. De plus, ces applications fonctionneront même lorsque le serveur lui-même sera mort. Les utilisateurs ne perdent pas leur contenu. Ils ne perdent rien, et c’est beaucoup mieux pour les conversions.
CONTOURNER LES MAGASINS D’APP
Toutes les applications ne sont pas acceptées par les magasins d’applications, qui disposent de nombreuses règles et restrictions en matière de publication. Il n’y a pas de restrictions sur le web. Vous êtes celui qui est en charge de tout le processus Web. Vous pouvez également mettre à jour vos fonctionnalités immédiatement.
Si vous souhaitez mettre à jour votre application mobile, vous devez suivre le processus de révision de l’App Store. Cela pourrait prendre des jours. (Cela prenait des semaines.) Pourtant, cela prend un peu de temps et il y a une chance pour que cela soit interdit ou rejeté. Mais que se passe-t-il s’il y a quelque chose de vraiment mauvais dans votre code et que vous devez le changer instantanément? Vous pouvez apporter des modifications sur le Web à tout moment. C’est juste plus facile.
PUSH NOTIFICATIONS
Un autre argument de vente pour les applications natives consiste à envoyer des notifications. Les push notifications vous permettent d’interagir assez facilement avec votre application et d’offrir une expérience utilisateur incroyable. Le Web progressif fournit également cette fonctionnalité.
Désavantage d’un PWA
Prise en charge limitée du navigateur
Les applications Web progressives sont axées sur Android et ne fonctionnent pas sur les navigateurs classiques, notamment IE, Edge et Safari.
Safari domine 51% du marché des navigateurs aux États-Unis, ce qui signifie qu’un grand nombre d’utilisateurs mobiles n’ont pas accès aux applications Web progressives.
Du côté positif, les nouvelles versions des navigateurs Opera, Chrome et Firefox prennent en charge les applications Web progressives, et les autres navigateurs devraient rattraper leur retard.
Support matériel et logiciel limité
Les applications Web progressives sont relativement nouvelles et ne sont pas encore prises en charge par tous les matériels et logiciels de périphériques.
Par exemple, iOS ne prend pas en charge les raccourcis de notification et d’écran d’accueil de l’application Web progressive.
Contrairement aux applications natives, les applications Web progressives ne prennent pas en charge l’utilisation du GPS, des scanners d’empreintes digitales, des appareils photo téléphoniques et des autres fonctionnalités plus récentes de l’appareil.
Pas de présence dans le magasin de téléchargement
Les applications Web progressives n’apparaissent pas dans les magasins d’applications populaires tels que Google Play et Apple App Store, ce qui peut les délégitimer.
Les magasins d’applications offrent non seulement une légitimité et une preuve sociale des applications aux utilisateurs potentiels par le biais de revues, mais ils agissent également comme un catalogue permettant aux utilisateurs de rechercher et de trouver des applications pertinentes.
Étant donné que la plupart des utilisateurs recherchent directement des applications dans les magasins d’applications plutôt que dans les moteurs de recherche, votre public peut manquer votre application Web progressive.
Perte de confiance lors de l’installation d’applications
vous vous sentez plus en confiance lors de l’installation d’applications à partir de l’Apple App Store. Nous sommes 110% confiants que ces applications ne causeront aucun dommage à notre iDevice. Les applications IOS doivent être de premier ordre sinon elles seront retirées de l’Application Store. La qualité des applications Android s’améliore. Ils ne sont pas aussi bons que l’IOS mais ils sont bien meilleurs que lorsque nous avons commencé à apprendre à coder. Pourriez-vous imaginer installer un PWA à partir d’un site Web suspect? Ce site Web pourrait avoir accès à votre appareil photo et à votre GPS.
Comment installez-vous un PWA?
Installer un PWA sur les téléphones Android est assez simple. Le site Web demande à l’utilisateur s’il souhaite que l’application soit ajoutée à l’écran d’accueil et tout ce que vous avez à faire est de cliquer sur Oui. Sur IOS, vous visitez le site Web avec le navigateur Safari et cliquez sur l’icône de partage. Cela ouvre un sous-menu avec plus d’icônes et une option pour enregistrer dans l’écran d’accueil.
Conclusion
Les applications Web progressives sont les meilleures expériences Web de classe. Non seulement les meilleurs sites Web offrent-ils une expérience utilisateur comparable à celle de leurs homologues d’applications natives. Les PWA offrent de nombreux avantages et inconvénients aux entreprises qui souhaitent interagir avec leurs clients avec des applications natives qui ne peuvent pas toucher. Avez-vous déjà souhaité que les sites Web se comportent comme des applications mobiles natives? Les applications Web progressives (PWA) peuvent effectivement y parvenir.
Les WPA prennent en charge des fonctionnalités telles que les notifications push, les modes hors connexion et les raccourcis de l’écran d’accueil, contrairement aux applications Web traditionnelles.
Les applications Web progressives prennent en charge des fonctionnalités telles que les notifications push, les modes hors connexion et les raccourcis de l’écran d’accueil, contrairement aux applications Web traditionnelles.
C’est pourquoi PWA est devenu plus populaire parmi les marques.
Bien connaître les avantages et les inconvénients du PWA Il est très important d’utiliser le PWA dans la prise de décision, mais le fait d’investir dans un PWA plutôt que dans une application native ou hybride dépend de vos objectifs commerciaux.
Si vous souhaitez cibler un public mobile plus large sur Android et iOS, un PWA peut ne pas être une bonne option en raison de la prise en charge limitée du navigateur, des logiciels et du matériel.
Toutefois, si votre budget est limité, vos utilisateurs se trouvent dans des endroits avec un accès Internet irrégulier et vous souhaitez que votre expérience Web mobile soit aussi attrayante qu’une application mobile. Un WPA peut être une solution.
Les PWA remplaceront-ils entièrement les applications natives? Les PWA constituent une offre légère, mais étant donné qu’ils se concentrent principalement sur la réplication de sites et de services existants, ils ne remplaceront pas les applications natives.
À PROPOS DE NOUS
Travaillant avec le marketing numérique, les services de référencement et la conception de sites Web avec une équipe très expérimentée depuis des années, Avenger IT Next Generation a été en mesure de répondre aux besoins des personnes dans diverses entreprises et d’aider les entreprises à croître. La mise à jour continue de leur niveau de connaissances et l’exploration de différents marchés ont dépassé les pionniers dans ce domaine et incorporé des expériences réussies dans leur carrière.
Avenger IT Next Generation est une agence de design évolutive et perspicace, techniquement et créativement qualifiée pour traduire votre marque en son meilleur digital. Notre approche de conception et de développement crée des marques percutantes et engageantes et des expériences numériques immersives qui vous apportent un retour sur la créativité, appeler avec nous.
Foire aux questions sur PWA vs Native App
Pourquoi les applications Web progressives sont-elles meilleures que natives?
Les PWA sont meilleurs que les applications natives car: –
- Ils offrent une compatibilité mondiale.
- Ils sont faciles à lancer.
- Ils exigent des coûts de développement inférieurs.
Les applications Web progressives remplacer ont-elles les applications natives?
Oui, il le feront. Et cela s’explique par les avantages fournis, tels qu’une installation plus facile, de meilleures performances, aucun problème de mise à jour, une opérabilité hors ligne transparente et des coûts de développement plus faibles.
Combien coûte une application web progressive?
En règle générale, le coût du développement progressif d’applications Web se situe entre 3 000 $ et 9 000 $. Mais, le coût réel de développement d’une application mobile dépend fortement des fonctionnalités et des technologies impliquées, de la taille et de l’emplacement de l’équipe embauchée, de la complexité du concept et d’autres facteurs de ce type, il est préférable de consulter un expert pour connaître l’application Web progressive. Coût.
PWA remplace-t-il les applications natives?
Oui, les PWA remplaceront les applications natives en raison des avantages qu’elles offrent sur ces dernières.
pourquoi utiliser le PWA? Quels sont les avantages et les Désavantage des PWA? partie 2
Table of Contents
Categories
Préface
Comme nous l’expliquons dans la première partie, le problème des PWA est très nouveau. Par conséquent, pour mieux reconnaître cette partie de la technologie Web, nous souhaitons nous concentrer sur les avantages et les Désavantage des PWA.
dans le dernier article de PWA, nous avons décrit le concept de PWA.
Les applications Web progressives valent-elles vraiment votre temps et votre argent? Découvrez les avantages et les inconvénients d’investir dans des applications Web progressives et leur comparaison avec les applications natives et hybrides.
Dans cet article, nous allons essayer de fournir quelques exemples de PWA, puis de mettre en évidence les avantages et les Désavantage des PWA. Connaître la forme et le type d’avantages et d’inconvénients de cette technologie est très efficace pour la prise de décision.
Partie 1
Exemples d’applications Web progressives
Pour bien comprendre en quoi une application Web progressive se distingue des sites Web réactifs classiques, le meilleur moyen consiste à examiner quelques exemples de PWA. Voici une liste d’impressionnants exemples d’applications Web progressives dans divers secteurs afin de vous permettre de découvrir vous-même la nouvelle technologie Web.
Starbucks
Dans le but de fournir des commandes en ligne accessibles et conviviales à tous ses clients, Starbucks a créé un PWA du système de commande sur le Web, qui offre une expérience similaire à celle de leur application native existante.
Housing.com
Avec le nouveau PWA, les utilisateurs peuvent trouver rapidement ce qu’ils cherchent ou continuer à naviguer en mode hors connexion. Le PWA de Housing.com a entraîné une augmentation de 38% du taux de conversion et une réduction du taux de rebond de plus de 40%. Il a également attiré des visiteurs de qualité supérieure, le temps moyen par session ayant augmenté de 10% sur tous les navigateurs.
Digikala
Digikala, la principale plate-forme d’e-commerce électronique, a transformé la manière dont les Iraniens achètent de l’électricité grand public et d’autres produits avec leur boutique en ligne. Leur magasin PWA a été conçu pour fournir aux consommateurs de nombreuses informations et commentaires sur les produits numériques et, au-delà, offrir une expérience de magasinage en ligne exceptionnelle. C’est donc maintenant le plus grand site de commerce électronique au Moyen-Orient, représentant près de 92% de la part de marché de la vente au détail en ligne de l’Iran. PWA est le 3ème site Web le plus visité d’Iran, avec 1 700 000 visiteurs uniques par jour. Depuis son lancement, Digikala a connu une croissance annuelle de 200% en termes de visites, de commandes et de revenus.
Flipboard
Flipboard est l’un des meilleurs exemples de PWA pour les actualités en ligne. Le PWA minimise l’utilisation des données pour offrir une expérience de navigation simple et rapide, dans une interface magnifique. Jusqu’au lancement de leur PWA, Flipboard était une application mobile qui ne se présente que sur des appareils mobiles. C’est pourquoi PWA permet désormais à Flipboard d’offrir une expérience similaire à celle de son application native complète sur le Web, ce qui la rend également disponible pour les utilisateurs de bureau.
Uber
Uber PWA est conçu pour rendre la réservation de voiture viable sur les réseaux 2G à faible vitesse. Construit autour du concept d’expérience d’application accessible sur tous les navigateurs modernes, le PWA est idéal pour les utilisateurs d’appareils bas de gamme, qui peuvent ne pas être compatibles avec l’application native Uber. En apportant l’expérience native dans une application Web ultralégère, Uber a permis des demandes de déplacement rapides, quels que soient l’emplacement, la vitesse du réseau et le périphérique. L’application principale de seulement 50 Ko lui permet de se charger en moins de 3 secondes sur les réseaux 2G.
Pinterest
Le réseau social a révélé que seulement 1% de leurs utilisateurs mobiles se convertissent en inscriptions, en connexions ou en installant des applications, en raison de performances médiocres sur mobile. Réalisant que l’opportunité d’améliorer la conversion était énorme, ils ont donc reconstruit le Web mobile en utilisant la technologie PWA, ce qui a donné plusieurs résultats positifs: Le temps passé est en hausse de 40% par rapport au précédent Web mobile, les revenus publicitaires générés par les utilisateurs sont en hausse 44% et les engagements principaux sont en hausse de 60%
Quels sont l les avantages et les Désavantage des PWA( applications Web progressives) par rapport aux applications natives?
Les principales différences dans les approches de création de l’application mobile sont la rapidité de mise en œuvre, le coût et la qualité du produit final; et les options technologiques du développement d’applications mobiles, disponibles pour les entrepreneurs aujourd’hui, sont nombreuses. Rapide, sécurisé et de type natif – ce ne sont que quelques-unes des principales raisons pour lesquelles de plus en plus d’entreprises ajoutent des applications Web progressives à leur solution technologique. Les PWA ne sont que des applications Web qui ressemblent à des applications natives. Ils sont qualifiés de « progressifs », car tout le monde peut les utiliser, quel que soit le navigateur choisi.
dans la suite de l’article, nous avons présenté les avantages et désavantage des PVA en deux parties, comme ci-dessous:
Avantages d’un PWA
PORTÉE DU MARCHÉ
Votre objectif devrait être d’obtenir le plus grand nombre d’utilisateurs possible, et avec le Web, vous pouvez en gros attirer plus de monde. Les applications Web – elles n’ont pas nécessairement besoin d’être progressives – sont accessibles partout. Et pour les pays où les connexions Internet sont médiocres, le Web progressif est la meilleure option pour atteindre davantage d’utilisateurs.
Le web est aussi parfois une meilleure option pour les startups que les applications mobiles. Nous avons vu beaucoup de startups ne demander qu’une application iOS, ce qui leur faisait perdre du terrain sur le marché Android. Le Web permet aux entreprises de joindre tout le monde, qu’elles aient un appareil iOS ou Android.
Plus petit et plus rapide
Les applications natives occupent une tonne d’espace. Beaucoup de personnes, même si elles aimeraient utiliser ces applications, n’ont tout simplement pas assez d’espace sur leur téléphone, elles ne peuvent donc pas les installer. Ce n’est pas un problème avec les PWA, qui ne prennent que ce dont ils ont besoin, ce qui les rend plus rapides à télécharger.
CAPACITÉS HORS LIGNE
Beaucoup de gens téléchargent des PVA parce qu’ils savent qu’ils peuvent les utiliser même sans données ni connexion Internet. De plus, ces applications fonctionneront même lorsque le serveur lui-même sera mort. Les utilisateurs ne perdent pas leur contenu. Ils ne perdent rien, et c’est beaucoup mieux pour les conversions.
CONTOURNER LES MAGASINS D’APP
Toutes les applications ne sont pas acceptées par les magasins d’applications, qui disposent de nombreuses règles et restrictions en matière de publication. Il n’y a pas de restrictions sur le web. Vous êtes celui qui est en charge de tout le processus Web. Vous pouvez également mettre à jour vos fonctionnalités immédiatement.
Si vous souhaitez mettre à jour votre application mobile, vous devez suivre le processus de révision de l’App Store. Cela pourrait prendre des jours. (Cela prenait des semaines.) Pourtant, cela prend un peu de temps et il y a une chance pour que cela soit interdit ou rejeté. Mais que se passe-t-il s’il y a quelque chose de vraiment mauvais dans votre code et que vous devez le changer instantanément? Vous pouvez apporter des modifications sur le Web à tout moment. C’est juste plus facile.
PUSH NOTIFICATIONS
Un autre argument de vente pour les applications natives consiste à envoyer des notifications. Les push notifications vous permettent d’interagir assez facilement avec votre application et d’offrir une expérience utilisateur incroyable. Le Web progressif fournit également cette fonctionnalité.
Désavantage d’un PWA
Prise en charge limitée du navigateur
Les applications Web progressives sont axées sur Android et ne fonctionnent pas sur les navigateurs classiques, notamment IE, Edge et Safari.
Safari domine 51% du marché des navigateurs aux États-Unis, ce qui signifie qu’un grand nombre d’utilisateurs mobiles n’ont pas accès aux applications Web progressives.
Du côté positif, les nouvelles versions des navigateurs Opera, Chrome et Firefox prennent en charge les applications Web progressives, et les autres navigateurs devraient rattraper leur retard.
Support matériel et logiciel limité
Les applications Web progressives sont relativement nouvelles et ne sont pas encore prises en charge par tous les matériels et logiciels de périphériques.
Par exemple, iOS ne prend pas en charge les raccourcis de notification et d’écran d’accueil de l’application Web progressive.
Contrairement aux applications natives, les applications Web progressives ne prennent pas en charge l’utilisation du GPS, des scanners d’empreintes digitales, des appareils photo téléphoniques et des autres fonctionnalités plus récentes de l’appareil.
Pas de présence dans le magasin de téléchargement
Les applications Web progressives n’apparaissent pas dans les magasins d’applications populaires tels que Google Play et Apple App Store, ce qui peut les délégitimer.
Les magasins d’applications offrent non seulement une légitimité et une preuve sociale des applications aux utilisateurs potentiels par le biais de revues, mais ils agissent également comme un catalogue permettant aux utilisateurs de rechercher et de trouver des applications pertinentes.
Étant donné que la plupart des utilisateurs recherchent directement des applications dans les magasins d’applications plutôt que dans les moteurs de recherche, votre public peut manquer votre application Web progressive.
Perte de confiance lors de l’installation d’applications
vous vous sentez plus en confiance lors de l’installation d’applications à partir de l’Apple App Store. Nous sommes 110% confiants que ces applications ne causeront aucun dommage à notre iDevice. Les applications IOS doivent être de premier ordre sinon elles seront retirées de l’Application Store. La qualité des applications Android s’améliore. Ils ne sont pas aussi bons que l’IOS mais ils sont bien meilleurs que lorsque nous avons commencé à apprendre à coder. Pourriez-vous imaginer installer un PWA à partir d’un site Web suspect? Ce site Web pourrait avoir accès à votre appareil photo et à votre GPS.
Comment installez-vous un PWA?
Installer un PWA sur les téléphones Android est assez simple. Le site Web demande à l’utilisateur s’il souhaite que l’application soit ajoutée à l’écran d’accueil et tout ce que vous avez à faire est de cliquer sur Oui. Sur IOS, vous visitez le site Web avec le navigateur Safari et cliquez sur l’icône de partage. Cela ouvre un sous-menu avec plus d’icônes et une option pour enregistrer dans l’écran d’accueil.
Conclusion
Les applications Web progressives sont les meilleures expériences Web de classe. Non seulement les meilleurs sites Web offrent-ils une expérience utilisateur comparable à celle de leurs homologues d’applications natives. Les PWA offrent de nombreux avantages et inconvénients aux entreprises qui souhaitent interagir avec leurs clients avec des applications natives qui ne peuvent pas toucher. Avez-vous déjà souhaité que les sites Web se comportent comme des applications mobiles natives? Les applications Web progressives (PWA) peuvent effectivement y parvenir.
Les WPA prennent en charge des fonctionnalités telles que les notifications push, les modes hors connexion et les raccourcis de l’écran d’accueil, contrairement aux applications Web traditionnelles.
Les applications Web progressives prennent en charge des fonctionnalités telles que les notifications push, les modes hors connexion et les raccourcis de l’écran d’accueil, contrairement aux applications Web traditionnelles.
C’est pourquoi PWA est devenu plus populaire parmi les marques.
Bien connaître les avantages et les inconvénients du PWA Il est très important d’utiliser le PWA dans la prise de décision, mais le fait d’investir dans un PWA plutôt que dans une application native ou hybride dépend de vos objectifs commerciaux.
Si vous souhaitez cibler un public mobile plus large sur Android et iOS, un PWA peut ne pas être une bonne option en raison de la prise en charge limitée du navigateur, des logiciels et du matériel.
Toutefois, si votre budget est limité, vos utilisateurs se trouvent dans des endroits avec un accès Internet irrégulier et vous souhaitez que votre expérience Web mobile soit aussi attrayante qu’une application mobile. Un WPA peut être une solution.
Les PWA remplaceront-ils entièrement les applications natives? Les PWA constituent une offre légère, mais étant donné qu’ils se concentrent principalement sur la réplication de sites et de services existants, ils ne remplaceront pas les applications natives.
À PROPOS DE NOUS
Travaillant avec le marketing numérique, les services de référencement et la conception de sites Web avec une équipe très expérimentée depuis des années, Avenger IT Next Generation a été en mesure de répondre aux besoins des personnes dans diverses entreprises et d’aider les entreprises à croître. La mise à jour continue de leur niveau de connaissances et l’exploration de différents marchés ont dépassé les pionniers dans ce domaine et incorporé des expériences réussies dans leur carrière.
Avenger IT Next Generation est une agence de design évolutive et perspicace, techniquement et créativement qualifiée pour traduire votre marque en son meilleur digital. Notre approche de conception et de développement crée des marques percutantes et engageantes et des expériences numériques immersives qui vous apportent un retour sur la créativité, appeler avec nous.
Foire aux questions sur PWA vs Native App
Pourquoi les applications Web progressives sont-elles meilleures que natives?
Les PWA sont meilleurs que les applications natives car: –
Les applications Web progressives remplacer ont-elles les applications natives?
Oui, il le feront. Et cela s’explique par les avantages fournis, tels qu’une installation plus facile, de meilleures performances, aucun problème de mise à jour, une opérabilité hors ligne transparente et des coûts de développement plus faibles.
Combien coûte une application web progressive?
En règle générale, le coût du développement progressif d’applications Web se situe entre 3 000 $ et 9 000 $. Mais, le coût réel de développement d’une application mobile dépend fortement des fonctionnalités et des technologies impliquées, de la taille et de l’emplacement de l’équipe embauchée, de la complexité du concept et d’autres facteurs de ce type, il est préférable de consulter un expert pour connaître l’application Web progressive. Coût.
PWA remplace-t-il les applications natives?
Oui, les PWA remplaceront les applications natives en raison des avantages qu’elles offrent sur ces dernières.
Archive
Catégories
Aucun avis n’a été donné pour le moment. Soyez le premier à en écrire un.
kaviani siavosh
All Posts