Préface:Les meilleurs moyens d’accélérer le site
Rien n’est plus frustrant qu’un site Web lent. Un site Web à faible vitesse(pagespeed) est non seulement mauvais pour les utilisateurs, mais aussi ennuyeux pour les propriétaires de sites Web. Avoir un site Web ces jours-ci est un must, non seulement pour les propriétaires d’entreprise, mais aussi pour tous ceux qui souhaitent partager des informations utiles avec le monde. Mais l’un des facteurs les plus importants dans la création d’un site Web est sa vitesse.

Cet article est une collection de didacticiels d’optimisation de site , qui, nous l’espérons, vous intéressera.
Pourquoi la vitesse de votre site Web est-elle importante?
La vitesse du site Web (pagespeed) peut faire monter ou descendre un site Web . La vitesse affecte considérablement votre trafic, le trafic du site, le taux de conversion, les ventes et l’image de marque. En améliorant la vitesse du site, vous pouvez améliorer votre activité et contribuer à développer votre activité. Des études ont montré:
- 47% des gens s’attendent à ce qu’un site Web se charge en moins de deux secondes.
- Quarante pour cent des personnes disent qu’elles quittent le site si le chargement prend plus de trois secondes.
Par conséquent, la vitesse du site Web(pagespeed) joue un rôle important dans le succès de votre entreprise. Si vous souhaitez concurrencer vos concurrents, vous devez donner la priorité à la vitesse du site(pagespeed).En accélérant votre site Web, vous obtiendrez non seulement des résultats positifs en termes de trafic et de taux de conversion, mais vous offrirez également de meilleures expériences à vos visiteurs. Une expérience utilisateur exceptionnelle est la clé pour bâtir une clientèle solide et Créer une marque forte. Le sujet de la vitesse du site est l’un des sujets techniques du référencement .
Contenu associé: Le meilleur outil pour une analyse précise du comportement des utilisateurs sur le site
En plus, la vitesse de votre site web(pagespeed) en référencementVous êtes très important. Si votre site Web se charge rapidement, votre classement dans les moteurs de recherche sera plus élevé. En effet, Google préfère les sites Web rapides et les récompense avec un classement plus élevé dans les résultats des moteurs de recherche. Outre la vitesse, l’expérience utilisateur est un autre facteur de l’algorithme de classement de Google . Par conséquent, en augmentant la vitesse de votre site Web (pagespeed) et en améliorant votre expérience utilisateur , vous améliorerez à terme votre classement SEO.
En conséquence, vous obtiendrez plus de trafic et vous conduirez à plus de qualité que vous pourrez devenir client, augmenter vos ventes et générer plus de revenus.
Comment tester la vitesse de votre site web?
PageSpeed Insights Barre d’outils Google gratuiteIl est très facile de tester la vitesse de votre site Web(pagespeed) etde l’utiliser. Tout ce que vous avez à faire est de saisir l’ URL Entrez votre site Web et l’outil analyse son contenu et propose des suggestions sur la façon de rendre votre site Web plus rapide.
Pingdom C’est également un outil très utile qui teste non seulement la vitesse de votre site Web(pagespeed), mais surveille et évalue également les performances de votre site Web. Il suit également l’historique des performances de votre site Web, afin que vous puissiez vous informer de tout changement possible de la vitesse de votre site Web.
YSlowIl s’agit d’un outil qui teste la vitesse de votre site Web(pagespeed) et donne des conseils sur la façon de l’améliorer. Cela peut aussi être une extension Chrome Pour vérifier la vitesse de votre site Web(pagespeed).

Solutions d’accélération de site Web
Il existe de nombreuses façons d’accélérer votre site Web, et celle-ci est vraiment efficace et réussie. Voici quelques-uns des moyens les plus simples et les plus efficaces pour accélérer votre site Web et faire des efforts sur le long terme.
Hébergement Améliorez-vous
De nombreuses personnes obtiennent un hébergement bon marché au démarrage de leur site Web , c’est donc généralement un choix courant. Au fil du temps, ils mettent plus de contenu sur le site et leurs sites Web se développent, ce qui ralentit finalement leur site.
Si la vitesse de votre site(pagespeed), car c’est le meilleur programme d’option de mise à niveau ou d’hébergement Web ( Hébergement) Est. La mise à jour de l’ hébergement de sites Web est le moyen le plus simple d’améliorer la vitesse de votre site Web(pagespeed) . Si vous utilisez un hébergement partagé, vous pouvez accéder à un VPSOu achetez un hôte dédié.
Thèmes connexes: Hébergement Web et son impact sur le référencement
Mise en cache Activer
Activer la mise en cacheAméliore considérablement la vitesse de votre site Web(pagespeed). Mise en cacheLe processus de stockage de fichiers statiques tels que des documents HTMLFichiers multimédias tels que des images, des fichiers CSSEt JavaScriptDésigne un accès plus facile et plus rapide, de sorte que la base de données n’ait pas besoin de récupérer chaque fichier pour une nouvelle demande. Plus vous envoyez de demandes à votre serveur , plus votre site Web se chargera longtemps.
Lorsqu’une personne visite votre site Web, les éléments de la page Web auxquels elle souhaite accéder sont automatiquement chargés et enregistrés sur son disque dur dans une mémoire cache. De cette façon, la prochaine fois qu’ils visitent votre site Web, leur navigateur chargera la page Web demandée très rapidement, sans avoir à réessayer la requête HTTP .Au serveur .

Mais, cache ou CachCela n’est fait que pour les visiteurs fréquents, car, bien sûr, les visiteurs qui visitent votre site pour la première fois n’ont pas une ancienne version qu’ils souhaitent afficher. Il est naturel que la première fois dure plus longtemps que la suivante. Cependant, cache actif ou CachComplet pour votre site Web peut réduire le temps de chargement de votre page de 2,4 à 0,9 seconde. En effet, pour la première fois, votre site Web peut contenir au moins 30 composants différents qui devraient se trouver dans Cach. Enregistrez l’utilisateur, mais n’avez besoin que de quelques composants à télécharger pour les visites suivantes.
Selon la plateforme que vous utilisez, il existe plusieurs façons d’activer le cache du navigateur mise en cache Il y a. Par exemple, si à partir de WordPressLa façon la plus simple d’activer le cache est d’installer le plugin. Les meilleurs plugins de stockage WordPress W3 Cache totalEst le plugin de performance le plus populaire et WP Super CacheQuels sont les meilleurs sites Web avec un trafic élevé et des serveurs à faible puissance.
Si de DrupalEn tant que CMSVous devez utiliser le logiciel Varnish CacheUtilisez pour pirater le navigateur. Si Joomla CMS Vous pouvez activer le cache du navigateur dans votre tableau de bord Joomla .
Vous pouvez également mettre en cacheActiver server- niveau cache, qui est, d’ intégrer le cache dans votre server- script côté , ce qui est un développeur web peut vous aider.
Contenu associé: Introduction au balisage eschema et à ses applications
Gzip Activer
Si jamais vos fichiers sont des fichiers ZIP Comprimé sur votre ordinateur, vous devez savoir dans quelle mesure cette méthode peut réduire la taille des fichiers. GzipLa méthode de compression la meilleure et la plus efficace qui puisse demander HTTP Minimisez et réduisez le temps de réponse, parfois jusqu’à 70%.
En activant la compression Gzip-Les fichiers de votre site Web sont automatiquement dans un fichier ZIPSont compressés. Cela réduira considérablement leur taille et accélérera votre site Web.
Il économise beaucoup de bande passante et améliore le temps de chargement de votre page Web. Lorsque quelqu’un visite votre site Web, les fichiers zip sont automatiquement extraits pour accéder au contenu. Vous pouvez utiliser un plugin de compression adapté au CMSAuto, compression Gzip Installez sur votre site Web, vous pouvez également le faire facilement manuellement.

Articles connexes: Qu’est-ce que le texte d’ancrage et quelle est son importance dans le référencement?
Supprimer les plugins inutiles
Chaque plugin que vous ajoutez a besoin de ressources pour l’exécuter. Cependant, plus de ressources conduisent à des sites Web plus lents. Si vous avez plusieurs plugins installés que vous n’utilisez plus ou que vous trouvez inutiles, vous devez les désactiver et les supprimer. Non seulement de nombreux plugins peuvent ralentir votre site Web, mais ils peuvent également causer des problèmes de sécurité et des plantages.
En supprimant les plugins inutiles, vous pouvez considérablement améliorer le temps de chargement des pages et accélérer votre site Web. Cependant, vous devez savoir que lorsqu’il s’agit de plugins, il ne s’agit pas seulement du nombre de plugins. Vous pouvez avoir 50 plugins et avoir toujours un site Web plus rapidement que quelqu’un qui a 10 plugins installés sur son site. Le nombre de plugins est important, mais la qualité l’est aussi. Par exemple, les plugins de partage social peuvent avoir un impact important sur le temps de chargement de votre page, vous pouvez donc vouloir intégrer des boutons de médias sociaux dans le code source du thème de votre site Web.
Donc, vous devez éviter les plugins qui téléchargent beaucoup de scripts et de styles, font beaucoup de requêtes à distance et ajoutent beaucoup d’affichage de données de base de données sur chaque page de Conquérir votre site Web. Bien sûr, les plugins aident votre site Web à fonctionner et il y en a beaucoup qui peuvent vous aider à l’améliorer. Mais vous ne devez absolument conserver que les éléments qui vous semblent nécessaires.
Remarque: si vous utilisez Drupal ou Joomla, par exemple, vous ne disposez d’aucun plug-in pour le gérer en premier lieu. Vous pouvez donc accélérer votre site Web en désactivant des modules ou en ajoutant des plugins d’optimisation de la vitesse(pagespeed). Le meilleur conseil pour Drupal est de ne jamais exécuter plus de 50 modules. Ne faites que des choses absolument essentielles à la performance de votre site Web.
Dans le cas de Joomla, assurez-vous de vérifier les extensions suivantes, car chacune d’elles peut accélérer votre site Web: JQuery Easy, LLFJ, Javascript AsyncEt différer et ScriptsDown.
associé: Qu’est-ce que le contenu de la page pilier et que fait-il?
Minimiser les requêtes HTTP
Requêtes HTTPTrop peut être une raison de la lenteur de vos sites Web. Lorsqu’une personne visite votre site Web, elle demande des fichiers spécifiques. Leur navigateur Web utilise le protocole HTTPIl demande ces fichiers à votre serveur . Ces fichiers incluent des fichiers HTML, CSSEt JavaScriptest. Si vous en avez un grand nombre, les requêtes HTTPIl y en a beaucoup et votre site Web finira par se rétrécir.
C’est pourquoi les requêtes HTTP sont requisesMinimiser. Il existe d’excellentes façons de procéder.
- Scripts CSS, JSEt les fichiers HTML Combiner.
- Remplacez les images de CSS dans la mesure du possible utilisation.
- Réduisez le nombre d’éléments de page Web.
- Un plug – in de cache ou cach Installer.
Par exemple, si votre site Web est réactif, les utilisateurs mobiles qui visitent votre site Web seront redirigés vers la version responsive. Vous pouvez faire deux choses pour vous assurer que ces redirections ne ralentissent pas votre site Web. Peut diriger les utilisateurs mobiles vers l’ URLSpécifique à l’appareil ou sans changer d’itinéraires supplémentaires, redirigez le navigateur HTTPDéfinir ou une redirection JavaScriptPour identifier une URLÉquivalent mobile et configurez des utilisateurs mobiles pour le configurer.
Cependant, la deuxième option peut entraîner des retards, car elle doit être effectuée avant d’exécuter JavaScriptAvant d’exécuter JavaScript, La page Web est initialement chargée par redirection.
Contenu connexe: Comment optimiser la structure du site pour le référencement?
HTTP Keep-Alive Activer
Lorsque votre serveur Web demande HTTPReçoit de votre navigateur Web, c’est-à-dire que lorsqu’un visiteur demande un fichier spécifique, le navigateur permet au serveur de télécharger le fichier. Il le fait pour chaque cas individuellement. Cela prend beaucoup de bande passante et de mémoire, et cela ne signifie pas qu’il utilise plus de puissance de traitement. Finalement, cela mettra beaucoup de charge sur votre serveur et ralentira votre site Web.
En activant HTTP Keep-Alive, Vous pouvez rendre votre site Web plus rapide, cela crée une connexion ouverte pour les demandes multi-fichiers à votre serveur , améliorant ainsi considérablement votre site Web. Autrement dit, le serveur indique au navigateur qu’il peut charger plusieurs fichiers à la fois, sans mettre trop de charge sur le serveur . Lorsque le nombre de connexions à votre serveur est limité, beaucoup de bande passante est économisée.
Minifier Fichiers JavaScriptEt CSS
Si l’un des fichiers JavaScript et CSSAvoir des requêtes HTTP sur votre site Web lorsque les visiteurs de votre site Web souhaitent accéder à certains fichiersIl y en aura beaucoup. Étant donné que leur navigateur Web gère ces fichiers individuellement, ce nombre correspond aux demandes HTTPRalentit considérablement votre site Web.
Avec MinifyUne requête par HTTPEt activez HTTP Keep-AliveCela peut considérablement améliorer la vitesse de votre site Web(pagespeed). Vous devez minimiser ( MinifyFichiers JavaScriptEt CSSNotez que cela peut également accélérer considérablement votre site Web. En insérant tous les fichiers JavaScriptDans un fichier JavaScript et insérez tous les fichiers CSSDans un fichier CSS, Vous réduisez leur nombre. Cela comptera le nombre de requêtes HTTP Votre site Web va ralentir et accélérer.
Optimisez vos images
Les images occupent beaucoup de bande passante. Lorsqu’ils ne sont pas optimisés, cela signifie qu’ils sont volumineux, utilisent beaucoup de ressources serveur et prennent plus de temps à se charger. Lorsque vos images ne sont pas optimisées, votre site Web peut être beaucoup plus lent.
Par conséquent, réduisez la taille de vos images sans nuire à leur qualité. Vous pouvez le faire avec un plugin qui peut compresser vos images et vous assurer qu’elles ne perdent pas de qualité dans le processus.
Lors de l’optimisation de vos images, quelle que soit leur taille, vous devez vous concentrer sur leur format et leur attribut srcCette URLL’image est, concentrez-vous. Vous devez avoir le format JPEGStick, tandis que PNG C’est également bon, mais pas entièrement pris en charge par les navigateurs plus anciens.
Changer le format de votre site Web
thèmeVotre site Web peut également affecter la vitesse de votre site Web(pagespeed). Peu importe la qualité de la configuration de votre serveur , si le thèmeSi votre site Web a un code complexe, votre site Web se chargera lentement.
Alors, au lieu de vous concentrer uniquement sur l’esthétique, changez de thèmeTenez compte de votre site Web et de sa vitesse lors de son choix. Vous pouvez vérifier la vitesse d’un sujet à l’aide de l’un des outils de test de vitesse du site Web (pagespeed)afin de voir la vitesse du thème Quel est ton choix?
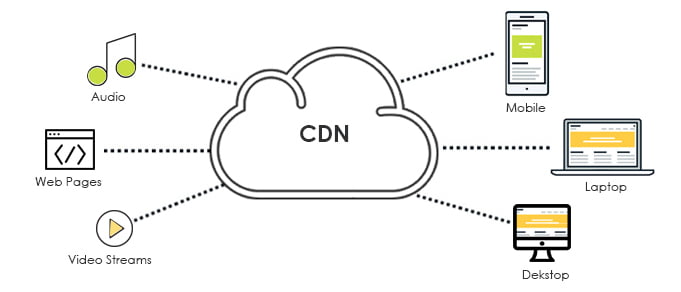
Utiliser CDN
CDN Est un réseau de plusieurs serveurs situés dans le monde entier qui fournissent du contenu Web aux utilisateurs finaux en fonction de leur situation géographique. CDN Il peut héberger des fichiers statiques de votre site Web afin de les fournir plus efficacement et de réduire la bande passante et la charge de votre serveur .
Utilisation du CDN, Le contenu Web demandé est livré beaucoup plus rapidement aux utilisateurs finaux, car un CDN Des serveurs proches des utilisateurs pour livrer leurs cas d’utilisation prévus. En conséquence, non seulement il n’y aura pas de retard, mais votre site Web sera beaucoup plus rapide. En effet, au lieu de demander le fichier directement au serveur , vos visiteurs cache Vous aurez accès.
Par conséquent, en utilisant le CDN Vous économisez beaucoup de bande passante et améliorez considérablement la vitesse de chargement de votre page et la vitesse de votre site Web(pagespeed). Les fichiers CSS peuvent-ilsEt JavaScript, Images, Vidéos, PDF Et d’autres types de contenus téléchargés sur votre CDN Sauver.
Utiliser CDN Cela peut être très coûteux, mais cela présente de nombreux avantages, donc cela en vaut la peine, surtout si vous utilisez beaucoup de bande passante. Donc, si vous avez un grand site Web et beaucoup de visiteurs, CDN Une solution idéale pour vous.
Contenu associé: SEO en magasin
Corriger les liens corrompus
Les liens brisés dans votre contenu ne peuvent pas ralentir votre site Web, mais ils peuvent affecter l’expérience utilisateur, vous devez donc faire attention à tous. Cependant, les liens rompus en CSS, JavaScriptEt URLVos sites d’images peuvent affecter négativement la vitesse de votre site Web(pagespeed). Analysez régulièrement vos liens et réparez ceux qui sont cassés dès que vous les voyez.
Les liens brisés se trouvent le plus souvent dans la source de l’image, qui est la mauvaise URLSe déroule. Ces liens sont facilement ignorés, en particulier lorsque la taille d’une image particulière est définie comme trop petite. Lorsqu’il y a un lien cassé dans votre image, c’est-à-dire lorsqu’une erreur 404 apparaît, ce lien rompu envoie en fait une demande au serveur mais il n’y a pas de réponse, ce qui ralentit votre site Web. Le navigateur essaie de charger l’image qui n’est pas disponible, de sorte que votre page Web passe plus de temps à charger l’image, ralentissant votre site Web.
Les liens brisés sont également dans les balises de lien CSSDans la section têteCode HTMLVous êtes trouvé. Tout comme les fichiers image, si un fichier CSSVous n’êtes pas là où vous êtes connecté, requête HTTPConduit à une réponse inutile et retourne avec un code 404. Si vous utilisez beaucoup de fichiers CSSExterne Puisqu’ils peuvent être déplacés et ont entraîné une erreur 404, vérifiez régulièrement les liens rompus.
Si le lien est rompu dans l’ URLSource JavaScriptLà, votre site Web peut également être comme des fichiers source d’image et des liens CSSÊtre lent. Mais le navigateur peut également essayer JavaScriptEt non seulement augmenter le temps de téléchargement, mais aussi une mauvaise interaction avec les scripts. Lorsque le navigateur tente de remplacer JavaScriptSi une page 404 se charge, tous les autres téléchargements s’arrêteront jusqu’à ce qu’un chargement de page 404 soit terminé. C’est pourquoi vous devriez toujours avoir votre JavaScript au bas des documents HTMLInsérez-vous (juste avant la fermeture de l’étiquette corporelle>), Ce qui est particulièrement important lors de la connexion de liens rompus.
Depuis CMS Utilisez de manière fiable
Si de certains CMSVous utilisez ceux que vous créez, vous courez le risque d’avoir un site web très lent. Pour éviter cela, assurez-vous de faire une recherche approfondie et un CMSChoisissez celui qui est fiable et adapté à vos besoins.
Qu’en est-il du CMSIl est également important pour vous de vérifier régulièrement les dernières mises à jour. Assurez-vous que les scripts de votre site Web sont mis à jour car de nouvelles versions apparaissent régulièrement pour améliorer et accélérer les sites Web. Alors, mettez régulièrement à jour les scripts de votre site Web. Mais assurez-vous toujours de sauvegarder vos fichiers en premier.
Base de données Optimisez votre (base de données)
L’optimisation de votre base de données est un autre moyen très efficace d’accélérer votre site Web. C’est quelque chose que vous devez faire régulièrement, surtout si vous utilisez WordPressOu certains CMSVous en utilisez d’autres qui dépendent de l’application de la base de données.
Quand de CMSOu même utilisez des plugins complexes, les données de votre base de données augmenteront et votre site Web ralentira. Cela est particulièrement vrai pour les plugins qui stockent des données utilisateur, des statistiques et des rapports, car ils peuvent stocker beaucoup d’informations.
Gardez donc votre base de données privée, mais assurez-vous toujours de sauvegarder vos fichiers en premier. Ne faites rien avec votre base de données avant de la sauvegarder. Il existe de nombreux plugins qui peuvent vous aider à optimiser votre base de données, alors faites vos recherches et trouvez les bons pour votre CMS. Trouvez votre d’occasion.
À PROPOS DE NOUS
Travaillant avec le marketing numérique, les services de référencement et la conception de sites Web et Migration de services vers PWA avec une équipe très expérimentée depuis des années, Avenger IT Next Generation a été en mesure de répondre aux besoins des personnes dans diverses entreprises et d’aider les entreprises à croître. La mise à jour continue de leur niveau de connaissances et l’exploration de différents marchés ont dépassé les pionniers dans ce domaine et incorporé des expériences réussies dans leur carrière.
Avenger IT Next Generation est une agence de design évolutive et perspicace, techniquement et créativement qualifiée pour traduire votre marque en son meilleur digital. Notre approche de conception et de développement crée des marques percutantes et engageantes et des expériences numériques immersives qui vous apportent un retour sur la créativité, appeler avec nous.
La section des services réseau de Avenger IT Next Generation comprend trois titres principaux:
- Services de conseil et solutions réseau
- Installation et réalisation de projets de réseaux
- Services d’assistance et de maintenance réseau
Ces services prennent la forme de contrats à court et à long terme pour le support et la maintenance du réseau et sous la forme de projets et de cas dans le domaine du conseil et de la mise en œuvre de réseaux aux entreprises, institutions, industries diverses, centres médicaux et éducatifs, grands complexes de bureaux commerciaux, pétrochimie, usines, petites organisations. , Moyen et grand et est fourni.