Préface: Quand repenser le site?
Quand repenser le site? Voici quelques éléments qui suggèrent la nécessité de repenser le site et de parler d’un bon design SEO.pas de oubliez le taux de rebond.
La conception d’un site fonctionnel ne se fera jamais du jour au lendemain. Une conception moderne nécessite du temps, de l’énergie et probablement beaucoup d’argent. Comme d’autres technologies, Internet évolue rapidement. Les utilisateurs utilisent différents appareils pour afficher les sites. Pour que les utilisateurs manœuvrent et travaillent facilement avec votre site Web, vous avez besoin de mises à jour constantes de la conception SEO.
Par ailleurs, Google modifie constamment ses algorithmes, et l’expérience utilisateur du site influence également son classement. En bref, vous ne remarquerez peut-être pas que votre site a besoin d’une refonte et d’une refonte majeures. La mise à jour des codes de site en arrière-plan peut être utile, mais certains signes nous indiquent tout de suite que le travail a subi de petites modifications et que nous devons repenser notre site.
Voici quelques signes qui indiquent tous la nécessité de repenser le site.
Taux de rebond élevé
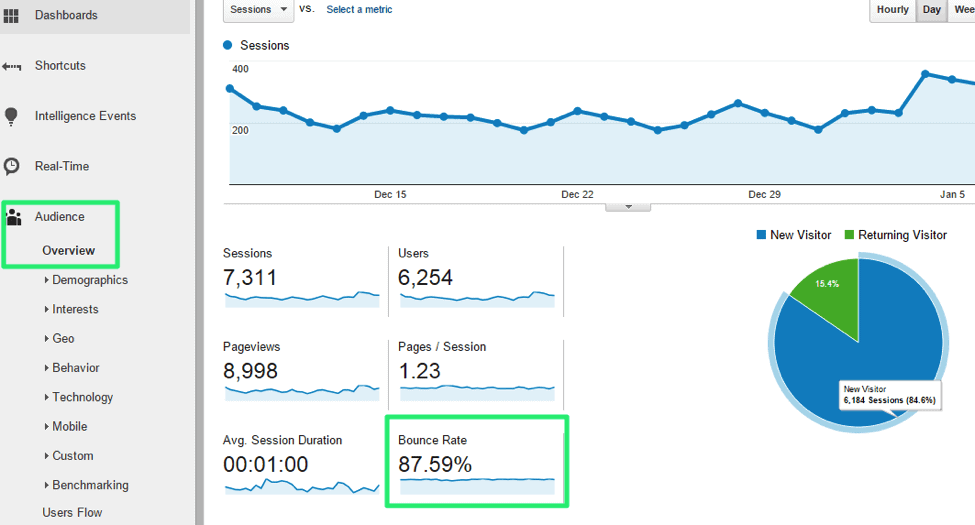
Les données d’analyse de votre site vous donnent également plus d’informations sur le fonctionnement des utilisateurs. Ces données nous indiquent également la nécessité d’une optimisation du site. L’une des caractéristiques les plus importantes est le taux de rebond du site. Voici une capture d’écran de la page Google Analytics d’un site. Cette page concerne la section Trafic sous l’ensemble de menus Acquisition.
Le taux de rebond est le taux auquel les utilisateurs quittent le site. Mais qu’est-ce qui pousse les utilisateurs à quitter le site? Certains d’entre eux sont:

Vitesse de chargement des pages très faible
Google classera toujours les pages de meilleure qualité pour les utilisateurs à afficher. Selon les algorithmes de Google, les sites plus rapides ont plus de chances d’obtenir des classements plus élevés. Un site rapide est non seulement plus puissant pour le référencement, mais il a également un impact positif sur les utilisateurs pour voir plus de pages. Les utilisateurs quittent généralement un site lorsqu’ils voient un site très lent.
Vous pouvez tester la vitesse de votre site avec une variété d’outils, tels que l’outil PageSpeed Insights. Si la vitesse de votre site n’est pas bien évaluée dans cet outil, il n’y a aucune raison de reconcevoir le site. La plupart du temps, de petits changements peuvent améliorer la vitesse du site. Mais une faible vitesse de chargement peut être un facteur efficace dans la refonte du site.

Erreurs techniques
Voir si le taux de rebond du site a soudainement augmenté? Vérifiez le volume de temps que les utilisateurs restent sur le site. Si ce temps est trop court pendant quelques secondes, vous avez probablement une erreur 404. Jetez un œil sur le site du point de vue de l’utilisateur (par exemple, utilisez un autre navigateur). Vous pouvez également utiliser la console Google pour vérifier les erreurs.

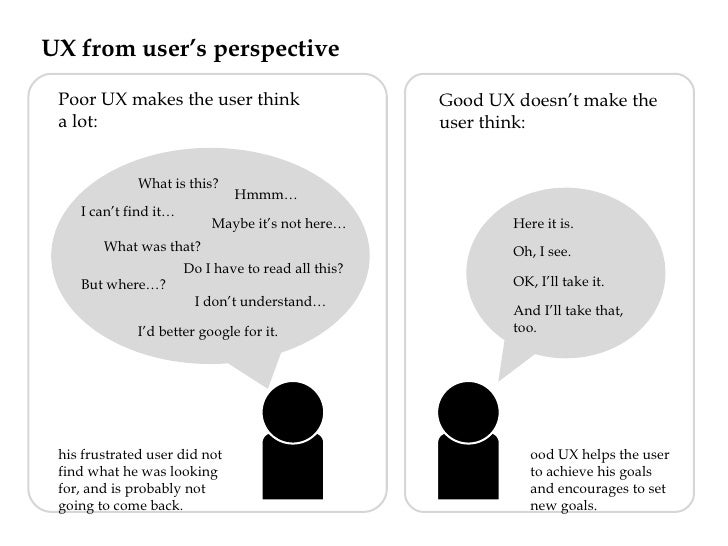
Mauvaise expérience utilisateur
Êtes-vous sur un site où vous ne pouvez pas voir le contenu principal de la page en raison du grand volume de fenêtres contextuelles? Google pénalise ces sites et les utilisateurs quittent le site s’ils ne trouvent pas le contenu.
Cela peut être dû à une mauvaise navigation sur le site, et l’inaccessibilité des menus et un mauvais accès aux autres parties du site peuvent être un problème et peuvent augmenter le taux de rebond.

Sites Web adaptés aux mobiles
Comme vous le savez, le nombre d’utilisateurs d’Internet mobile augmente de jour en jour. Près de 60% des recherches sont actuellement effectuées sur des appareils mobiles. Assurez-vous donc que vos pages sont chargées correctement.
Google dispose d’un outil de test de site gratuit qui indique comment votre site réagit à votre appareil mobile. Collez simplement le lien souhaité dans la case et attendez que le rapport soit pressé. Ce site est basé sur la vitesse Internet standard sur les appareils mobiles (Internet 3G). Par exemple, nous avons testé notre site sur Google sur cette page et le résultat suivant a été vu.
Cet outil vous indiquera la durée de chargement de votre site sur les appareils mobiles. Il vous fournit également une estimation du nombre d’utilisateurs que vous risquez de perdre en raison de la vitesse lente du site. Vous recevrez également un rapport sur la façon de résoudre les problèmes qui ont affecté la vitesse de chargement du site.

Conception de site obsolète
Vous avez probablement entendu dire que le matériel est obsolète et qu’il est temps d’obtenir un nouveau modèle. Les technologies Internet sont les mêmes. Bien que vous mettiez à jour le site, après quelques années, le cœur du site devient obsolète et obsolète.
Vous souvenez-vous des sites des années 90? Vous souvenez-vous des boutons de lien, des couleurs néon et gris et des graphiques bas? Bien que certains de ces sites Web fonctionnent toujours, la plupart des utilisateurs ne souhaitent pas utiliser ces sites Web. Prenons, par exemple, le site Www.Ifindit.Com.
À première vue, le site était clair pour nous. Non seulement vous perdez votre crédibilité avec un site à l’ancienne, mais vous fuyez également les utilisateurs. Vous n’avez pas encore mis à jour votre blog? Voici un aperçu de l’une des conceptions de sites les plus récentes.

Conception modulaire
Outre la simplicité des nouveaux sites Web, la conception de sites Web modulaires devient populaire. L’idée principale des sites modulaires est d’utiliser des modèles flexibles qui sont compatibles avec une variété de formats de contenu et, comme par le passé, ne fonctionnent pas avec un seul type de contenu. C’est le genre de concepteur qui s’intègre au contenu intelligent dans le marketing de contenu.
Bien que la conception modulaire ne convient pas à 100% des cas, elle est efficace dans de nombreux cas. Parce qu’il utilise moins de ressources et est facile à mettre en œuvre. Voici un exemple de conception modulaire.

Conclusion
Considérez votre entreprise comme votre maison. Si cette maison est très ancienne et que le toit s’effondre, personne ne viendra chez vous et ne s’enfuira le plus rapidement possible. Parfois, la maison peut être réparée avec des modifications mineures, mais dans de nombreux cas, les travaux sont obsolètes et doivent être démolis et construits. Bien sûr, il est difficile de dépasser votre ancienne maison et d’en accepter une nouvelle. Surtout lorsque vous dépensez beaucoup d’argent, mais pour attirer des gens, vous devez remodeler cette maison.
Parfois, vous ne savez pas comment réparer et mettre à jour votre site (refonte du site), et lorsque vous regardez les données d’analyse de site, vous pouvez identifier les problèmes et y trouver des solutions. Gardez votre site à jour avec les changements Internet et n’oubliez pas les utilisateurs mobiles.
Surtout, n’ayez pas peur de regarder hors des sentiers battus et de toujours vous mettre à la place des utilisateurs. Parfois essayer de nouvelles techniques sur le site. Changer l’image du site peut être intimidant, mais sa prise de risque peut en valoir la peine.https: //radzad.com/blog/when-your-website-needs-redesign