Preface: Tutorial for Migrating Your Website into a PWA (Progressive Web App)
In this article, we explain how are you Migrating your website to PWA? In a very short time, PWAs have made a very prominent mark in the mobile app industry.
The concept, which Google wants you to know to know about, is a respite for the industry that continuously has been making the same complaints time and again –
Concerning Websites: Slow loading speed and Low Resonance Rate
Concerning Mobile Apps: Apps taking a lot of memory space, It is dependent on the network connection, and The long steps users will have to take from finding an app to starting to use it.
Since Progressive Web Apps (PWAs) are downloaded straight from a website and runs as a website as well, users get benefitted in three ways – A. They get to save on the time that goes into first finding an app on the store, installing it and then feeding in information to get it started B. Since Progressive Web Apps work as a website, they take up minimal device storage space and C. Because they work primarily as a website, the concept of cache holds, which enables the app to run even where there is no network connection.
Future of Progressive Web App
WordPress Planning for PWA
At the Progressive Web App Developers Conference that was first held by Google in late 2017, Google announced that it was working with WordPress to add PWA functionality to WordPress version 5. Undoubtedly adding PWA functionality to WordPress will be a turning point in content production systems and will have a major impact on the programming style of templates and plugins.

Added PWA to WordPress 5
PWA welcomed Internet browsers
- Mozilla now supports Firefox with Opera and Opera Mobile also supports Progressive Web App.
- Microsoft has officially announced that it will support Progressive Web App after the March 2018 update to Microsoft Edge as well as Windows 10 and from then on it will be available in the Microsoft Store.
- Also, Apple announced that its Safari browser will support iOS version 11.3 of the Progressive Web App.
So there is no doubt that given the development of coding techniques and the importance of fast loading web applications and better user experience in using PWA over conventional sites as well as the positive impact of progressive web apps on-site optimization for The search engine will make developers move faster to PWA. From a professional SEO standpoint, we recommend that you have serious planning for PWA.
What are the Benefits of PWA?
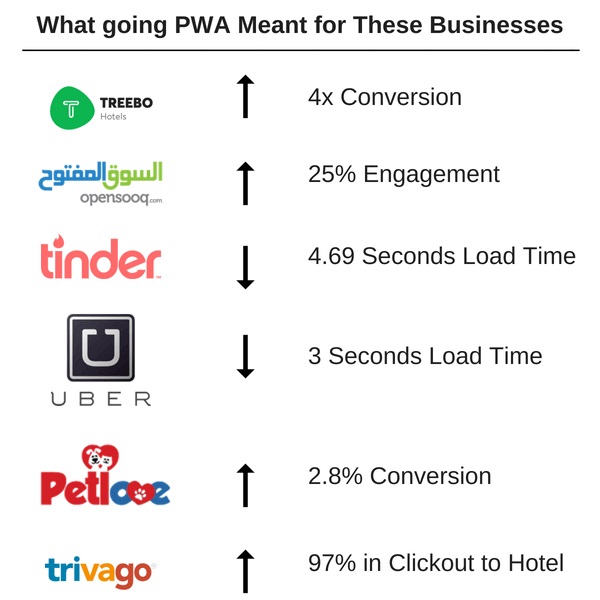
Besides giving these obvious benefits to the users, Progressive Web Apps – the ideal combination of websites and mobile apps – have emerged as the cost-effective formula of business success as well.
The benefits that PWAs bring to businesses by being easily discoverable, by taking up less memory space, by coming with low cost of development, and lastly by running offline on a great speed can be gauged by seeing the change in growing numbers of these famous brands.
Why We Ought to Go on PWA?
Transforming your website into PWA offers quite a few advantages:
- A faster and more secure user experience
- Better Google ranking
- Better usability
- Better performance
- Offline access
Even if you are not yet hoping that your users will “install” your PWA (by placing a shortcut on their home screen), you still have a lot to gain by taking the plunge. All the steps necessary to transform your site into PWA will improve your website and are commonly considered good web practices.
Success stories like these and a lot of there in the industry are enough to make every modern-day mobile business to look for progressive web app builder and look for ways on how to convert Websites to Progressive Web Apps.
If you too are looking to migrate to Progressive Web App and avail all the low investment cost benefits that the concept has to offer, you are the right place.
Here are the exact steps to How to convert website to Progressive Web Apps, as shared by Google to our Team of Progressive Web App Developers (one of the perks of being one of the official Google Developer Agencies).
But first thing first. Know the elements you would need to migrate to Progressive Web Apps.
What You Will Need To Get Started With the Migration?
Once you have these ready, get your HTTPS website out for migration.
Step 1: Load the URL
Clone GitHub repository from the command line:

Doing this will help develop a Migrate to PWA directory with the completed code for every step. For this specific codelab, upload the work file and then make the changes there.
Once your code has been checked out, use the ‘Simple HTTP Server Application’ for serving the work file on the port 8887.
After this, you will be able to load the URL.
Step 2: View the Site on your Mobile
In case you have an Android device plugged in with your desktop, type in this in your URL – chrome://inspect. This will let you set a port forward with the help of port that you wrote before to the same port on the device/
Press Enter for this to save.
Now you will be able to access the basic version of your website at – http://localhost:8887/ on the connected Android phone.
Step 3: Add the Modern Head Tags
The first thing that you will have to do is make the website mobile friendly and secondly, you will have to add Web App Manifest. The manifest will describe the meta information of the site in a way that it would appear on the user’s’ home screen.
If you don’t have a templating system in place, add these lines –

Viewport – The first line consists of a meta tag that specifies the viewport. This element will help you with responsiveness. After writing the line of code once you reload the site, you will find the site fitting your device precisely.
Manifest – In the second line of your code you have referenced the file – a movement that is needed to control how the site gets added to the home screens.
Once done, open a text editor. It’s time to write JSON. In the short_name section, specify what will show on the home screen and try to keep it within 15 characters.
Next, save your file as the manifest.json nomenclature and reload the page on Android device and go to the top-right menu and opt for ‘Add to Home Screen’. Now you will be able to see your icon on the home screen!
Step 4: Add a Service Worker
Service Worker is the background script which the browser can run while the user is not on the page. It is the element that gives offline support and gets active when the notification is pushed.
Create a Service Worker
Copy this code in a new file and then save it as sw.js.

And that’s it.
Register the Service Worker
You will have to register the code in your website’s code, for that, open up your site.js file and paste this –
navigator.serviceWorker && navigator.serviceWorker.register(‘./sw.js’).then(function(registration) { console.log(‘Excellent, registered with scope: ‘, registration.scope);});
Now, the code will get executed on every single page load. Check if it’s working properly by reloading the page and then checking – chrome://serviceworker-internals/
Now your website will be able to prompt users to install it on their home screens and secondly, you will be able to make your site able to support push notifications and even work offline.
Step 5: Make the Site Work Offline
The first step would be to open the sw.js script and get hold of caches object. Once you have that, update the code and app the entire website to the cache.
Try out how it’s working now. Uninstall the present app and load it on Chrome. Next, refresh the page and select ‘Add to Home Screen’ in the right corner menu.
For abiding by the rule that when Service Worker changes, the page should reload and reinstall it, all you will have to do is add a component which has the ‘version’ of the service worker. When that changes, the install movement happens again, caching the resources that would have changed.
Congratulations, you now know how to turn the website into Progressive Web App and if you followed the steps side-by-side, you have now even migrated your website into a Progressive Web App!
*Disclaimer*: While these steps will give you, the developer, an exact idea of how you will have to fill in the blanks and move from Point A in the process to Point C, if you are reading this as an enthusiastic entrepreneur who wishes to take charge of the migration, I would say, don’t do it without a person who excels in knowing how to turn a website into progressive Web App.
While these steps are explanatory, some elements come up as part of the process when you sit with the actual development process. So, instead of trying your hands with the steps and finding a different result because you weren’t sure of the between the line elements, give the job to the Progressive Web Apps experts who specialize in the domain.
Conclusion
we hope we gave a good overview to get started with migration to PWA. If you want to deepen the subject, here are some interesting links to learn more:
Google Developers: Your First Progressive Web Application
Smashing Magazine: A Guide for PWA Beginners
Free Udacity Course: Introduction to Progressive Web Applications
ABOUT US
Working with Digital marketing, SEO services, and website design and Migrating services to PWA with a highly experienced team for years, َAvenger IT Next Generation has been able to meet the needs of people in various businesses and help businesses grow. Continuously updating their level of knowledge and exploring different markets has surpassed the pioneers in this field and incorporate successful experiences into their careers.
Avenger IT Next Generation is a website design and development agency and an SEO agency to promote your business, call with us.